ここではアドセンスの広告ユニットの作成方法を解説しています。
初めて作るときは誰でも迷ってしまう広告の種類やサイズの選び方など、分かりづらいポイントをくわしく画像付きで説明していきます。
広告ユニットを作成する流れ
広告ユニットは
[imglist icon=”dot1″ color=”orange”]
[/imglist]
という流れにそって行います。
アドセンスの広告ユニットを作ってみよう
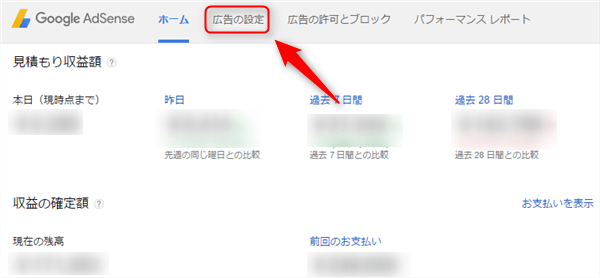
それではさっそく広告ユニットを作成する作業に入ります。まずアドセンスの管理画面を開いてください。
そして画面上部にある「広告の設定」をクリックします。

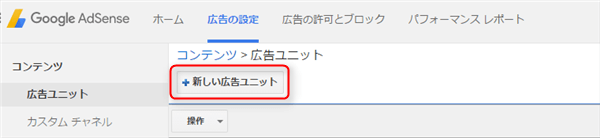
こちらの画面に移ったら「新しい広告ユニット」をクリックします。

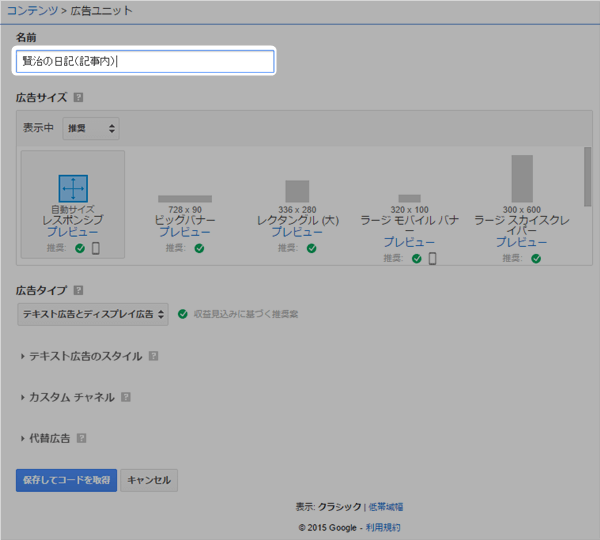
[memo_h4 style=”2″ color=”orange”]Step1. 広告ユニットの「名前」を決めよう[/memo_h4]いま表示されている画面で広告ユニットの作成をしていきます。
まず最初にこれから作成する広告ユニットの「名前」を入力します。

名前の付け方は、その広告ユニットを「ブログのどこに貼るか?」を元に決めると後で区別がつきやすいです。
ブログの記事内に貼るなら
【ブログタイトル(記事内)】
サイドバーに貼るなら
【ブログタイトル(サイドバー用)】
といった風に「ブログ名+貼る部分」を組み合わせてネーミングします。
ここでは『賢治の日記』というタイトルのブログの記事内に貼り付ける広告ユニットを作るので、「賢治の日記(記事内)」としました。
[memo_h4 style=”2″ color=”orange”]Step2. 「広告サイズ」を選ぼう[/memo_h4]
続いて、広告のサイズ(大きさや形)を選びます。
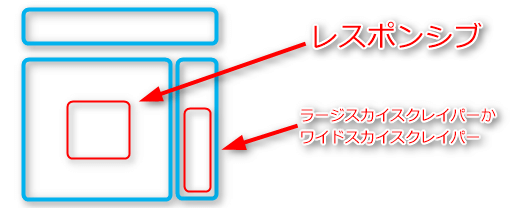
この選び方は、記事部分に貼るなら「レスポンシブ」、サイドバーに貼るなら縦長の「ラージスカイスクレイパー」か「ワイドスカイスクレイパー」が基本です。

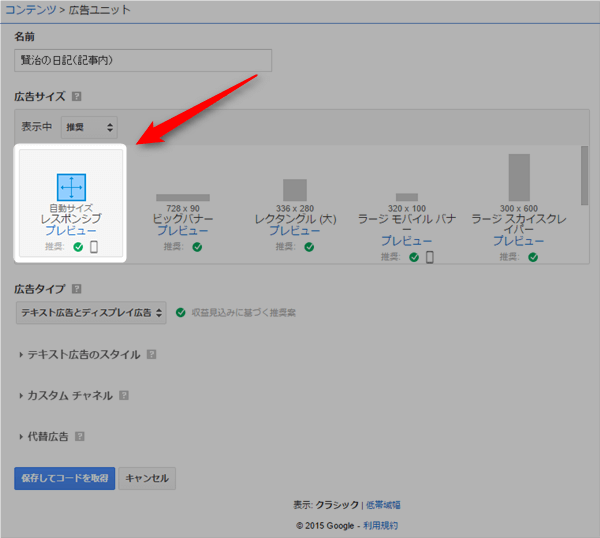
希望する広告サイズをクリックします(ここでは「レスポンシブ」を選びます)

[point_box3 color=”orange”]レスポンシブという広告サイズは、広告を掲載するブログの幅やスマホで表示した際のスペースに合わせて自動的に広告のサイズが変更されます。Googleが推奨しているように、これがいま最もクリック率を高めるといわれています。[/point_box3]
[memo_h4 style=”2″ color=”orange”]Step3. 「広告タイプ」を選ぼう[/memo_h4]
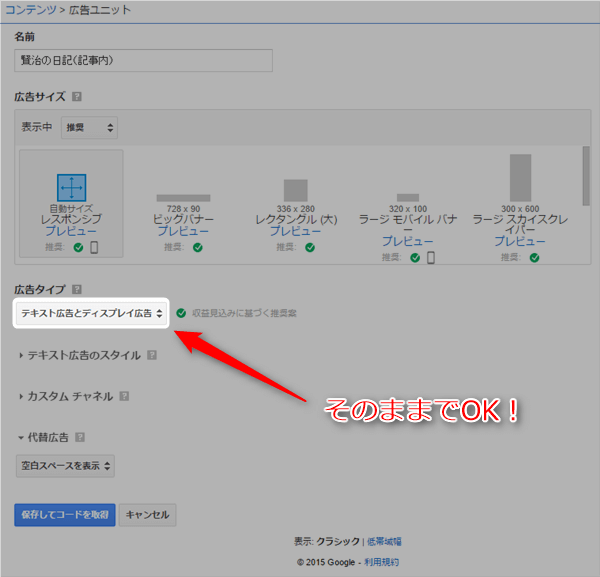
続いて「広告タイプ」を選択します。
この広告タイプは3パターンから選べるようになっています。

[imglist icon=”arrow1″ color=”orange”]
[/imglist]
という違いがあるのですが、テキスト広告とディスプレイ広告の両方を表示したほうが収益性が高まるとGoogleが推奨していますので、

このように変更しないでそのままでOKです。
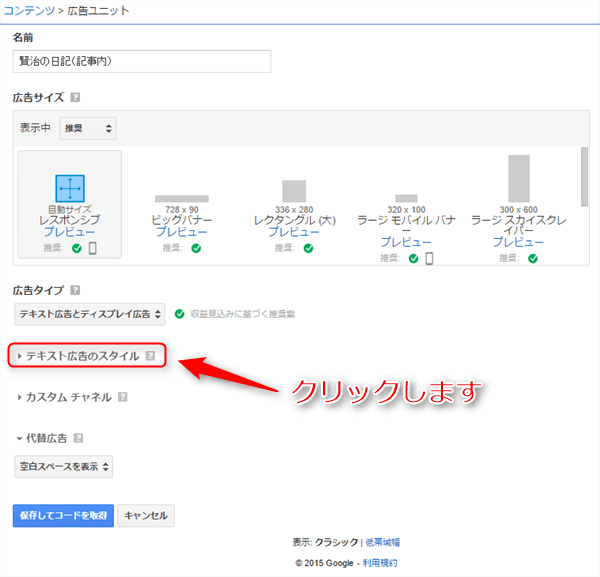
[memo_h4 style=”2″ color=”orange”]Step4. 「テキスト広告のスタイル」を設定しよう[/memo_h4]
「テキスト広告のスタイル」ではテキスト(文字)で表示される広告の「文字の色・枠線・リンクの色・URLの色・背景の色・フォントの種類」を指定することができます。
この設定はあえてやらなくても広告ユニットは作成できますが、貼り付けるブログに合わせて色指定をすることがアドセンス広告のクリック率を高めますので、ぜひやっておきましょう。
「テキスト広告のスタイル」をクリックします

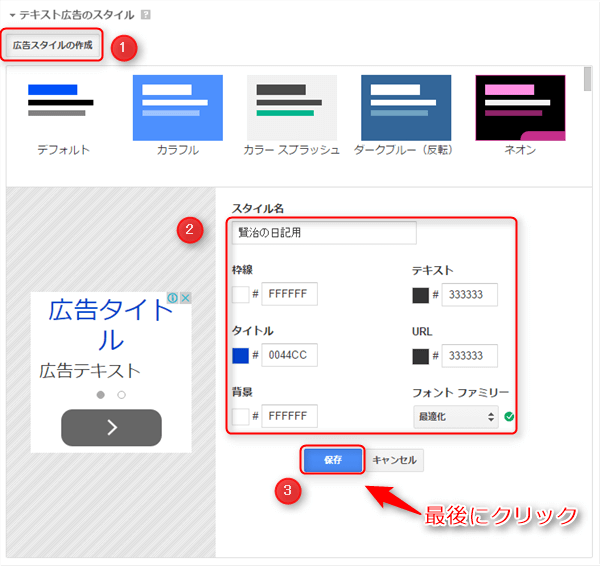
続いて「広告スタイルの作成」をクリックします

・「スタイル名」にその広告を貼り付けるブログ名を入力
・「枠線」は通常そのままでOK(枠線が付かない状態)
・「タイトル」はリンクの文字に指定したい色を入力
・「背景」は広告の背景色を入力(通常は白のままでOK)
・「テキスト」は広告の文字の色を入力
・「URL」は通常は文字の色と同色でOK
・「フォントファミリー」は「最適化」のままでOK
ここまで入力したら最後に「保存」をクリックします。
[point_box3 color=”orange”]クリック率を左右する文字やリンクの色の決め方については、
>>>
>>>
こちらの2記事にてくわしく解説していますのでご参照ください。[/point_box3]
[memo_h4 style=”2″ color=”orange”]Step5. 「カスタムチャネル」の設定(後回しでOK)[/memo_h4]カスタムチャネルとは、ひとつの広告ユニットを複数の箇所で使い回す場合、どの箇所の広告がクリックされたかを知るために利用するものです。
あとあと必要になるかもしれませんが、とりあえず今はこのStepは飛ばしてOKです。
ひとつの広告ユニットを記事の上下など複数の箇所で使う予定があるなら、別記事にまとめたチャネルの設定方法を参考にして設定してみてください。
>>>チャネルの設定方法はこちら<<<
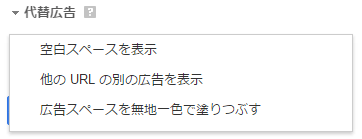
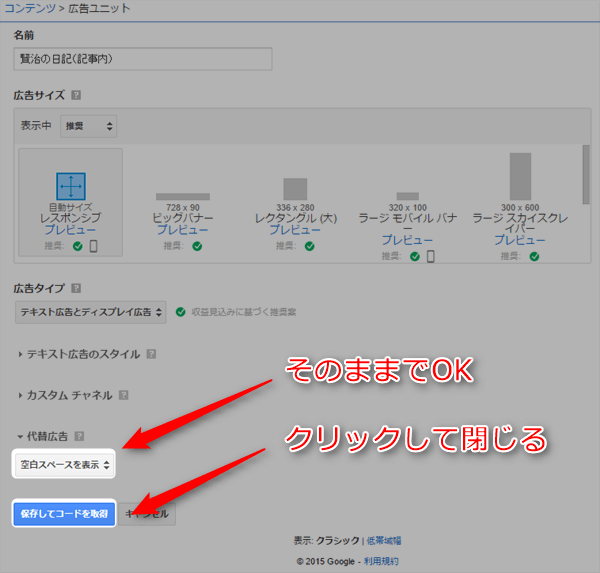
[memo_h4 style=”2″ color=”orange”]Step6. 「代替広告」を選ぼう
[/memo_h4]アドセンスは広告を貼ったページの記事内容に合った広告を自動的に選んで表示してくれます。(たとえば自動車の話題を書けば、新車の広告が表示されるというように)
ですが記事内容と関連する広告がない場合もあります。「代替広告」は、そんなときに替わりに「何を表示するか?」を選ぶ項目です。

この3パターンから選べるようになっています。
私の経験上、どんなブログにどんな記事を書いても何かしらの広告が表示されていますので、何も指定せずにそのまま「空白スペースを表示」を選んでおけばOKです。

ここまでで広告ユニットの設定がすべて終わりました。
最後に「保存してコードを取得」をクリックします。
[memo_h4 style=”2″ color=”orange”]Step6. 広告コードをコピーしよう
[/memo_h4]
作成した広告ユニットの「広告コード」をコピーします。

・広告コードの枠内でマウスを左クリックします
・同じ枠内でマウスを右クリックし、現れたメニュー内の「コピー(C)」をクリックします
・最後に「閉じる」をクリックしてウィンドウを閉じます
[point_box3 color=”orange”]この広告コードをブログに貼り付けることになりますので、無くしてしまわないようにメモ帳などのテキストエディタにコピーしておきましょう。[/point_box3]
まとめ
以上で、広告ユニットの作成がすべて完了しました。
他のサイズの広告ユニットを作成する場合は、この手順を繰り返すだけです。
なお、作成した広告ユニットの無料ブログやWordPressへの貼り付け方は別記事にまとめていますので、そちらを参考になさって下さい。
>>>ブログへの広告ユニットの貼り付け方<<<