
ここではFC2ブログの記事下のアドセンスの貼り方を解説していきます。
目にとまりやすいベストな位置ですから、ここは絶対に設置しておきましょう。
記事の下にアドセンス広告コードを貼っていこう
それではFC2ブログの記事の上にアドセンス広告コードを貼る作業を進めていきます。
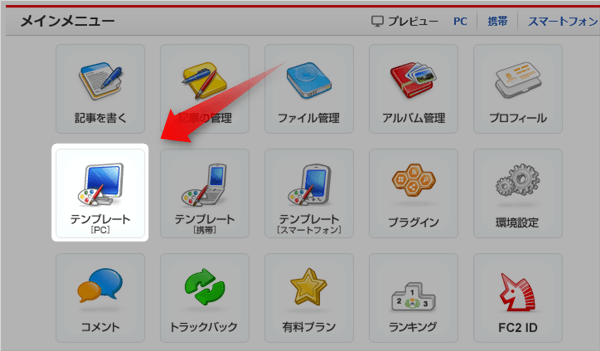
まずFC2ブログの管理画面にログインして、メインメニューの「テンプレート[PC]」をクリックしてください。

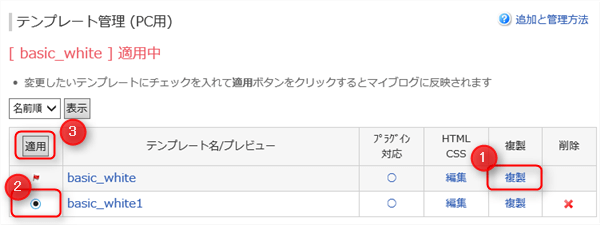
[memo_h4 style=”2″ color=”orange”]Step1. テンプレートを複製しよう[/memo_h4]まず最初に「テンプレート管理(PC用)」のテンプレート名/プレビュー欄で、広告コードを貼り付けるテンプレートの複製を作ります。

1. 赤い旗が付いている使用中のテンプレート名の横の「複製」をクリック
2. 下に複製されたテンプレート(basic_white 1)にチェックを入れます
3. 「適用」をクリック
これでもしブログが表示されなくなるなどの不具合が生じても、複製元のテンプレートに戻せば復旧ができます。
※すでにひとつ複製があれば、この作業はスキップして構いません。
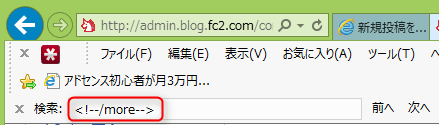
[memo_h4 style=”2″ color=”orange”]Step2. HTMLの該当箇所に広告コードを貼り付けよう[/memo_h4]次にキーボードの「Ctrl」と「F」キーを同時に押して、現れた検索窓に
<!–/more–>
を貼り付けて検索します

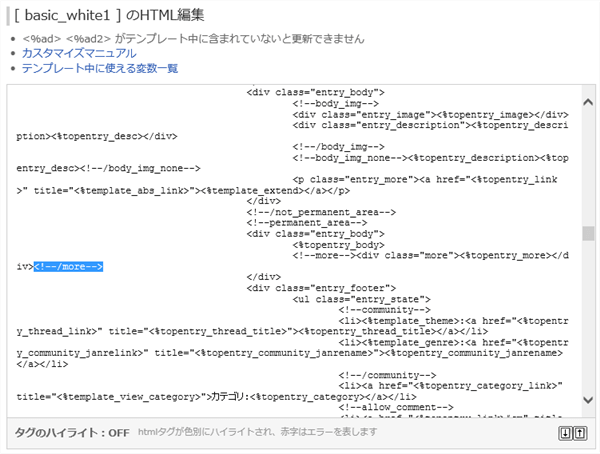
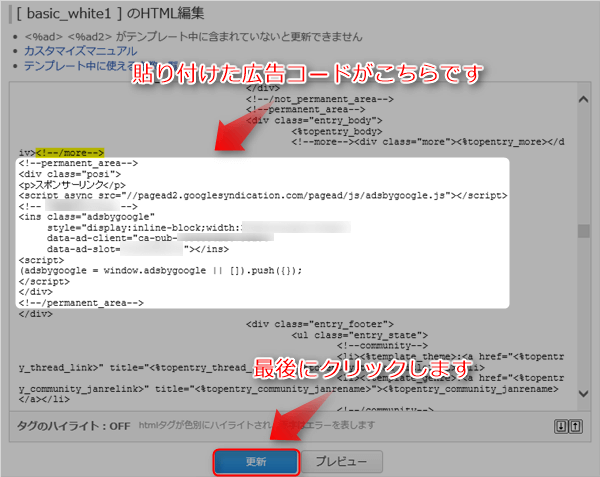
青く表示された<!–/more–>の後ろに、広告コードを貼り付けます。

<!–/more–>の後ろでエンターキーを押して一行改行して、そのスペースに以下を貼り付けてください。
- 貼り付けるコード
[normal_box2 color=”orange” border=”b2″]
<!–permanent_area–>
<div class=”posi”>
<p>スポンサーリンク</p>
ここにあなたの広告コードを挿入します
</div>
<!–/permanent_area–>
[/normal_box2]
※「ここにあなたの広告コードを挿入します」の部分にアドセンス広告コードを入れてください。
貼り付けるとこのようになっているはずです。

最後に「更新」をクリックしてください。
[memo_h4 style=”2″ color=”orange”]Step3. スタイルシートに広告コードの位置指定を書き込もう[/memo_h4]先ほど貼り付けたコードの一部である<div class=”posi”></div>は広告コードの位置を指定するために付けられたタグです。
そのタグに位置指定を出すコードをスタイルシートに追加します。
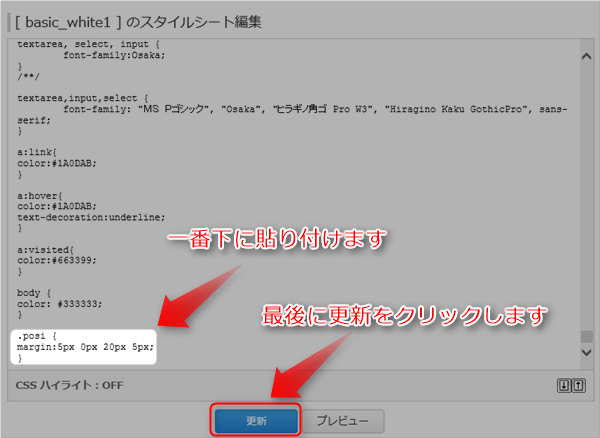
[ basic_white1 ] のHTML編集の下にある「[ basic_white1 ] のスタイルシート編集」の枠内の一番下までスクロールしたところに
[normal_box2 color=”orange” border=”b2″].posi {
margin:5px 0px 20px 5px;
}
[/normal_box2]
このコードを貼り付けます。

最後に更新をクリックをして完了です。
以上で記事の下にアドセンス広告コードを貼る作業は完了です。
[finger2 color=”orange”]探したい文字列を検索する方法
キーボードの「Ctrl」と「F」キーを同時に押すとブラウザに検索窓が表示されます。その検索窓に探したい文字を入力すると、画面内の「どこに?」「いくつある?」のかが分かります。[/finger2]
他の位置への貼り付けや広告ユニットの作り方が不明な場合
FC2ブログの他の箇所へのアドセンスの貼り付け方は以下の記事をご覧ください。
>>>FC2ブログ【記事内】アドセンスの貼り方※記事の中間辺り<<<
>>>FC2ブログ【記事上】のアドセンスの貼り方※画像で詳しく<<<
広告ユニットの作成方法は別記事にまとめていますので、そちらをご参照ください。





