ここではSeesaaブログの投稿日時(日付)を非表示にして消す方法を解説します。
この作業をすると「何年の何月何日の何時何分」に投稿したか、隠せるようになります。
「記事内」と「サイドバー」の二箇所に表示されますので、それぞれやり方を分けて解説していきましょう。
非表示にするSeesaaブログの投稿日時の箇所を確認しよう
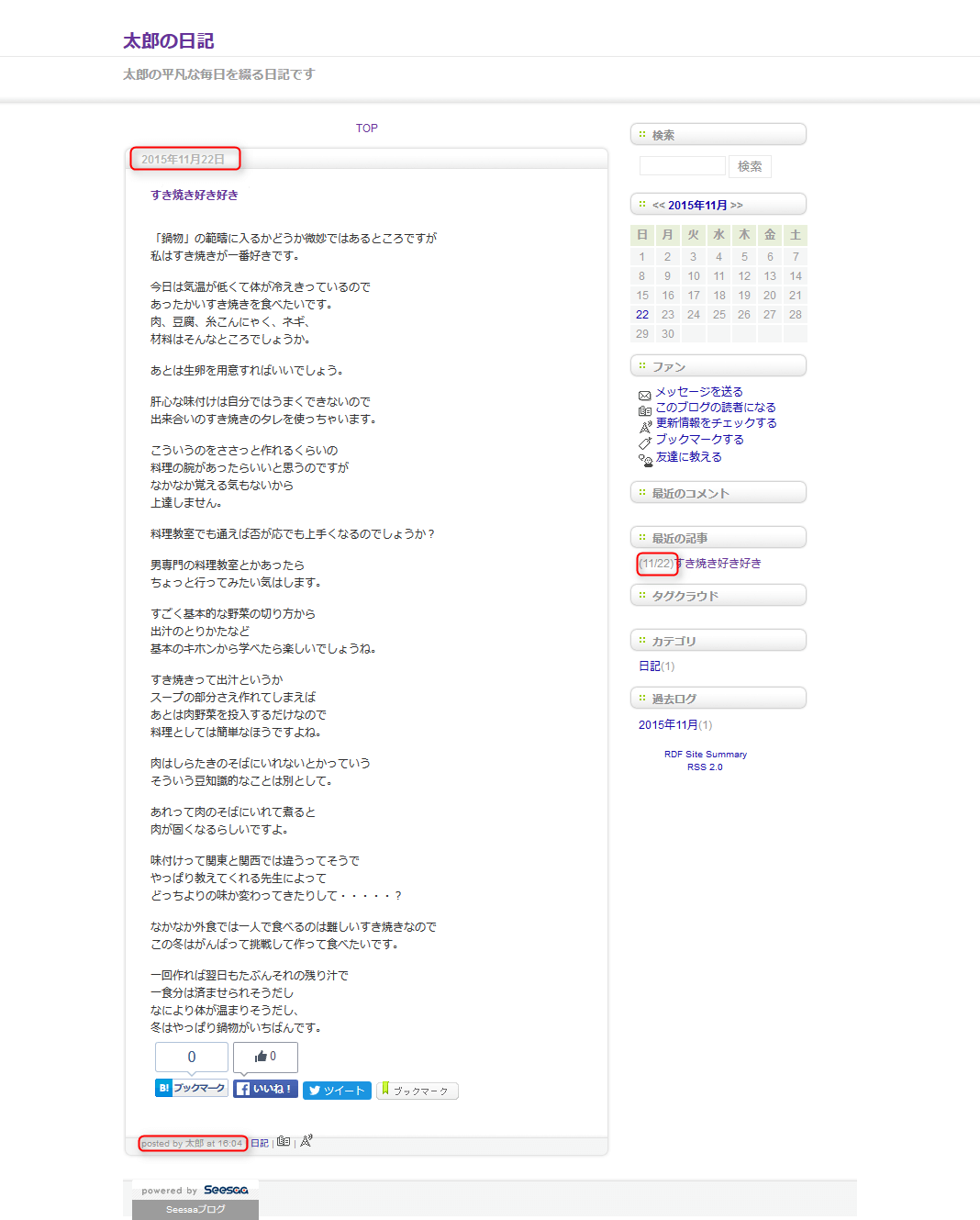
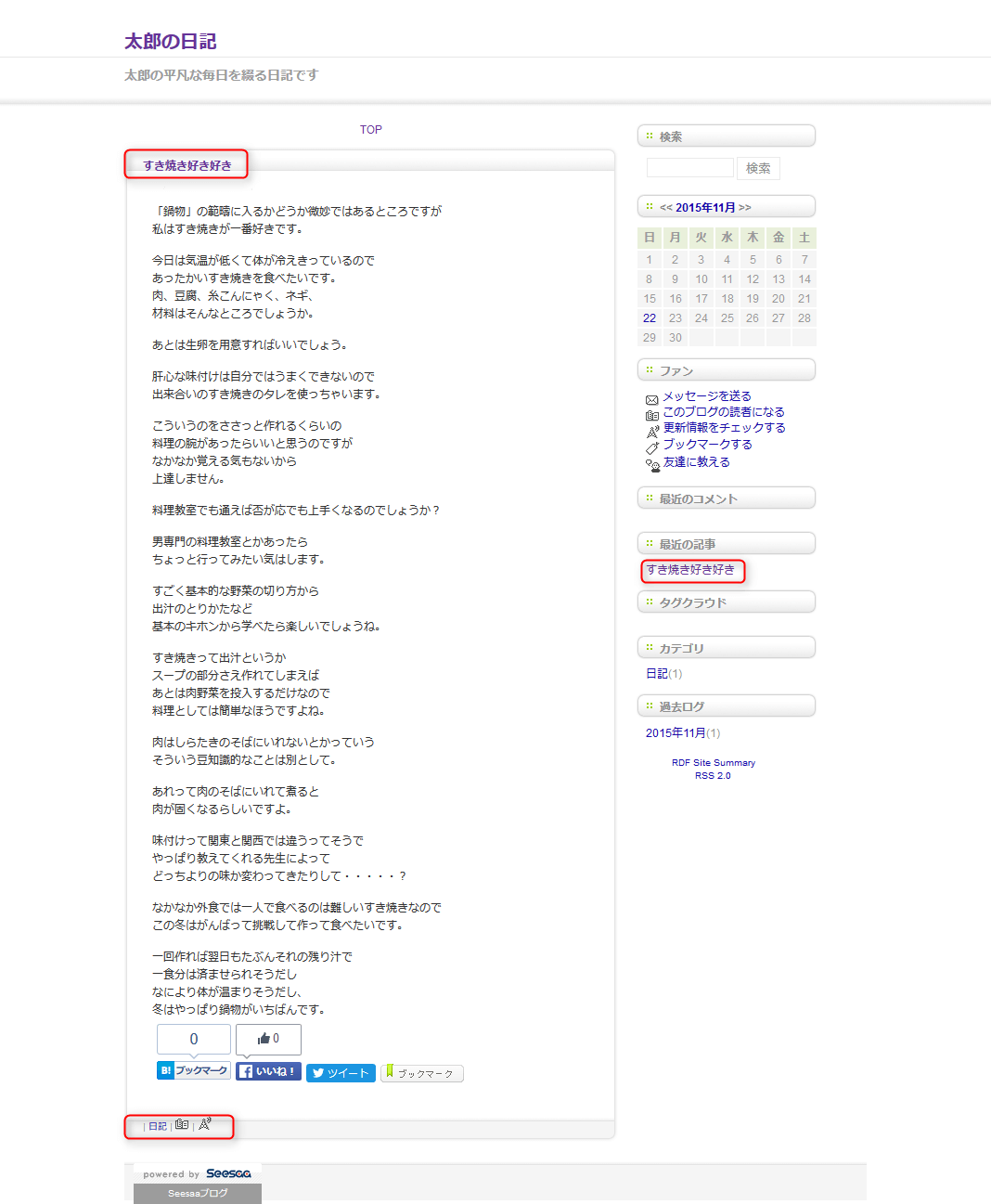
Seesaaブログに表示されている投稿日時は、このように3箇所あります。
[imglist icon=”dot1″ color=”orange”]
[/imglist]
これら3箇所にあるものをこれから非表示にしていきます。
Seesaaブログの記事の冒頭・最後にある「投稿した日付」と「時間」の消し方
記事を投稿すると必ず冒頭に表示されるようになっている「投稿した年月日」を消していきます。
ご自分のSeesaaブログへログインしてください。
STEP1.コンテンツ画面を開く
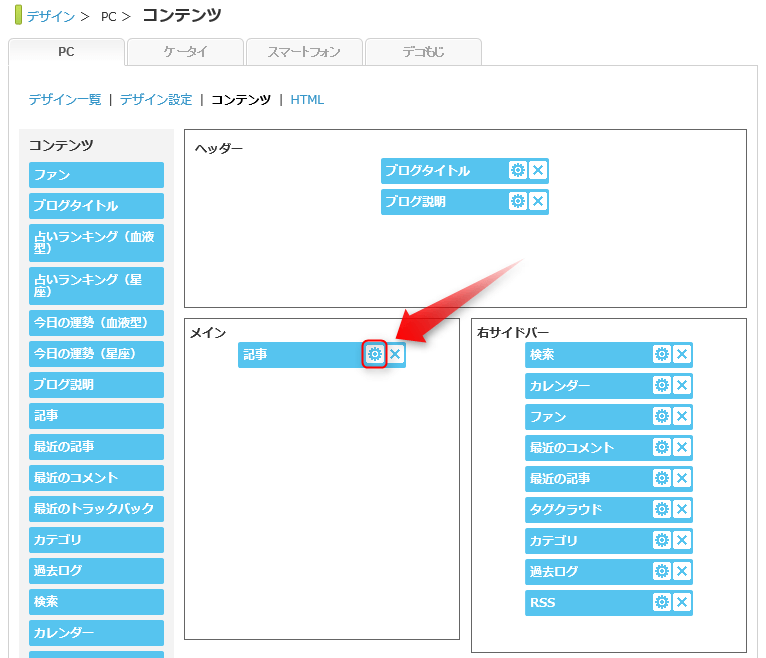
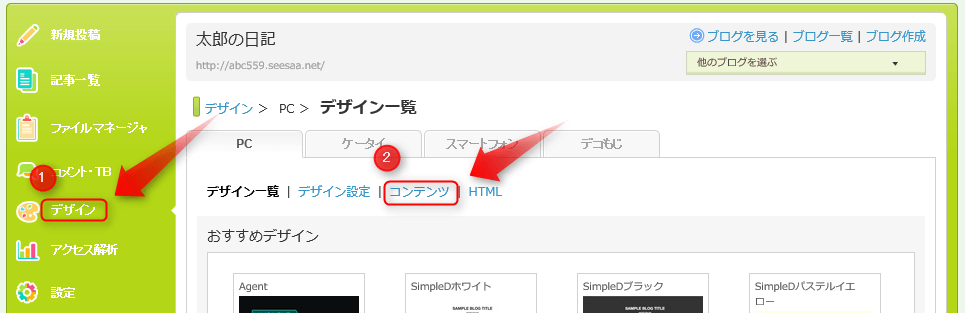
管理画面の「デザイン」か、左メニューにある「デザイン」をクリックしてから「コンテンツ」をクリックします。

STEP2.歯車マークをクリック
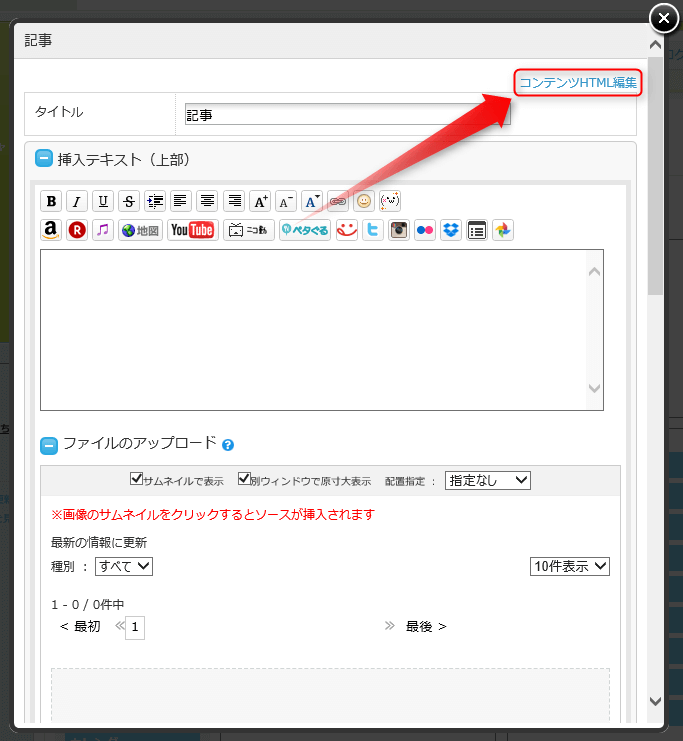
STEP3.「コンテンツHTML編集」をクリック
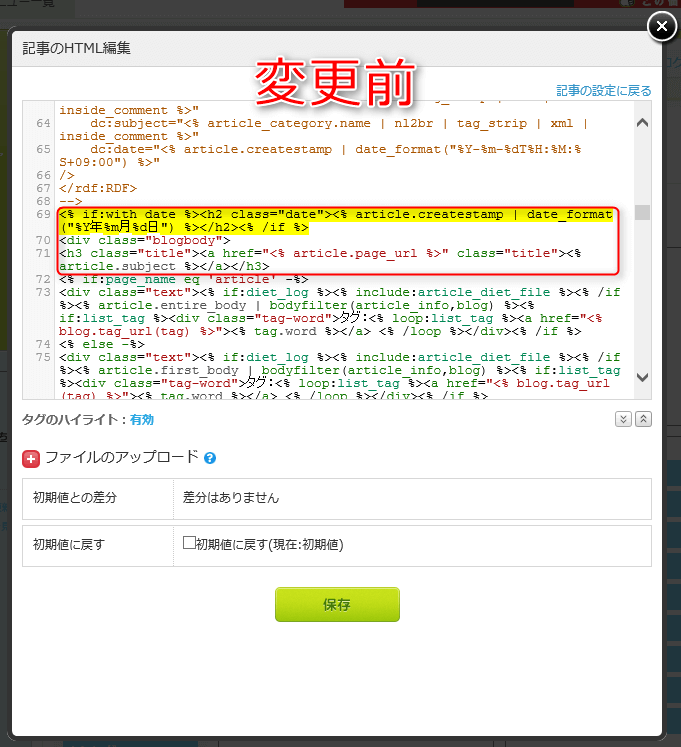
STEP4.消す箇所を検索して見つける
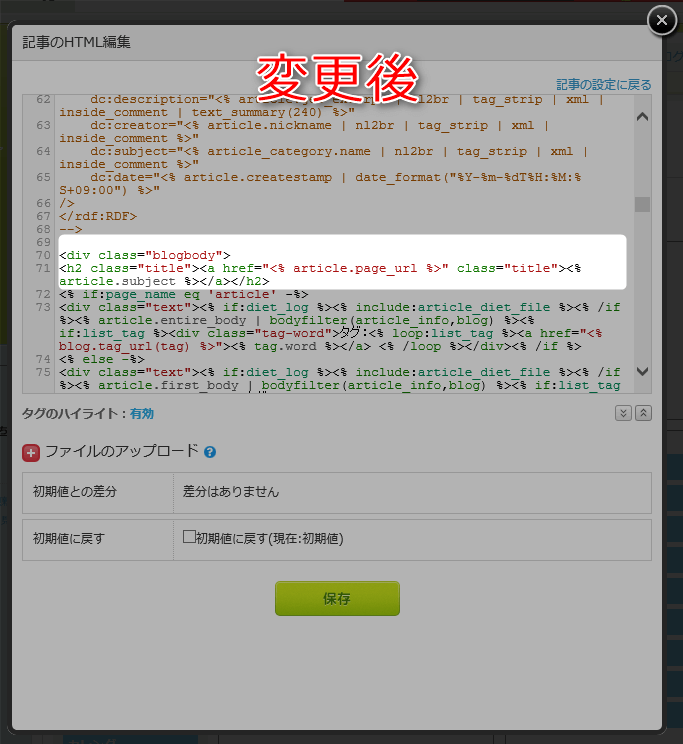
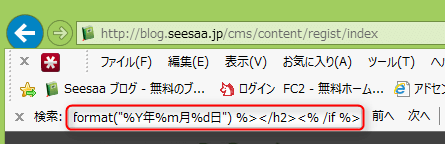
キーボードのCtrllキーを押しながらFキーを押してブラウザに検索窓を表示させます。その検索窓に<% if:with_date %><h2 class=”date”><% article.createstamp | date_format(“%Y年%m月%d日”) %></h2><% /if %>を貼り付けて検索します。

※見つからない場合は行数番号の60~70あたりにありますので、目を凝らしてお探し下さい。
STEP5.該当箇所を削除する
するとこのように強調表示されて見つかりますので、この部分をすべて削除し、その下にある<h3 class=”title”><a href=”<% article.page_url %>” class=”title”><% article.subject %></a></h3>を以下のように書き換えます。
[normal_box2 color=”orange” border=”b2″]<h3 class=”title”>⇒<h2 class=”title”>
</h3>⇒</h2>[/normal_box2]
単純に数字の3を2に書き換えればOKです。
STEP6.投稿時間の箇所を探す
続いて記事の記事の最後に表示される「投稿時間」を消していきます。
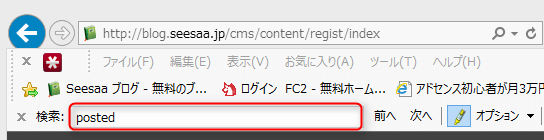
そのまま同じ画面内で、先ほど表示した検索窓にposted byを貼り付けて検索します。

※検索しても見つからない場合は行数番号の80~90あたりにありますので目視でお探しください。
STEP7.該当箇所を削除する
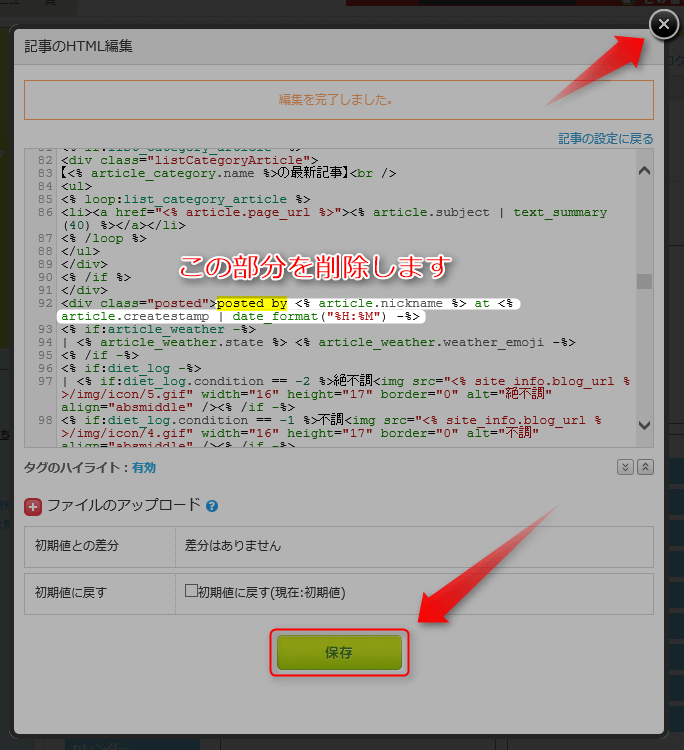
posted byを含む一連のタグをすべて削除します。
そして「保存」をクリックしてから、右上のバッテンマークをクリックします。(日時と一緒に余分な投稿者名も非表示になります)

これで記事内の投稿日時はすべて非表示になりました。
Seesaaブログのサイドバーにある「最近の記事」の日付の消し方
次はサイドバーにある「最近の記事」の日付を消す方法です。
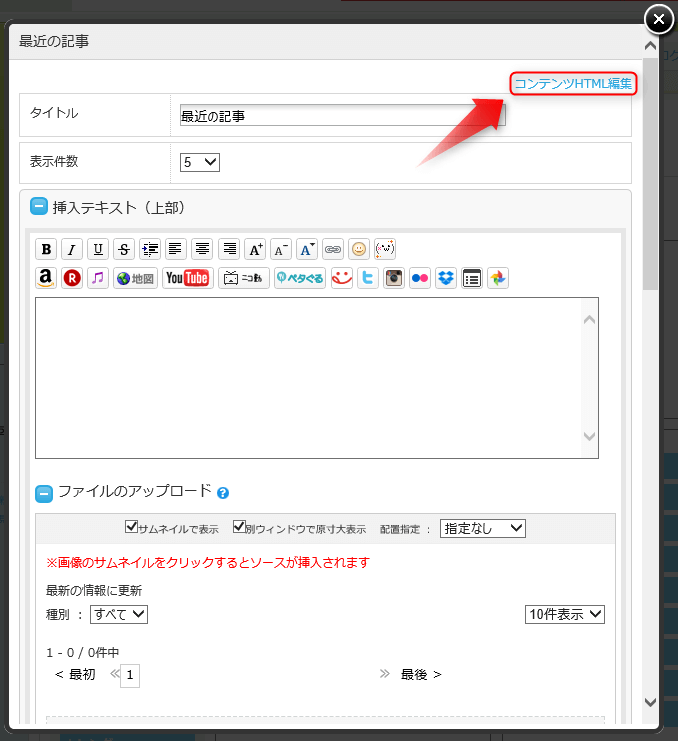
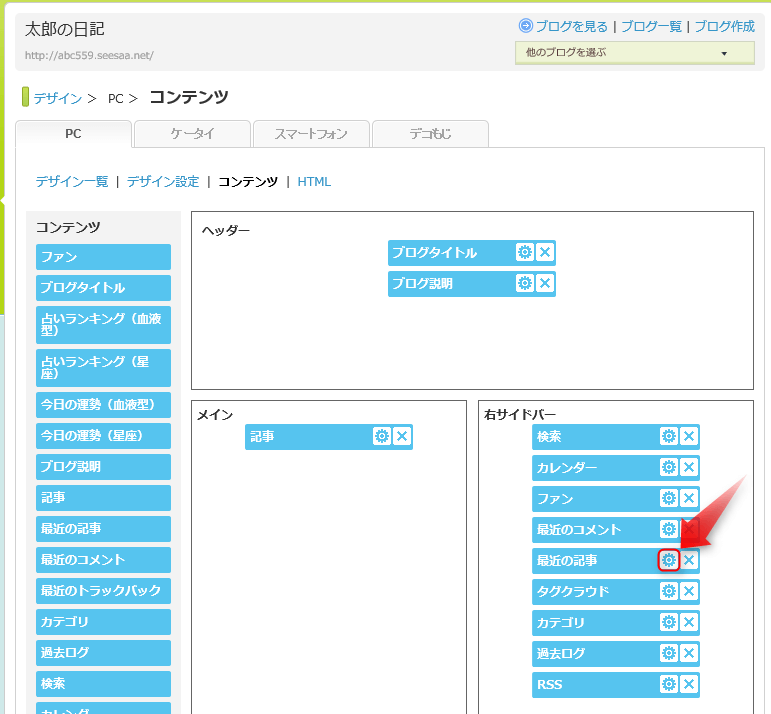
STEP1.最近の記事の歯車マークをクリック
サイドバーの枠内にある「最近の記事」の歯車マークをクリックします。

STEP2.「コンテンツHTML編集」をクリック
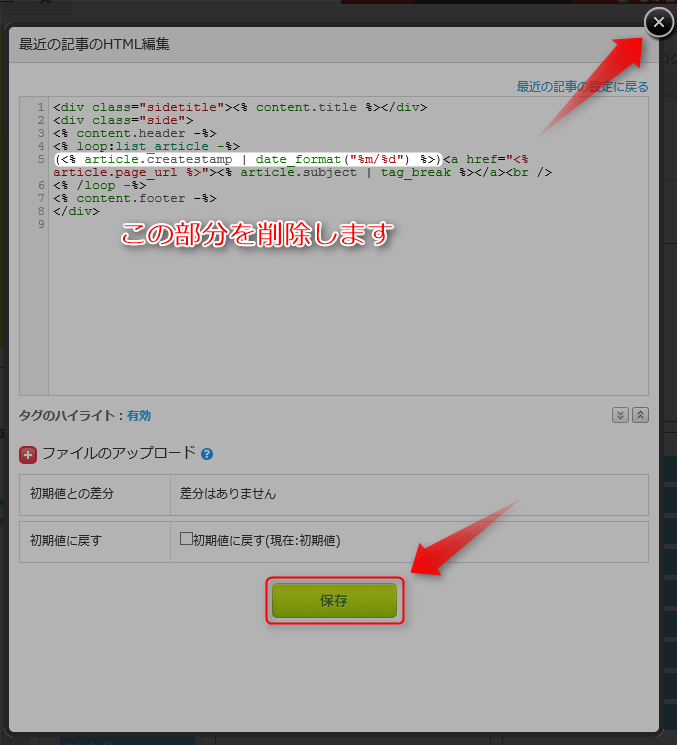
STEP3.該当箇所を削除して保存する
欄内にある(<% article.createstamp | date_format("%m/%d") %>)を削除し「保存」をクリックしてからバッテンマークをクリックします。

以上ですべての投稿日時を非表示に変更できました。
投稿した年月日や時間(秒)がまったく分からないSeesaaブログの完成
このように何年の何月何日の何時何分にこの記事を投稿したのかが、まったく分からないように変更されているのがお分かりいただけるかと思います。
※サイドバーのカレンダーや過去ログといったコンテンツを外すと更に完璧になります。
まとめ
日々定期的に更新するブログならまだしも、一度記事を投稿したら放置するようなブログの場合、日付表示は邪魔になります。
読者に「ずいぶん前に書かれた記事だな」、「賞味期限切れの内容かも」といった印象を与えてしまいますから。
そのようなときは思い切って年月日を非表示にしちゃいましょう。