
ここではSeesaaブログのタイトルを「記事タイトル」のみにする変更方法を解説していきます。
旧デザインと新デザイでは若干違いますが、タイトルタグを書き換えるだけなので短時間で済みますよ!
そもそも、なぜタイトルタグを変更したほうがいいの?
記事の「タイトル」は「その記事にどんなことが書かれているか?」をGoogleなどの検索エンジンに知らせるために重要な要素のひとつです。
ですから、記事のタイトルには余計な言葉は入れないで、シンプルに記事タイトルだけを表示させるようにしたいわけです。
ですが、Seesaaブログの初期設定では個別記事のタイトルがこのようになっています。
個別記事のタイトル+ブログタイトル
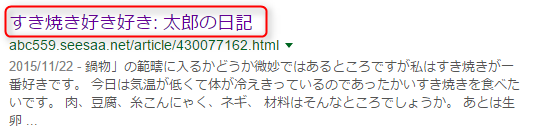
つまり「太郎の日記」というブログに「すき焼き好き好き」という記事を書いた場合、
という風に表示されてしまうんです。
このままだと検索エンジンも評価しづらいですし、検索した人の興味も惹きづらいでしょう(それに文字数が多いと最後の方は省略されてしまう恐れもあります)
この余計なブログタイトルを省いて、記事タイトルのみを表示させる方法をここから説明していきますね。
[point_box3 color=”orange”]このように検索エンジンに好まれるようにブログ(サイト)の構造を変えたり記事の書き方をすることを「SEO対策」と言います。[/point_box3]
旧デザインの変更方法
記事タイトルの変更方法は旧デザインを使用中の場合と新デザイン(2015年5月リリース)で若干違います。
まずは旧デザインでの変更方法です。
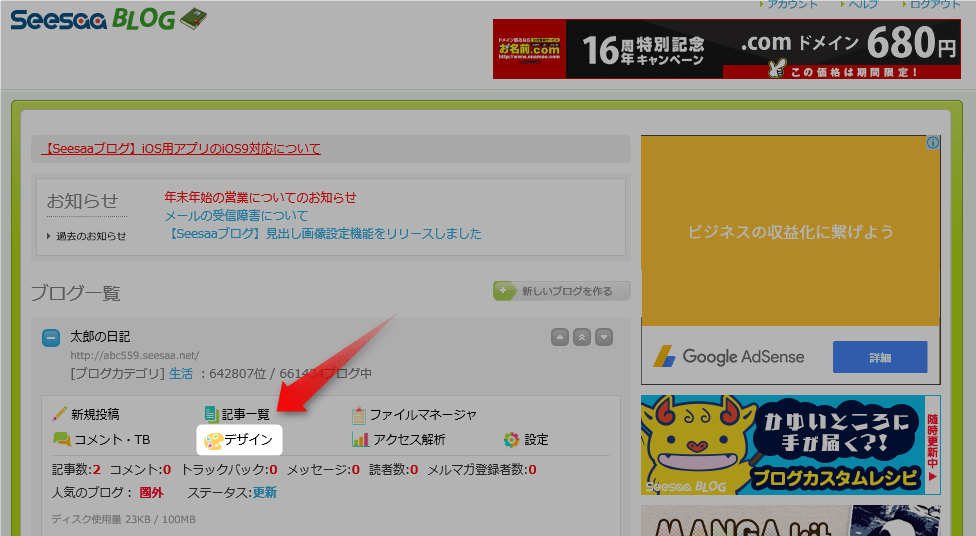
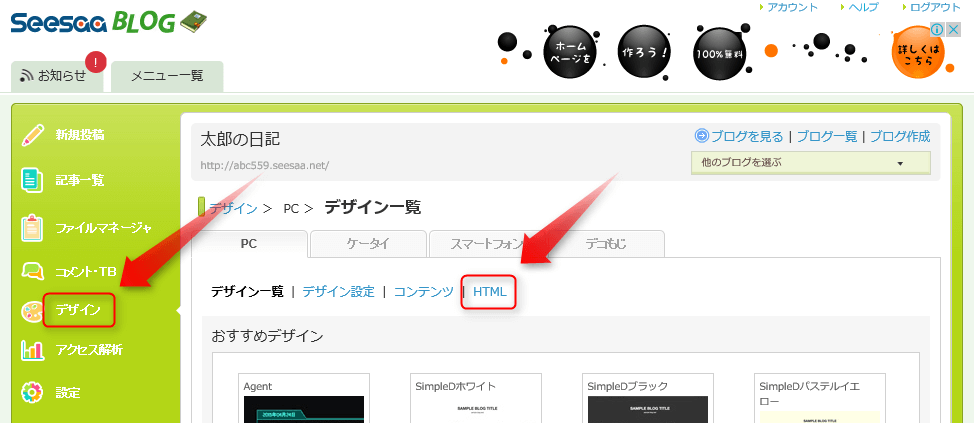
左端にあるメニュー内の「デザイン」のどちらをクリックし、次に「HTML」をクリックします。

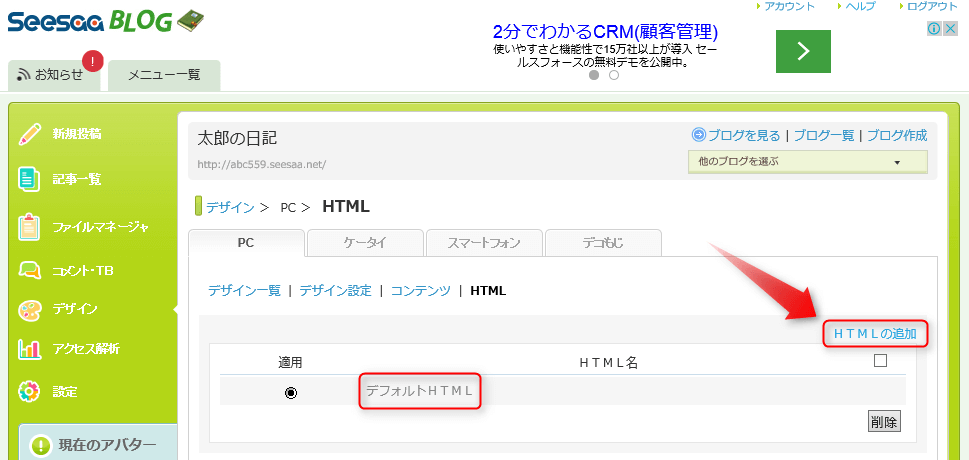
2. デフォルトHTMLをお使いでしたら「HTMLの追加」をクリックします。(デフォルトHTML以外をお使いの場合、現在ご使用中のHTMLをクリックしてください)

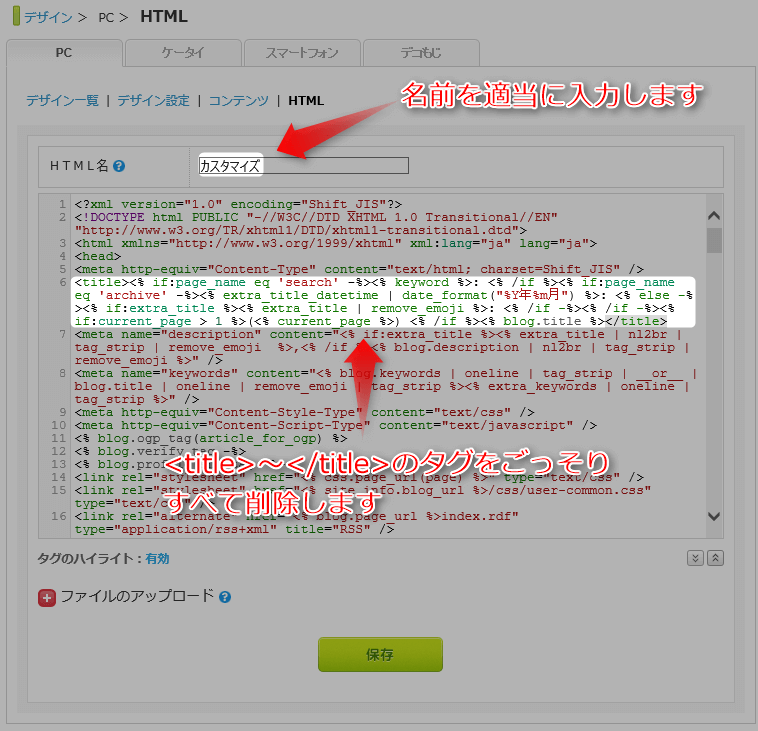
3. タイトルタグを新しいものに付け替えます。

・HTML名に適当な名前をつけます。
・6行目にある<title>で始まり</title>で終わるタグを削除します。
・削除した場所に以下のタグを貼り付けます。
[normal_box2 color=”orange” border=”b2″]<title><% if:extra_title %><% extra_title %><% else -%><% blog.title %><% /if %></title> [/normal_box2]
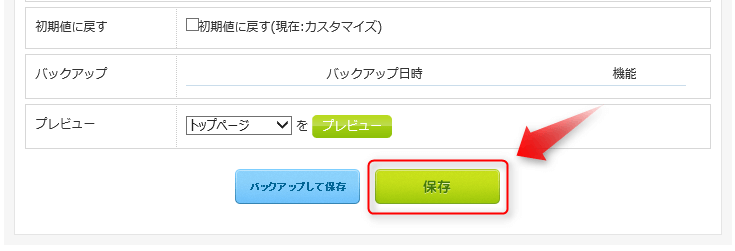
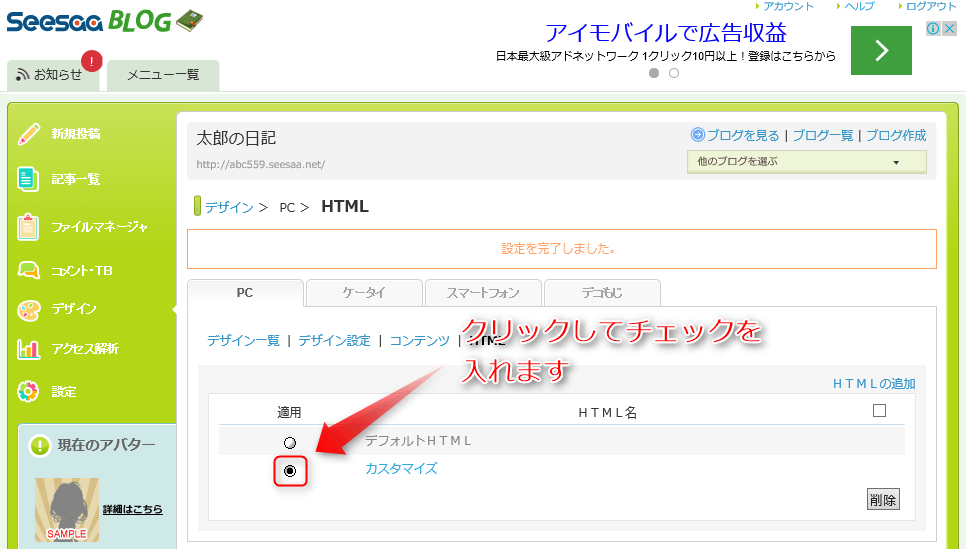
4. この画面に戻ったら、今追加した新しいHTMLを適用するため、新しいHTML名の左横にあるチェックボックスにチェックを入れます。

以上でタイトルタグの変更が完了です。
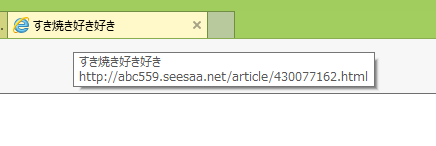
このように個別記事ページが記事タイトルのみになっているのが確認できます。旧デザインでの記事タイトルからブログタイトルを削除する変更作業は完了です。
新デザインの変更方法
2015年5月より導入された新デザインをお使いの方はこちらのやり方になります。
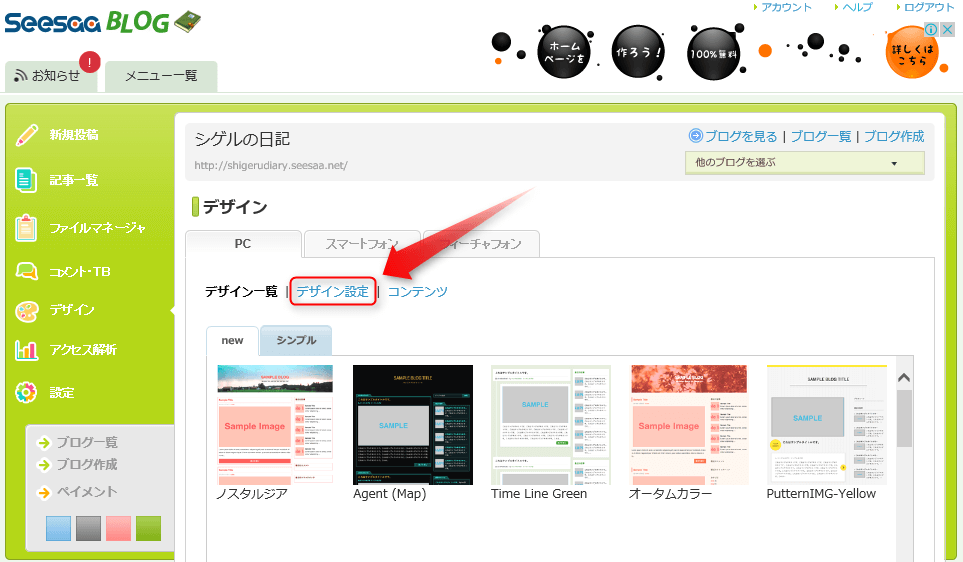
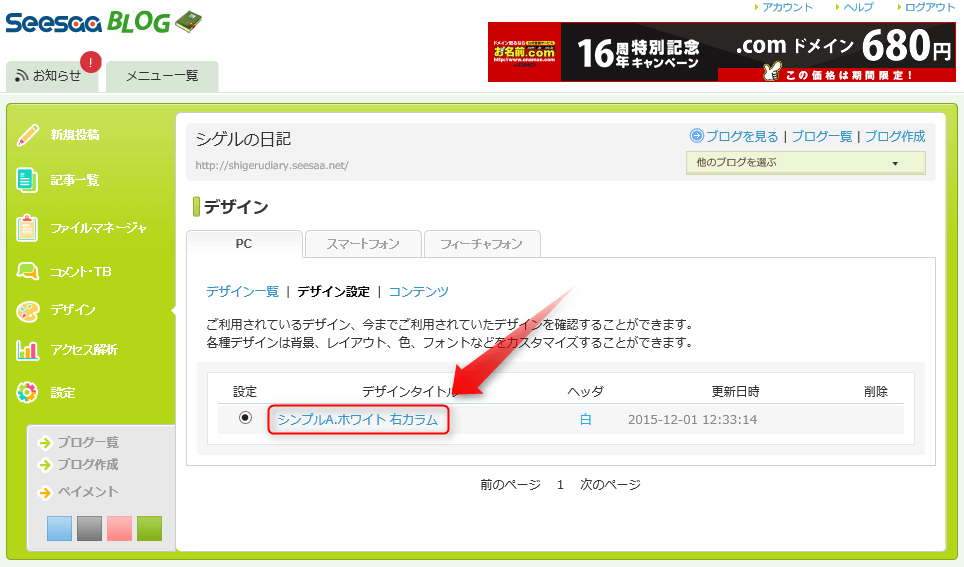
1. ログインしてすぐの場所にある「デザイン」か、左端にあるメニュー内の「デザイン」のどちらをクリックします。
(ここまでは旧デザインと一緒です)
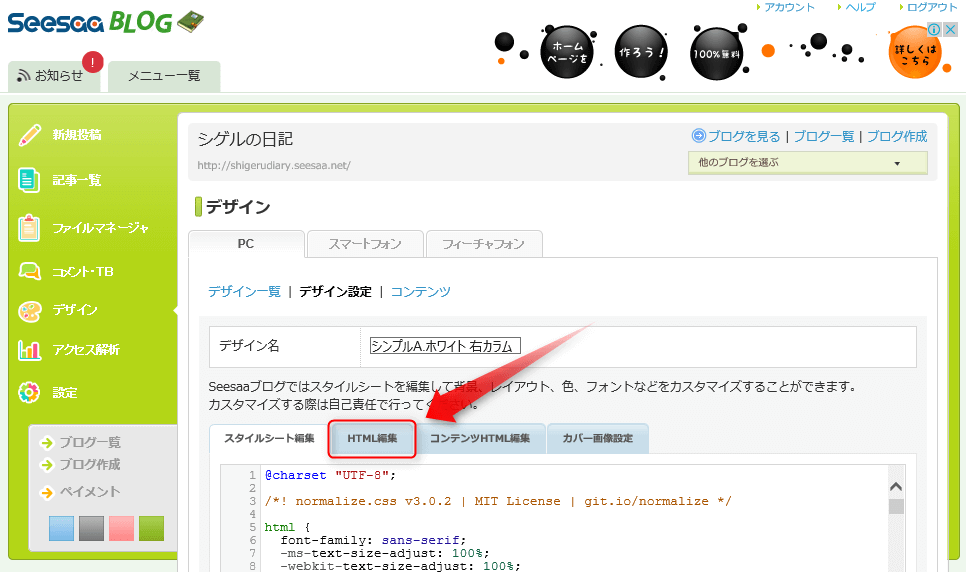
3. デザインタイトルから現在ご使用中のデザイン名をクリックします。(この名称は使用中のデザインによって異なります)

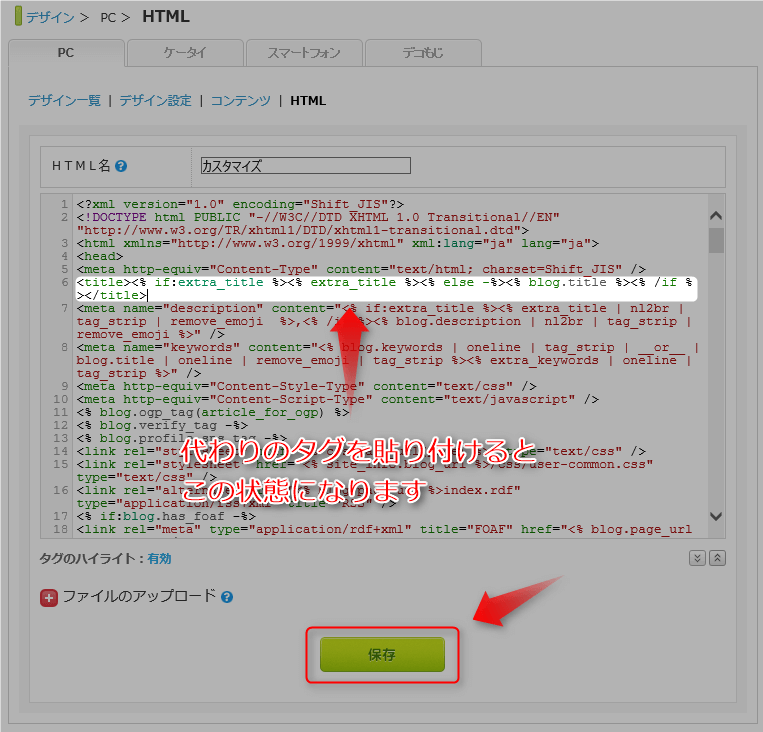
5. タイトルタグを新しいものに付け替えます。

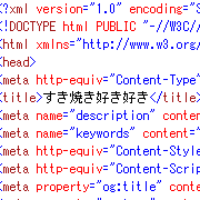
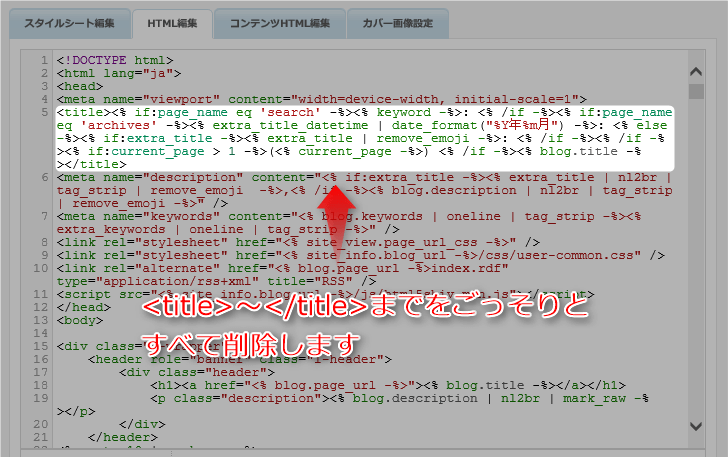
・6行目にある<title>で始まり</title>で終わるタグを削除します。
・削除した場所に以下のタグを貼り付けます。
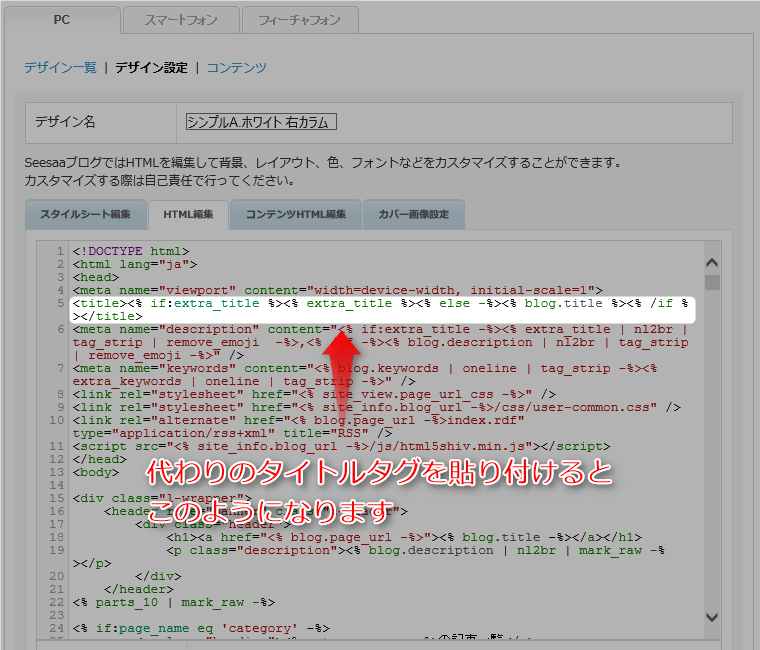
[normal_box2 color=”orange” border=”b2″]<title><% if:extra_title %><% extra_title %><% else -%><% blog.title %><% /if %></title> [/normal_box2]
貼り付けるとこのような状態になります。

以上で新デザインでの記事タイトルからブログタイトルを削除する作業は完了です。