記事で何項目にも渡るデータを紹介するとき、「表組み」を使うと非常に見やすくなります。
この表組みはHTML用語では「テーブル」と呼び、このテーブルを構成するタグを「テーブルタグ」と呼びます。
ただ、実際この表組みを使おうとすると
<table>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
こんな風に長ったらしくて面倒くさいテーブルタグを自分で記述しなければなりません。
※これは短い方でデータが多くなるほどHTMLタグは長くなります。
これがイヤで敬遠する人も多いですが、そんなテーブルを半自動的に作成してれるウェブ上のサービスがありますので、その使い方と共にご紹介します。
htmlをいじらなくても作れる!半自動「テーブル作成ツール」の使い方
それがこちらのTAG indexというサイトの「テーブル作成ツール」です。
⇒web便利ツール/テーブル作成ツール-TAG index
■テーブル作成ツールでのテーブルの作り方

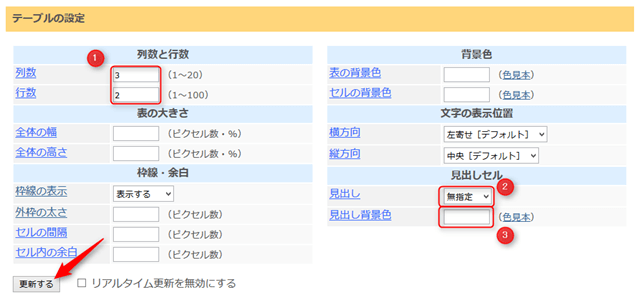
1. 列数と行数を入力します。列数は「横」に何個分の列を作るか?、行数は「縦」に何個分の行を作るか?を指定するものです。
2. 見出しセルをどこに付けるか指定します。見出しセルとはその表組みに入れるデータが何を表しているかを説明する欄のことです。
・不要な場合- 「無指定」
・見出しセルを上に付ける場合- 「上1行目」
・見出しセルを左側に付ける場合- 「左1列目」
という風にどこに見出しを付けるかを指定します。そして、その見出しセルに付ける背景色を入力します(「色見本」をクリックすると具体的な色のコードが参照できます)
3. 表組みの基本指定が済んだら「更新する」をクリックします。ここまで指定した表組みの構成が表示されます。
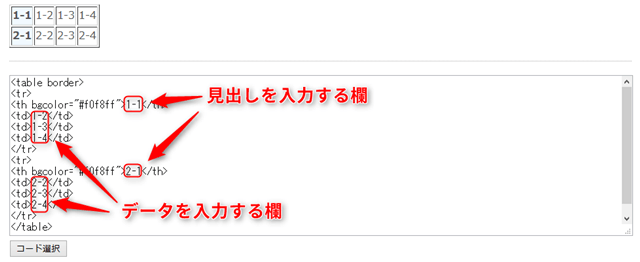
4. 続いてテーブルのセル内にデータを入力していきます。

・thは「見出し」を入力する欄
・tdが「データ」を入力する欄
に対応しています。

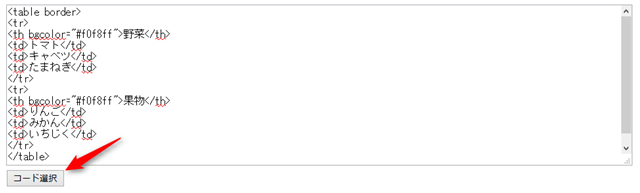
このようにすべて入力したら「コード選択」をクリックし、枠内のテーブルタグをコピーしたら、ブログの記事内に貼り付ければ完成です。
こちらがその完成した表組み(テーブル)です。
| 野菜 | トマト | キャベツ | たまねぎ |
|---|---|---|---|
| 果物 | りんご | みかん | いちじく |
とても見やすくて整ったテーブルが完成しました!
超個人的なおすすめデザイン設定
このテーブル作成ツールでは細かく設定すれば、他とはちょっと違うデザインの表組みも作れます。
私が個人的に良いなと思うデザイン設定がこちらです。

出来上がりの表組みがこちら。
| 和食 | 中華 | 洋食 |
|---|---|---|
| 寿司 | ラーメン | ハンバーグ |
| すき焼き | 餃子 | スパゲティ |
| 日本そば | 青椒肉絲 | ビーフシチュー |
セル内の文字の位置や外枠の太さなどをいじっています。すっきりとしていていい感じではないでしょうか?