
cocoonのヘッダーに表示されているブログタイトル(記事タイトル)とキャッチフレーズって、文字が細いですよね。
これを太字にしたいんですが、cocoonの設定画面からはその調節ができません……。
ということで、ここでは
- cocoonのタイトル文字を太くする方法
- cocoonのキャッチフレーズ文字を太くする方法
この2つをご紹介していきます。
cocoonのヘッダーのタイトルを太字にする方法
まず、cocoonのヘッダー部分の「タイトル」を太くする方法から。
タイトル文字を太くするにはCSSにタグを記入する必要があります。
ここでは安全に行うため「追加CSS」の欄に記入するやり方をご紹介しますね。
追加CSSの欄を開く
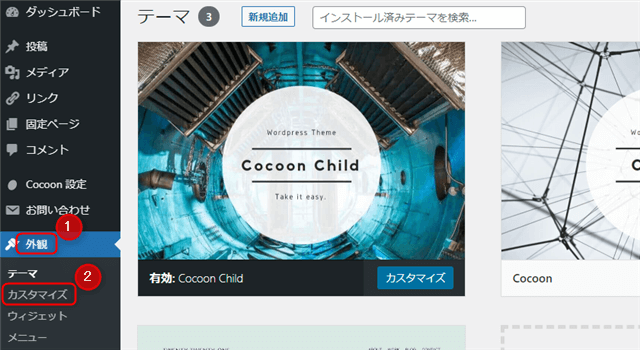
WordPressのダッシュボード画面から
「外観」→「カスタマイズ」
の順番にクリックします。

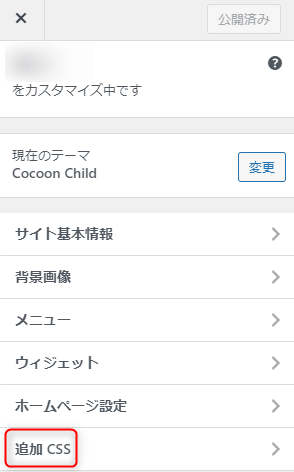
するとカスタマイズ画面に移るので、その画面から「追加CSS」をクリックします。

タイトルを太くするタグを書き込む
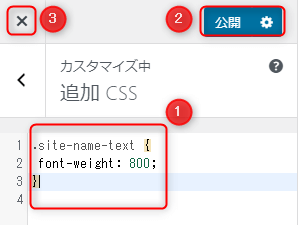
追加CSSの欄が開いたので、そこにタイトルを太くするように指定するためのタグを書き込みます。
以下のタグをコピー・アンド・ペーストしてください。
.site-name-text{
font-weight: 900;
}
※900の数字のところは、100~900の間でお好みの太さが選べます。

書き込んだら、「公開」→「×マーク」をクリックすれば完了です。
ご自分のブログを開いてみて、タイトルが太くなっているかご確認ください。
cocoonのヘッダーのキャッチフレーズを太字にする方法
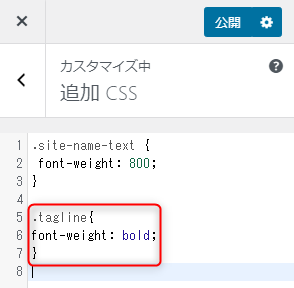
キャッチフレーズ文字を太くするときは、上記のタイトルを太くするときに開いた「追加CSS」の欄に以下のタグを貼り付けてください。
.tagline{
font-weight: bold;
}
タイトルを太くするためのタグの下に、一段スペースを開けて貼り付ければOKです。

あとは同じように「公開」→「×マーク」を押せば、完了です。
まとめ
cocoonはかゆいところまで手が届くように、細かなカスタマイズが簡単に行えるようになっています。
しかし、タイトルとキャッチフレーズの文字の太さまでは変更できないようでしたので、こうしてご紹介しました。
タイトル文字が太くなるだけで、雰囲気がガラッと変わるのでぜひお試しください。