記事のSEO効果を高めるのは、内部リンクが重要だーーー
って、誰でもよく言うけど、耳タコ状態で「ハイハイ」と聞き流していませんか?
だって、いざやるとなったら、面倒くさいもの。(心の声)
内部リンクさせる記事が増えれば増えるほど、手間は比例して増えるから、ついずっと後回しにしちゃってる人が多いはず。
それに一旦設置した内部リンクのリストも、新しい記事を書いたら追加しないといけないから、それを考えるとさらにやる気が減退……。
内部リンクの設置をなんとか楽に実現できないかしら、しばらくそんなことを考えているうちにピーンと来ちゃいました。
普通ならショートコードを使い、PHPに記述しないといけませんが、WordPressのテーマ「cocoon」なら標準機能でそれが実現できるんですね。
整理すると、このやりかたで実現できることがこちら。
- 特定の記事群に特定の内部リンク(リスト)が楽に設置できる
- 内部リンクのリストは後で内容を編集・追加できる
- PHPをいじらないので誰でも失敗する恐れがない
- プラグインを使わず実現できる
はい、ではさっそく取り掛かっていきましょう。
【事前説明】内部リンクを複数の記事に貼るうえでやること
内部リンクを複数の記事にらく~に貼るためにやることは、この3つ。
- 内部リンクのリストを作る
- cocoonに内部リンクのリストを登録しショートコードをコピー
- コピーしたショートコードを各記事に貼り付ける
それではステップ1~3まで進めていきましょう。
【STEP.1】内部リンクのリストを作る
まず、記事に設置したい内部リンクのリストを作ります。
このようなリンクタグですね。
↓
<a href=”https://○○○○○/”>□□□□□</a>
このままリンクタグを2個、3個~と並べると、改行されないで一列にズラ~と並んでしまうので、ひとつずつ<p>タグで囲みます。
このような感じに。
↓
<p><a href=”https://○○○○○/”>□□□□□</a></p>
<p><a href=”https://○○○○○/”>□□□□□</a></p>
<p><a href=”https://○○○○○/”>□□□□□</a></p>
この作業は面倒ですが、一回限りなのでがんばりましょう。
この内部リンクのリストを作るには、WordPressの記事一覧からどれかひとつ投稿済みの記事を選んで、その編集画面で行うと手間が軽減されます。
https:~~
https:~~
https:~~
こうして並べて貼り付ければOKです。
リンクのリストをズラッと並べたら、メニューにある「補足情報(i)」~「danger」のどれかお好きな「囲み枠」でリンクを囲むとナオヨシ。
背景に色が付くので、内部リンクが目立ちやすくなるメリットがありますよ。
こうして内部リンクのリストが作れたら、それをコピーしておきます。
内部リンクのタイトルを付ける場合
ただ内部リンクを並べるだけではそっけないので、頭に「タイトル」を付けたいですよね。
よくあるのが、こんなタイトル。
- 関連記事
- おすすめ記事
- あわせて読みたい
- こんな記事もよく読まれています
これらの文言を内部リンクのリストの先頭につける場合は、<p></p>タグで囲いましょう。
<p>関連記事</p>
こんな感じで。
シンプルにH2かH3で囲って、見出しにしてもいいかと思います。
【STEP.2】ショーコードを編集する
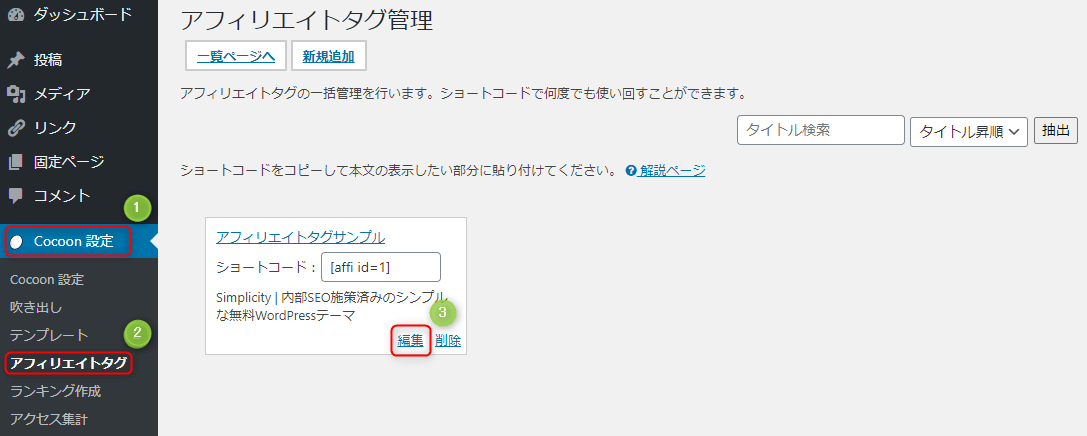
WordPressのダッシュボードにある「cocoon設定」をクリックし、そのなかにある「アフィリエイトタグ」をクリックします。

「編集」をクリックして、タグの編集画面に移ってください。
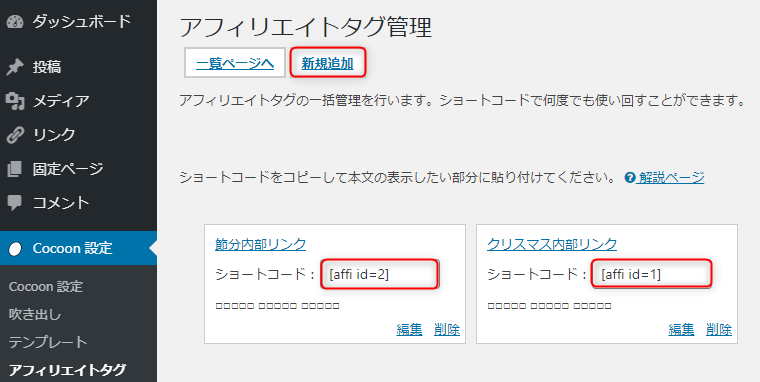
アフィリエイトタグの管理画面に推移します。
ここではアフィリエイトタグではなく、それを内部リンクのリストを貼り付けるために使います。

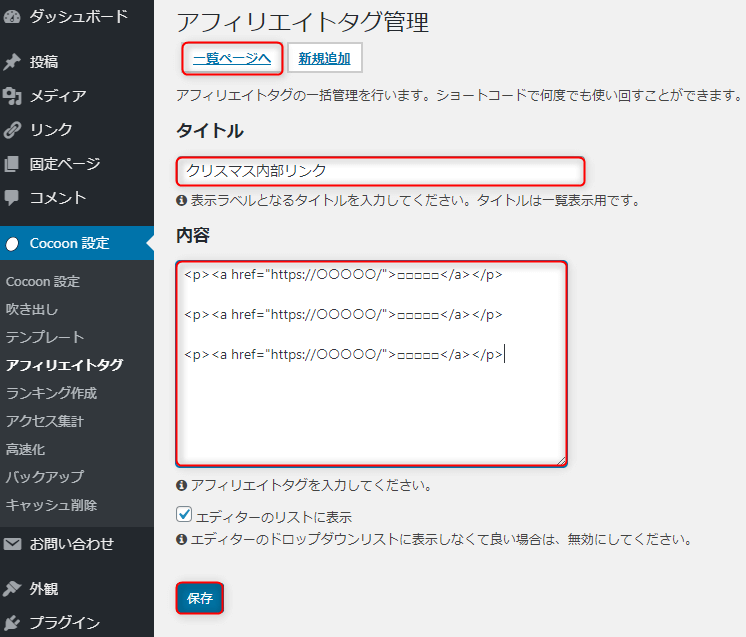
上記の画面に移ったら、内部リンクのタイトルや内容を記入していきます。
「タイトル」は識別しやすいように、どんな記事群の内部リンクなのか、わかりやすく付けておくといいでしょう。
たとえば、クリスマスの記事なら「クリスマス内部リンク」など。
「内容」の欄に先ほど作成した内部リンクのリストを貼り付けます。
「エディターのリストに表示」にチェックが入っていれば、記事の投稿画面でカンタンに呼び出せるのでそのままにしておきます。
ここまで済んだら「保存」をクリックしてから、「一覧ページ」へクリック。

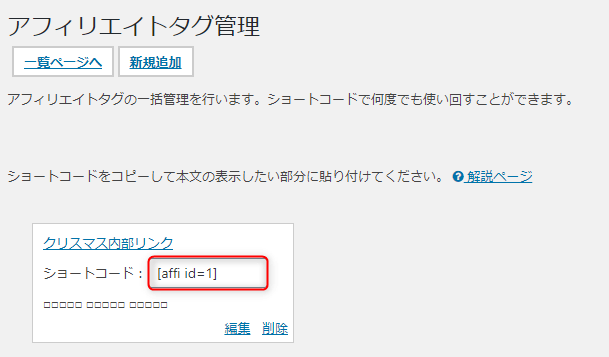
上記の画面に移ったら、いま作った内部リンクのリストを呼び出すときに使うため、ショートコード([affi id=1])をコピーします。
【STEP.3】記事にショートコードを挿入する
記事中の内部リンクを設置したい部分に、先ほどコピーしてきた

を貼り付ければ完了です。
のちのちリンクを追加・編集したい場合
今後また新たに関連記事を投稿し、内部リンクを追加したい場合は、WordPressのダッシュボードから
cocoon設定>アフィリエイトタグ
の順番にクリックし、「アフィリエイトタグ管理」の画面を開きます。
そして、「編集」をクリックし、新しく投稿した記事のリンクタグを書き加えたり、タイトルやリンク先の変更を行います。
新しい内部リンクのグループを作りたい場合
例として「クリスマス関連」の内部リンクのグループを作りましたが、そのほかにたとえば「節分」の記事の内部リンクのグループを作ることも可能です。
その場合は、アフィリエイトタグ管理画面の「新規追加」をクリックすると、新しいグループが作成できます。

あとは最初に作ったときと同様にタイトルと内容を入力すれば、2つめの内部リンクのグループができます。
当然ですが、ショートコードはそれぞれ別のものになるので、使い分けてください。
まとめ
ショートコードで内部リンクを挿入した場合、SEO的にプラスになるのか、その点だけは不安でした。
しかし、信頼できそうな方の意見によると、グーグル側からはそのリンクが直接記述されたものか、それともショートコードで挿入されたものか、判断はつかないそうです。
なので、内部リンクとしての効果は失われないと思っていいみたいですね。
というわけで、これを気に既存の記事を見直して、せっせとおろそかにしていた内部リンクの設置に励みます。
また、それ以外のテーマをお使いの方は「Post Snippets」というプラグインを導入されると同様の効果が得られます。