
FC2ブログのトップページを固定して、任意の記事を常に表示させる方法を解説していきます。
トップページは「ブログの顔」とも言える部分ですので、最新記事に入れ替わるよりも「固定」したほうがいいかもしれませんね。
【手順】FC2ブログのトップページを固定する方法
FC2ブログに限らず、世の中のほぼすべてのブログが最新記事を投稿するたびに、それがトップページに表示される仕組みになっています。
この並び順というのは単純に投稿した日付が「最も新しい記事」が一番上にくるようになっています。
ですから、トップページに固定したい記事の日付を「未来の日付」に設定しておけば、それが常に最新記事と認識されてトップページに表示されるわけですね。
その記事の日付の変更を行っていきます。
トップページに「固定したい記事」を書いて投稿を済ませてから、固定する作業に入っていきましょう。
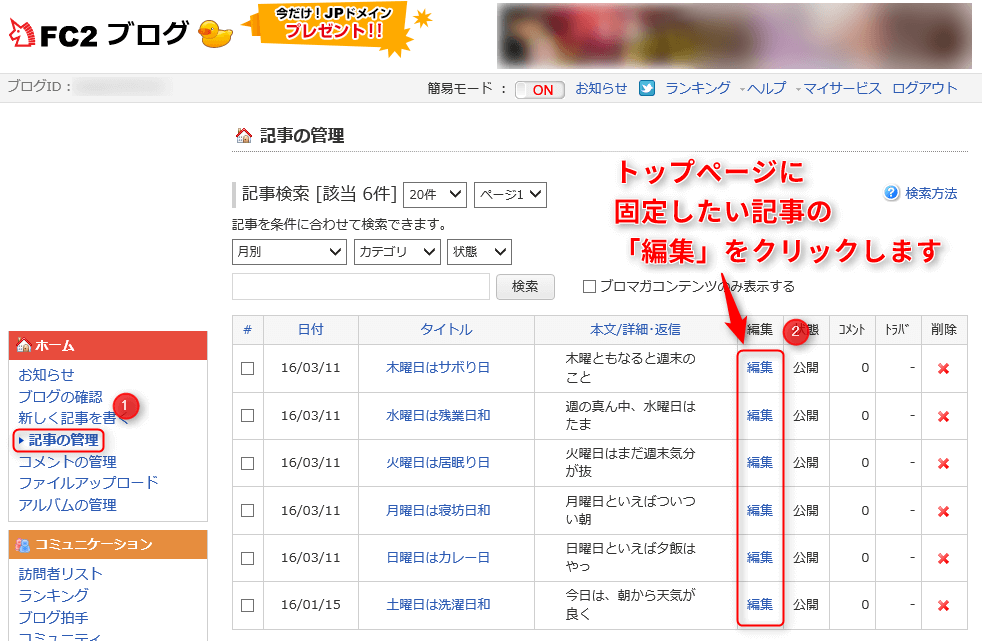
STEP1.固定する記事の「編集」をクリック
FC2ブログの管理画面に入り記事の管理をクリックし、投稿済みの記事一覧からトップページに固定したい記事の編集をクリックします。

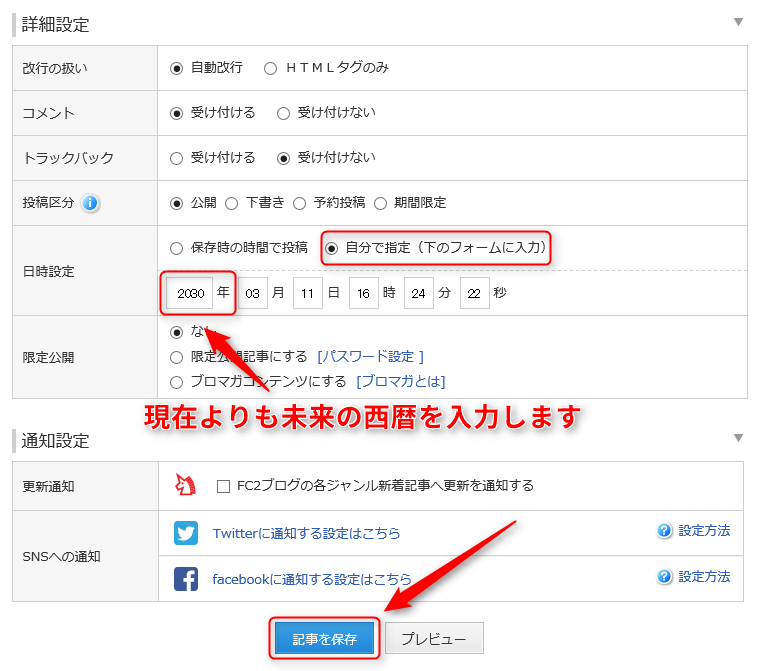
STEP2.西暦を未来に書き換える
詳細設定の日時設定の欄で「西暦」の設定を現在より未来の西暦に書き換えます。たとえば2030年くらいにしておけばOKです。
※2030年に設定すれば、少なくとも2030年が終わるまではその記事がトップページに鎮座しつづけます。

「自分で指定(下のフォームに入力)」にチェックが入っていることを確認し記事を保存をクリックします。
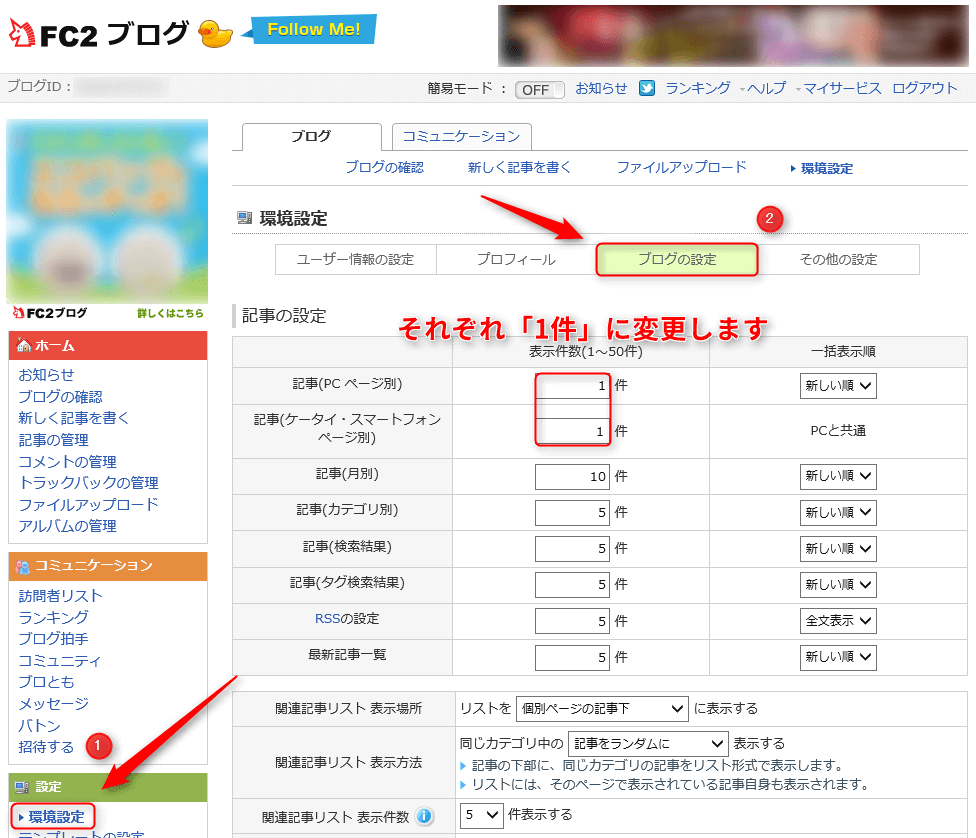
STEP3.トップページの表示件数を変更
標準の設定のままでは、トップページには「5件」の記事が表示されてしまいます。
これを先ほど未来の西暦に変更した記事のみを表示させるために表示件数の設定を変更していきます。
左端の設定メニュー内の環境設定をクリックし、次にブログの設定をクリックします。

そして上記のように
[imglist icon=”dot1″ color=”orange”]
[/imglist]
の表示件数をそれぞれ1件に書き換えます。
書き換えたらそのページ内の更新ボタンをクリックします。
※更新ボタンは、どの箇所にあるものでもOK!
これでFC2ブログのトップページに任意の記事を固定表示する作業は完了です!
まとめ
頻繁に更新するタイプのブログであれば、最新記事がトップページに表示される方がいいかもしれません。
でも、10記事や20記事を書いたらあとは更新がストップして「普通のHTMLサイト」のように使いたい場合はトップページは固定したほうがベター。
アドセンス用に作ったブログは特にそういう使い方をすることが多いと思いますので、トップに固定する用の記事を特別に書いて設定するといいでしょう。
トップにはブログのメインテーマに関連したキーワードを含んだ文章が適しています。





