
ここではワードプレスにサーチコンソールのmetaタグを貼り付ける箇所と設置方法を解説していきます。
ブログにサーチコンソールが発行するmetaタグを貼り付けて、所有権を証明することでサーチコンソールが使えるようになるため必須の作業になります。
ワードプレスにサーチコンソールのmetaタグを貼り付ける方法
ここからはすでにサーチコンソールでサイトを登録しmetaタグが発行されている前提で進めていきます。
まだmetaタグが手元にない方は下記の記事を参考にご用意ください。
>>>サーチコンソールの登録方法※初心者も1分でカンタン設定!
STEP1.ワードプレスの「テーマの編集」画面を開く
metaタグを用意したら、ご自分のワードプレスの管理画面にログインします。
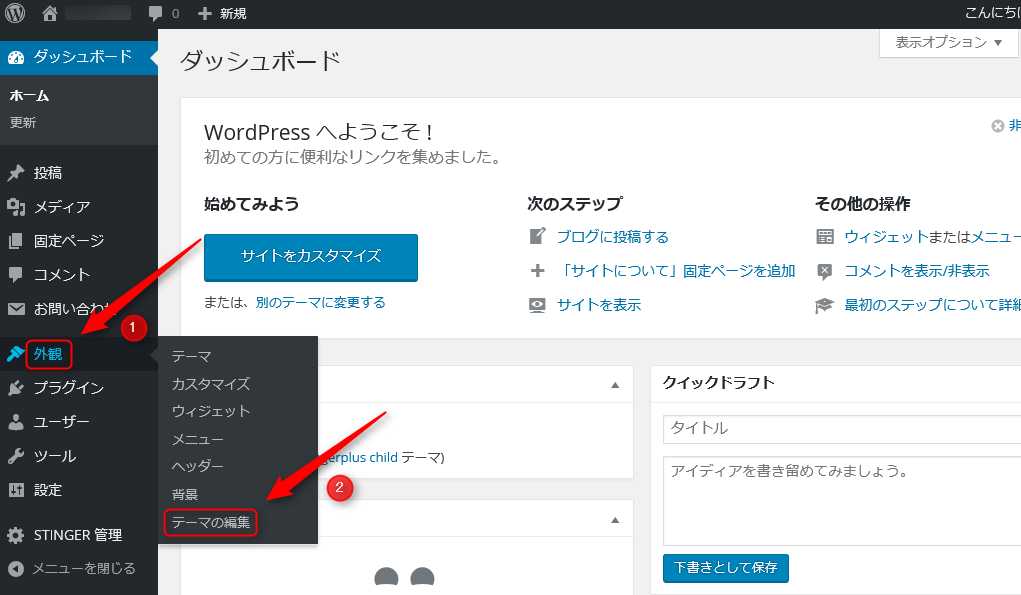
そして、外観にマウスポインタを合わせ、現れたメニューからテーマの編集をクリックします。

STEP2.header.phpにmetaタグを貼り付ける
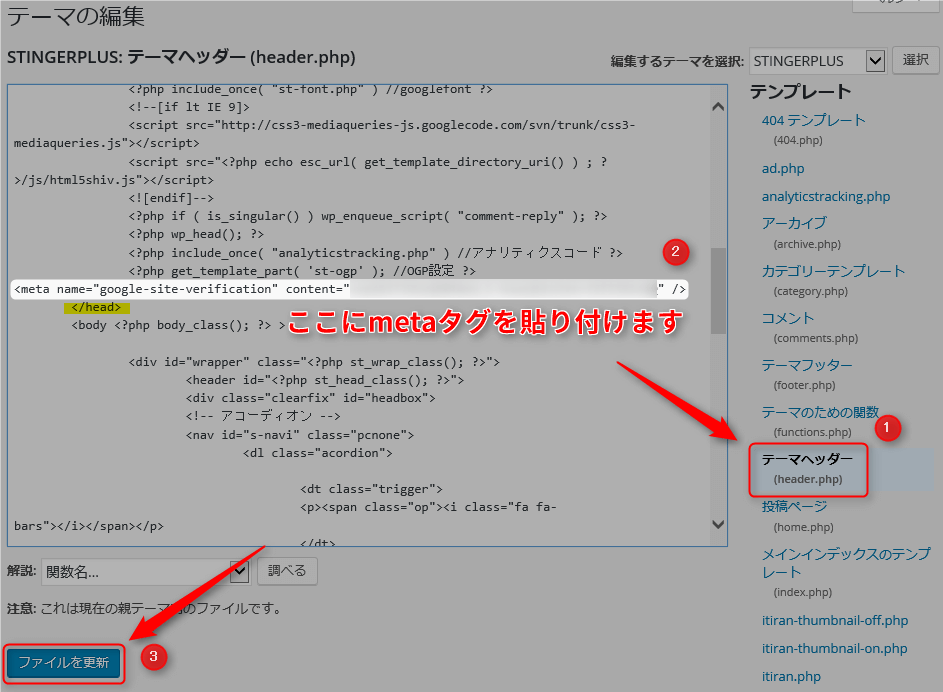
右端のphpの一覧にあるheader.phpをクリックします。
そしてheader.phpにある</head>と書かれた箇所の真上にmetaタグを貼り付けます。
※貼り付けるスペースが無い場合は</head>の真上で一段改行しスペースを空けます。

貼り付けたらファイルを更新をクリックします。
これでワードプレスにサーチコンソールのmetaタグを貼る作業は完了です。
お疲れ様でした!
専用の設置場所が用意されているテーマもあります
お使いのワードプレスのテーマによってはサーチコンソールのmetaタグを設定するための専用の設置場所が用意されている場合があります。
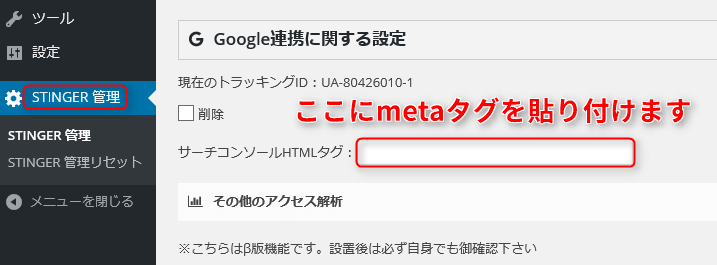
たとえばStinger(plus)ではStinger管理というメニューを開くとGoogleアナリティクスと共にサーチコンソールのHTMLタグを設置できる項目があります。

これらのテーマをお使いの場合はこれを利用すると分かりやすいですね。
※私の環境ではここにタグを貼り付けても認証されませんでしたが・・・・・
まとめ
グーグルアナリティクスと共にブログ運営には欠かせない存在のサーチコンソール。
長く使うものですが、設定するのは最初だけなので落ち着いてゆっくりと進めてみてください。
やってみれば、それほど難しい作業ではありませんので。





