ワードプレスにグーグル・アナリティクスを設置する方法を解説していきます。
わかりづらいワードプレスのテーマのどの部分に設置したらいいか、最初は戸惑うかもしれませんが、じつはけっこー簡単です^^
ささっと3分もあれば済んでしまいますよ。
ワードプレスにアナリティクスを設置する手順
ここから実際にアナリティクスのアクセス解析用のタグ(グーグルアナリティクスでいうところの「トラッキングコード」)を設置していきますが、まだこのトラッキングコードを用意していない方は下記の記事を参考にご用意ください。
>>>アナリティクスにサイトを追加し、コードを取得する方法
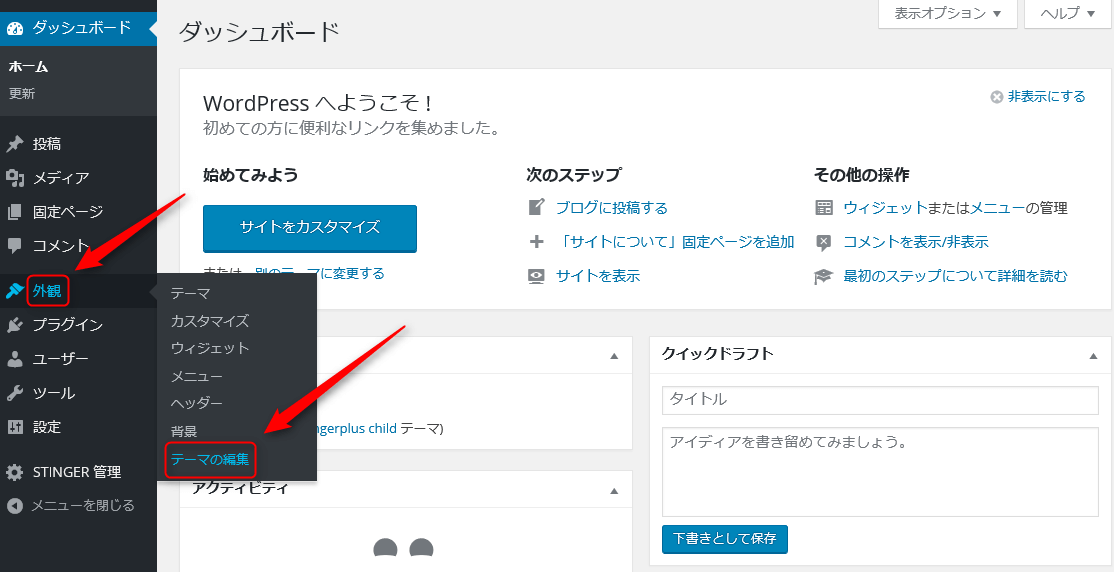
1. トラッキングコードが用意できたら、そのコードを設置したいワードプレスの管理画面を開いてください。そして左端のメニューにある外観をクリックし、次にその中のテーマの編集をクリックします。

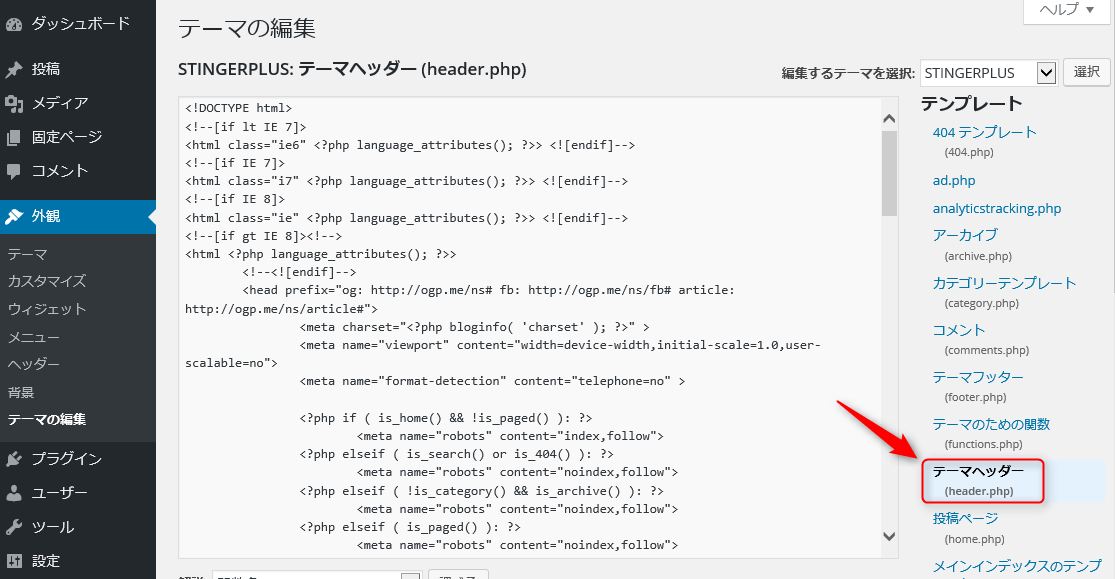
2. するとテーマの編集画面が開きます。右端に並んだphpの一覧のなかにheader.phpがありますので、それをクリックします。

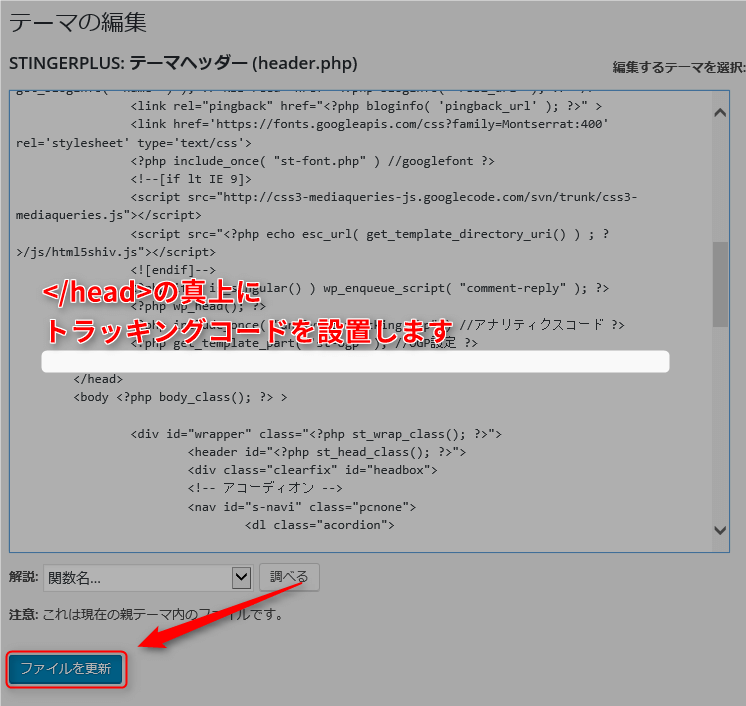
3. header.phpの中に</head>と記された箇所があります。この</head>の上にアナリティクスのアクセス解析タグ(トラッキングコード)を貼り付けます。

※貼り付ける空白が無ければ改行して一段スペースを空けます。
貼り付けたら、その下にあるファイルを更新をクリックすれば完了です。じつに簡単でしたね。
トラッキングコードが設置できているか確認してみよう
設置が済んだら、そのトラッキングコードがちゃんとアナリティクスで認識されているか確認してみましょう。
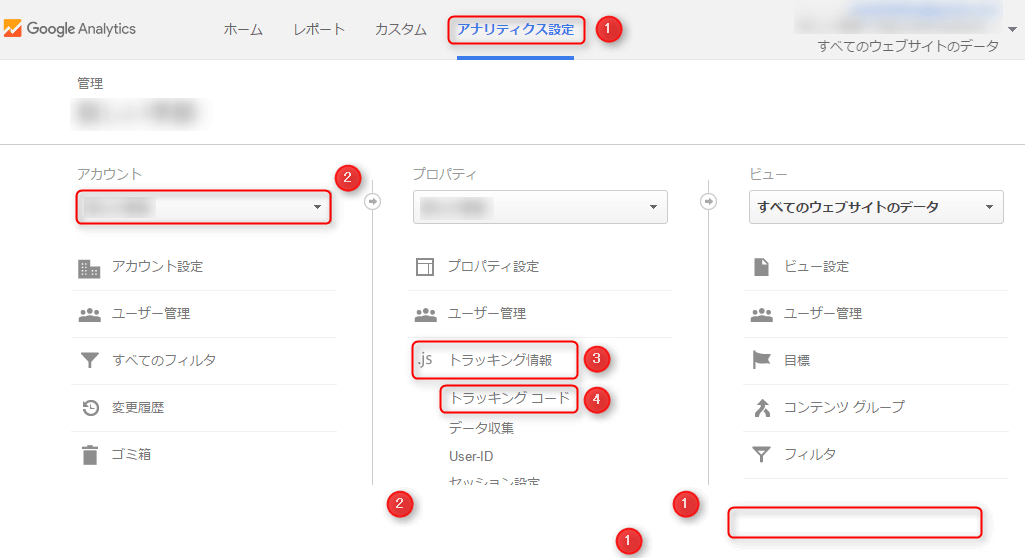
確認する方法はGoogle Analyticsの管理画面にログインし、アナリティクス設定をクリックします。次にアカウントから確認したいサイトのアカウントを選択し、プロパティの項目にあるトラッキング情報→トラッキングコードの順番にクリックします。

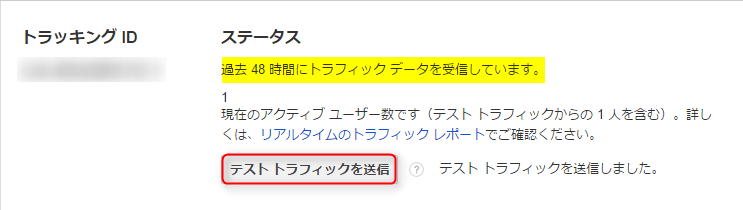
ステータスが表示されます。トラッキングコードを設置して間もないと、まだデータを受信できていませんのでテストトラフィックを送信をクリックします。

すると過去48時間にトラフィックデータを受信しています。と表示されると思いますので、この表示が出ればアナリティクスの解析タグが設置され、正常に動作していることの証明になります。
テーマによってはもっと楽に設置可能です
お使いのワードプレスのテーマによってはもっと簡単にグーグルアナリティクスを設置するためのメニューが用意されています。
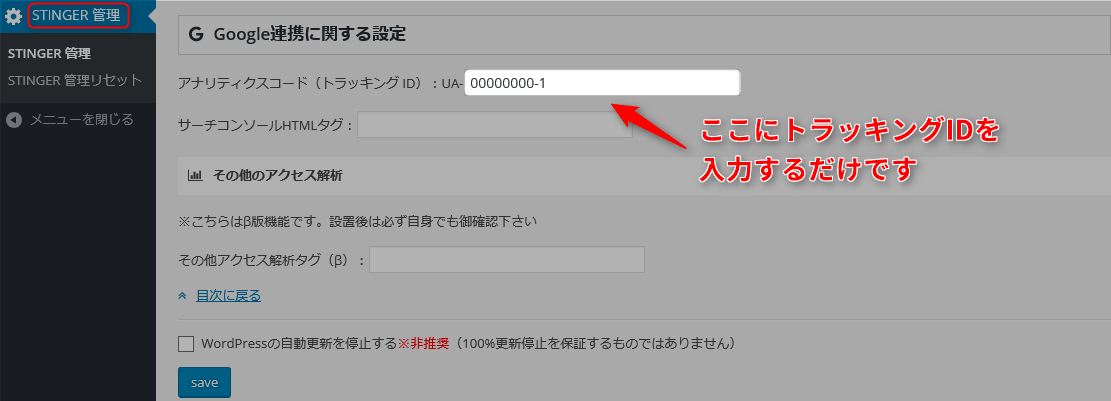
たとえばStingerというテーマではStinger管理というメニューを開くと、Google連携に関する設定という項目があり、ここにトラッキングIDを入力するだけで設置が完了します。

※写真はStingerPLUSのものです。バージョンによってはない場合もあります。