ここでは新デザインのSeesaaブログの記事中へのアドセンス広告の設置方法を解説していきます。
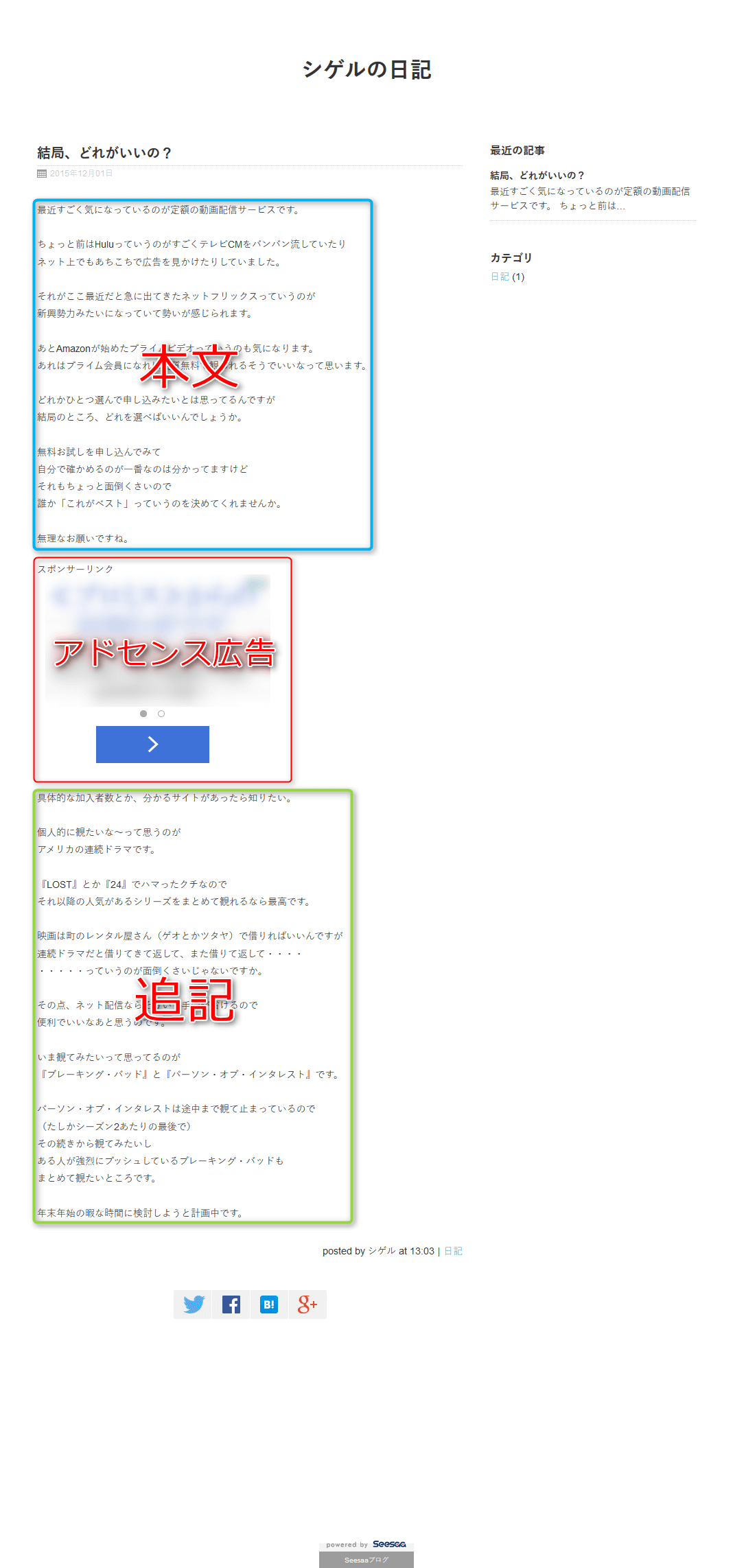
この位置に貼り付けると記事の本文と追記の中間に広告が表示されるようになります。
新デザイン版Seesaaブログ「記事中」へのアドセンス広告の貼り方
最初にご自分のSeesaaブログへログインしてください。
[memo_h4 style=”2″ color=”orange”]Step1. HTMLとスタイルシートにタグを貼付けよう[/memo_h4]
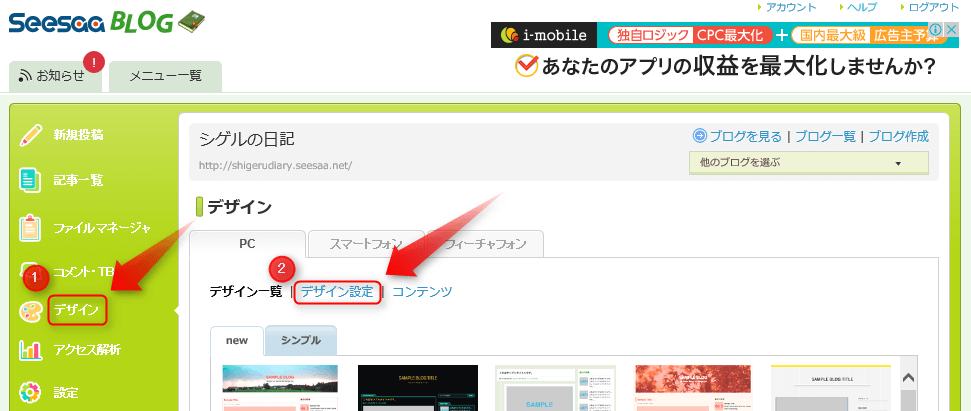
1. ログインしてすぐのページにある「デザイン」か、左端に並んだメニュー一覧にある「デザイン」をクリックしてから「デザイン設定」をクリックします。

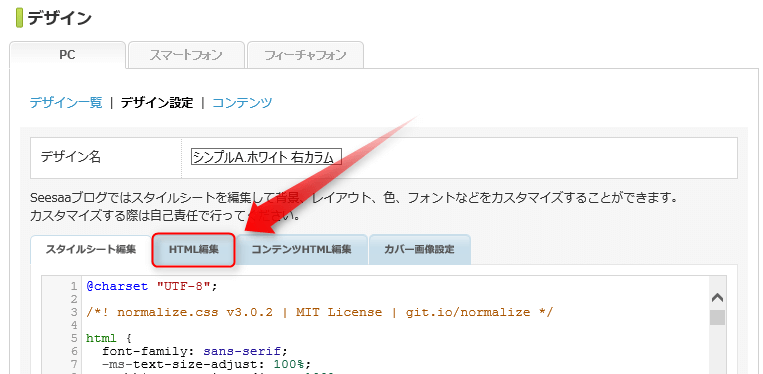
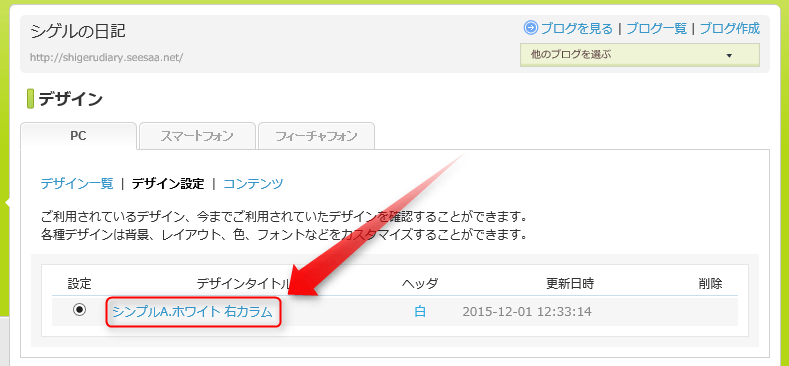
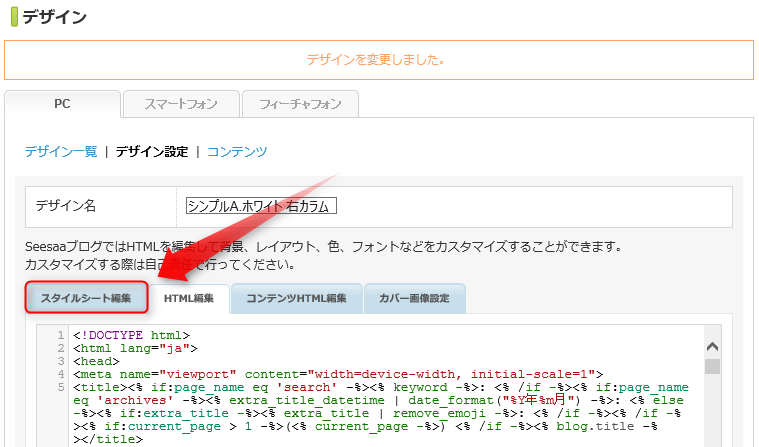
2. 利用中のデザインタイトルをクリックします。(利用中のデザインによって名前は異なります)

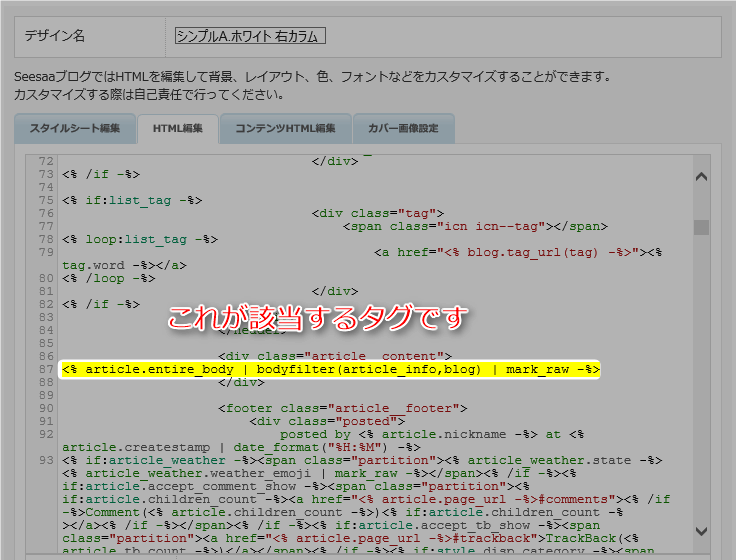
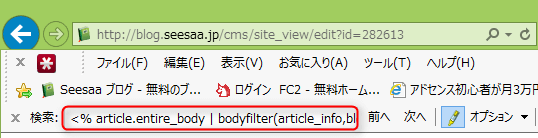
4. キーボードのCtrlキーを押しながらFキーを押してブラウザに検索窓を表示させます。その検索窓に<% article.entire_body | bodyfilter(article_info,blog) | mark_raw -%>を貼り付けて検索します。

[exclamation2 color=”orange”]検索しても見つからない場合は行数番号80~90あたりにありますので、よく目を凝らしてお探しください。[/exclamation2]
6. 見つかった<% article.entire_body | bodyfilter(article_info,blog) | mark_raw -%>を削除して、その場所に以下のタグを貼り付けます。
[normal_box2 color=”orange” border=”b2″]<% article.body | bodyfilter(article_info,blog) | mark_raw -%>
<% if:article.body_more %>
<div class=”posi-naka”>
<p>スポンサーリンク</p>
ここにあなたのアドセンス広告コードを挿入してください
</div>
<% /if %>
<% article.body_more | bodyfilter(article_info,blog) | mark_raw -%>
[/normal_box2]
「ここにあなたのアドセンス広告コードを挿入してください」の部分にご自分のアドセンス広告コードを挿れてから貼り付けます。
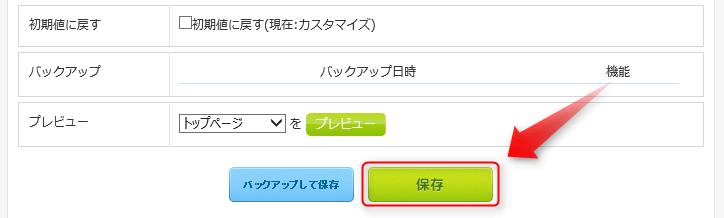
7. 貼り付けが済んだらページ下部にある「保存」をクリックします。

8. 続いて広告ユニットの位置を調整する役割のタグをスタイルシートに記入します。同じ画面内にある「スタイルシート編集」をクリックします。

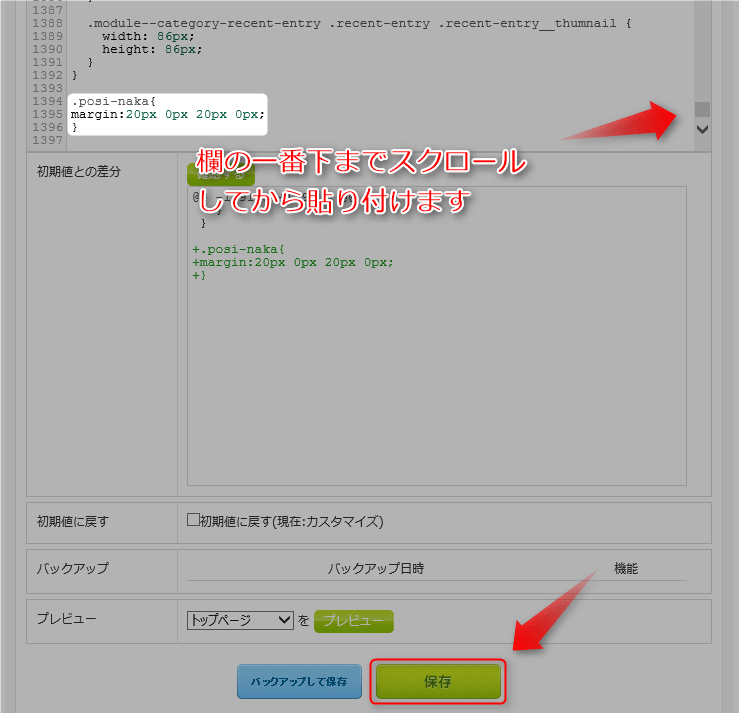
9. スタイルシート編集の欄の一番下に以下のコードを貼り付けてから「保存」をクリックします。
[normal_box2 color=”orange” border=”b2″].posi-naka{
margin:20px 0px 20px 0px;
}[/normal_box2]
[memo_h4 style=”2″ color=”orange”]記事を「本文」と「追記」に分けて投稿しよう
[/memo_h4]記事中に広告を表示させるには、記事を投稿する際にちょっと工夫が必要です。
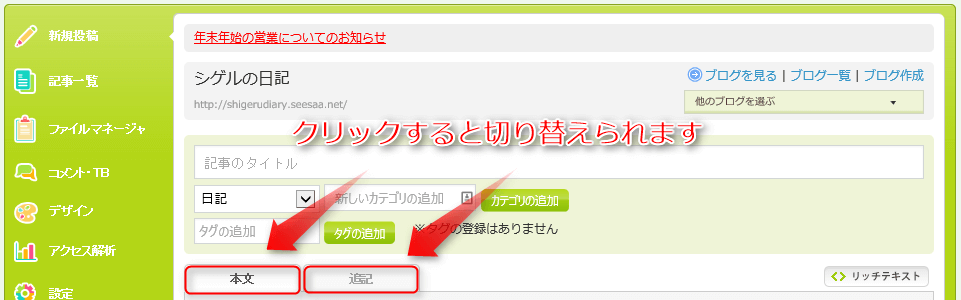
書いた記事を前半と後半の2つに分けて、それぞれ「本文」と「追記」の部分に挿れて投稿するようにします。(「本文」と「追記」のタブをクリックすると切り替えられます)
[exclamation2 color=”orange”]これまでに投稿済みの記事で本文と追記に分かれていないものには広告が表示されません。広告を表示させるには過去に投稿済みの記事をあらためて本文と追記に分けて再投稿してください。[/exclamation2]
ブログを開いて確認してみよう
さっそくブログを開いてご確認ください。
このように記事中(本文と追記の中間)にアドセンス広告が表示されているはずです。

以上で記事中へのアドセンス広告の貼り付けは完了です。
旧デザインをお使いの場合は別記事にてご紹介していますのでそちらをご覧ください。