Googleのモバイル検索の検索結果にも表示されるようになったファビコン。
面倒で設定していない人がほとんどだと思いますが、検索結果で目立つためにはこれから必須の存在になるかもしれません。
この記事では、そんなファビコン画像の作り方を丁寧に分かりやすく説明していきますね。
ファビコン画像はどこで調達する?
ファビコンに使う画像を用意するには
- 自分で画像ソフトで作成する
- 無料イラストサイトで借りてくる
という2通りの方法があります。
ファビコンの画像で使われるケースが多いのが「サイトタイトルの頭文字」や、サイト内容を象徴する「アルファベットの連なり」です。
こうした文字(英語・日本語・数字)をあしらった画像を作るには、画像ソフトで自作するしかありません。
多少、知識が必要なので、それよりもお勧めしたいのが、無料イラストサイトでダウンロードできるイラストをファビコンにする方法です。
今回はこのブログに設定するファビコン用としてイラストACからこちらの画像をお借りしてきました。

涼し気な金魚のイラストです。
この一部を切り取ってファビコンに仕立てようと思います。
ファビコンの作り方
STEP1.ファビコン用の画像を正方形に切り抜こう
画像(イラスト)を用意したら、まず最初に必要な部分だけを正方形に切り抜いていきます。
画像を切り抜くには「iLoveIMG」というオンラインサービスを利用します。
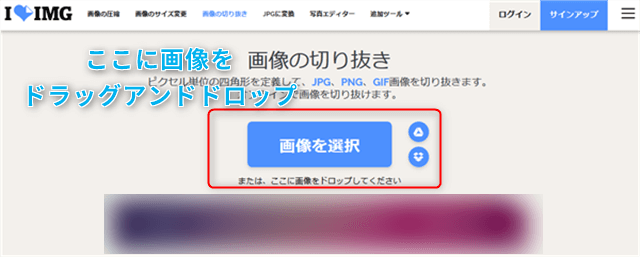
サイトにアクセスしたら、画面中央の「ここに画像をドロップしてください」のところに、先ほど用意した画像をドラッグ・アンド・ドロップしアップロードします。

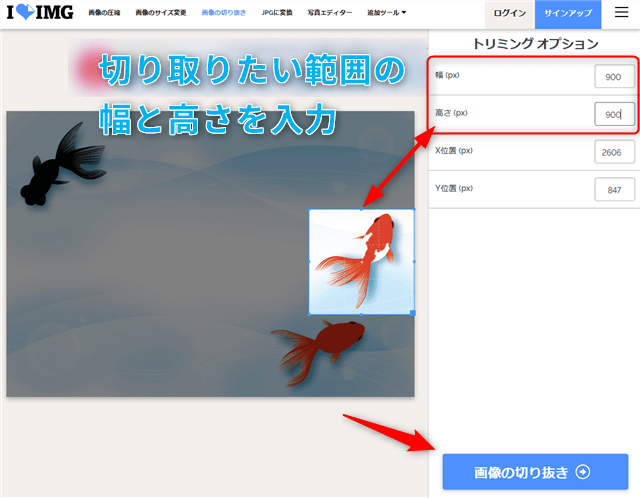
アップロードした画像が表示されたら、ファビコンとして使いたい部分だけを必ず正方形のサイズで囲んで、「画像の切り抜き」ボタンをクリックします。

そして、切り抜いた画像をダウンロードします。
※幅500px高さ500px、幅300px高さ300pxなど「幅」と「高さ」を必ず合わせましょう。
※ファビコンは想像以上に小さいので、縮小されたときのことを想像して、できるだけ単純でシンプルなものにしましょう。
たとえば人物で言えば2人より1人、全身よりも顔だけなど。
STEP2.画像ファイルをファビコンの形式(.ico)に変換しよう
最後の仕上げとして、先ほど切り抜いた画像をファビコンのファイル形式(.ico)に変換していきます。
その変換には「ファビコン favicon.icoを作ろう!」というオンラインサービスを利用します。
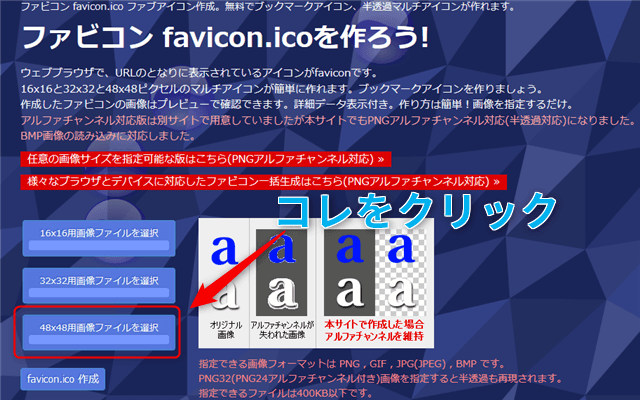
ファビコンのサイズは48×48が推奨されていますので「48×48用画像ファイルを選択」をクリックし、先ほど切り抜いた画像をアップロードします。

アップロードして画像が表示されたら「favicon.ico作成」をクリックします。

そして次の画面で「ダウンロード」をクリックすれば完了です。
完成した様子は、すでにこのブログのファビコンとして設定してありますので、ブラウザのサイトタイトル欄でご確認ください。
まとめ
ファビコンは出来ればオリジナル画像を用意するのがベストですね。
長く使っていくものですし人目につきやすい部分なので、ココナラなどでプロ(セミプロ)のイラストレーターに依頼するのもいいかもしれません。
小さい一枚絵なので料金もそれほどかからないでしょうから。