
Seesaaブログの文字を大きくする方法を解説していきます。
文字の大きさはフォントサイズと呼んだりしますが、この大きさは最初の設定だとだいたいどのテンプレートも小さく設定されています。
それを変更していきましょう。旧デザイン版も新デザイン版もやりかたはほぼ一緒なのであわせてご紹介します。
【手順】Seesaaブログの文字を大きくする方法
ではでは、ご自分のシーサーブログにログインしてください。旧デザイン版を例に説明していきます。
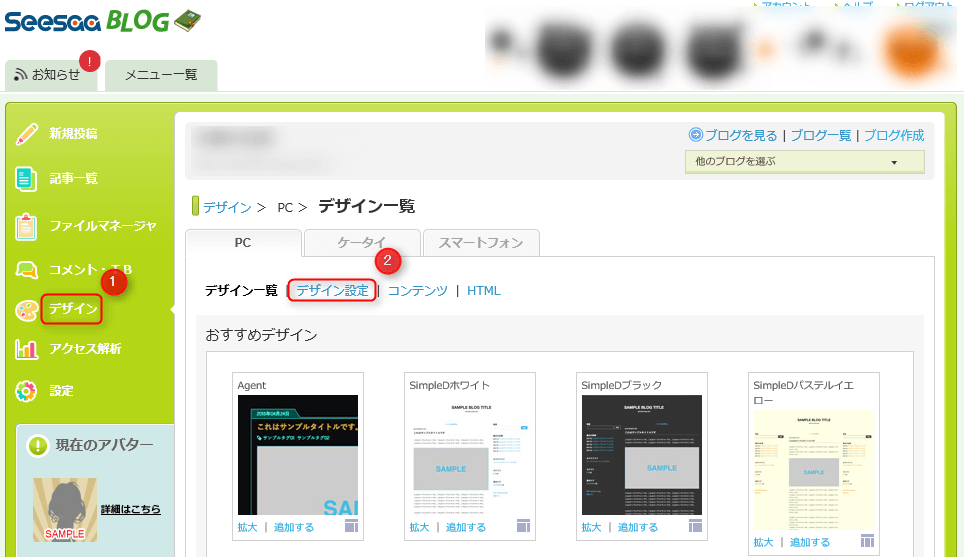
1. 左側にあるメニューからデザインをクリックし、次にデザイン設定をクリックします。

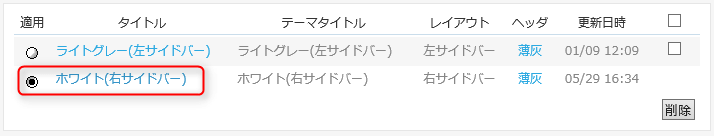
2. お使いのテンプレート(テーマ)のタイトルをクリックします。

[normal_box2 color=”orange” border=”b2″]※新デザイン版をお使いの方は
デザイン⇒デザイン設定⇒テンプレート名(テーマタイトル名)
の順番でクリックするとスタイルシートの編集画面が開きます。あとの手順は旧デザイン版とまったく一緒です。[/normal_box2]
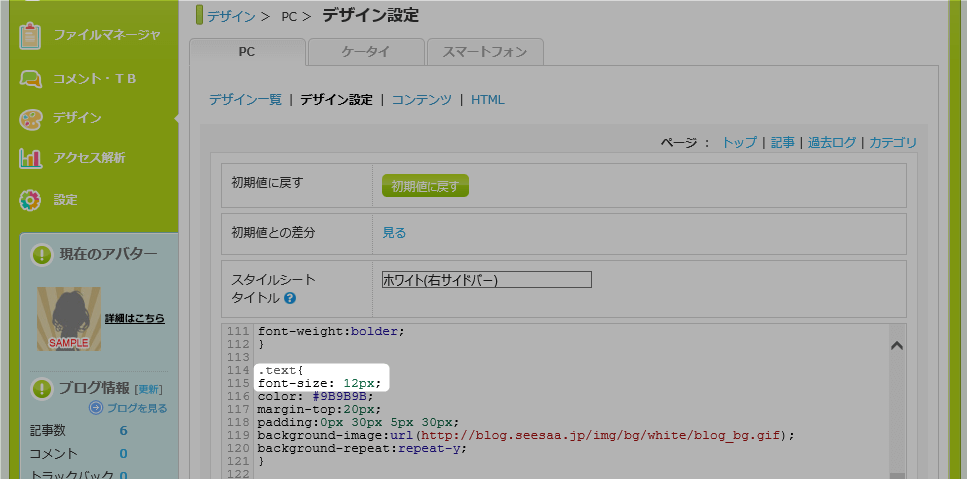
3. スタイルシートの枠内にあるfont-sizeと書かれた部分を探します。font-sizeを指定した部分はいくつか見つかりますが、記事の文字の大きさを指定しているのは
[imglist icon=”dot1″ color=”orange”]
[/imglist]
これらのどれかになります。ここで例にしているホワイト(右サイドバー)ではtextのなかのfont-sizeがそれに該当します。

font-sizeの部分が見つからないときはキーボードのCtrlキーとFキーを同時に押して検索窓を出しfont-sizeという文字列で検索してみてください。
[normal_box2 color=”orange” border=”b2″]※サイドバーの文字の大きさを指定しているのはsideと書かれた箇所であることがほとんどです。またフッターはfooterと書かれた箇所の場合が多いですね。[/normal_box2]
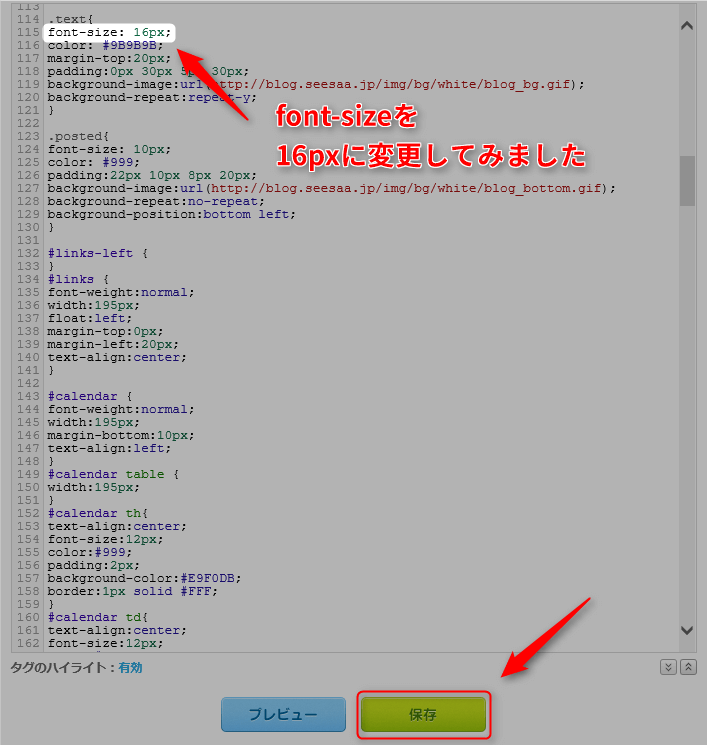
4. 該当するfont-sizeの数値を変更します。ここでは12pxとしている数値を16pxに変更してみます。

変更したら保存をクリックします。
5. ブログを開いて、どう変わったか確認してみましょう。
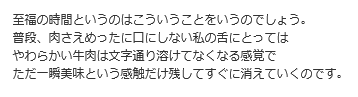
【変更前:12px】

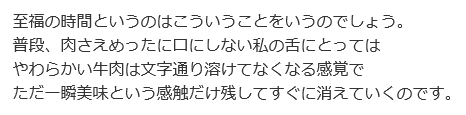
【変更後:16px】

12pxから16pxに変更すると、これだけ文字の大きさが変わって読みやすさもアップしますね。もし16では大きいと感じたら13~15に変えてみてください。
現在の適切な文字の大きさは16pxのようです
16pxという大きさだとちょっと大きく感じますし、なんとなく野暮ったいような印象を受けるかもしれません。(文字は小さめのほうが洗礼された印象を受けるはずです)
しかし、現在では一般的に使われている文字の大きさに順位をつけると
16px>15px>>14px>13px
という並び順になっています。
趣味で作ったあくまで自己満足なブログならともかく、アドセンス収益を得ることを目的にしたブログなら優先すべきは訪問者にとっての「読みやすさ」です。
ここは慣例にならって16pxに設定するのがベストだと思います。






はじめまして、ランキングから来ました。
めいこと申します。
私もサブでシーサーブログを利用していて
ちょうど文字を大きくさせたいと思い調べていたので参考になりました^^
わかりやすい説明で助かります。
役立つ情報をありがとうございます。
今後も読みにきますね。
応援完了です。
めいこさん、はじめまして。
記事がお役に立てたようで
書いたかいがあったなぁ、と、うれしいです^^
応援ありがとうございました。
またぜひお越しください!