
FC2ブログの行間を詰める方法を解説していきます。
記事本文の文章の固まり同士の幅を詰めたり、また逆に広げたりすることはカンタンにできます!
【下準備】どこの幅を調整したいか、最初にそれを確認しよう

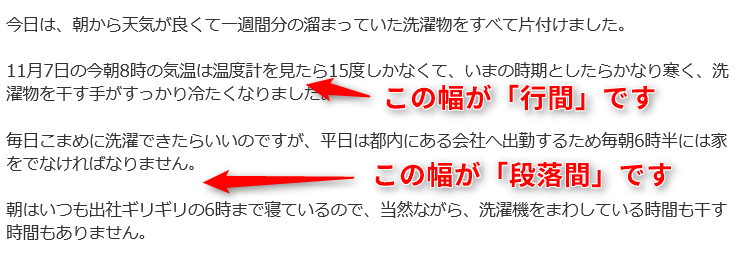
行間の調整と言っても以下のように調整する箇所は2つあります。
[imglist icon=”dot1″ color=”orange”]
- 行間
- 段落間
[/imglist]以上の2つですね。
どこの幅を詰めたり広げたりしたいか、まずそれを確認してください。
単純に「行間」を調整したい場合、文章のひとかたまりである「段落間」を調整したい場合、やり方はそれぞれ違いますので対象に合った方法をご覧ください。
FC2ブログの行間を詰める(調整する)方法
FC2ブログの本文の「行間」を詰めたり広げたりする調整方法を解説していきます。
1. テンプレートの設定画面を開く
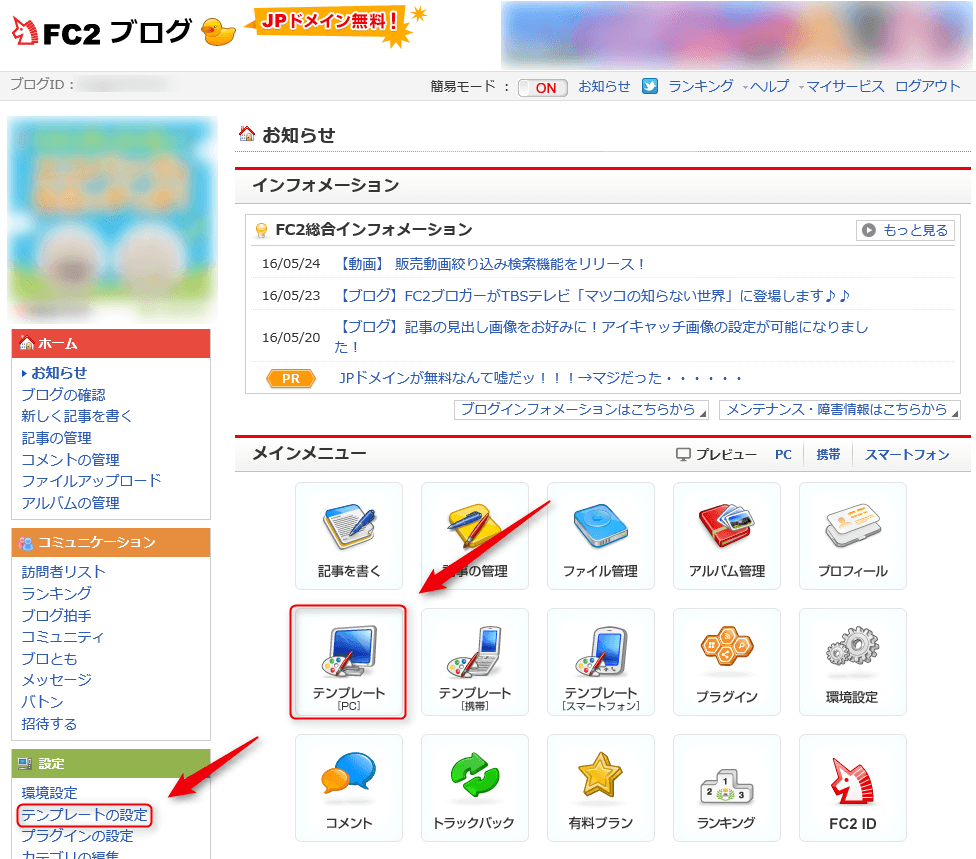
ご自分のFC2ブログにログインしメインメニューの「テンプレート[PC]」か、左端の設定の「テンプレートの設定」をクリックします。

2. line-heightと書かれた箇所を探す
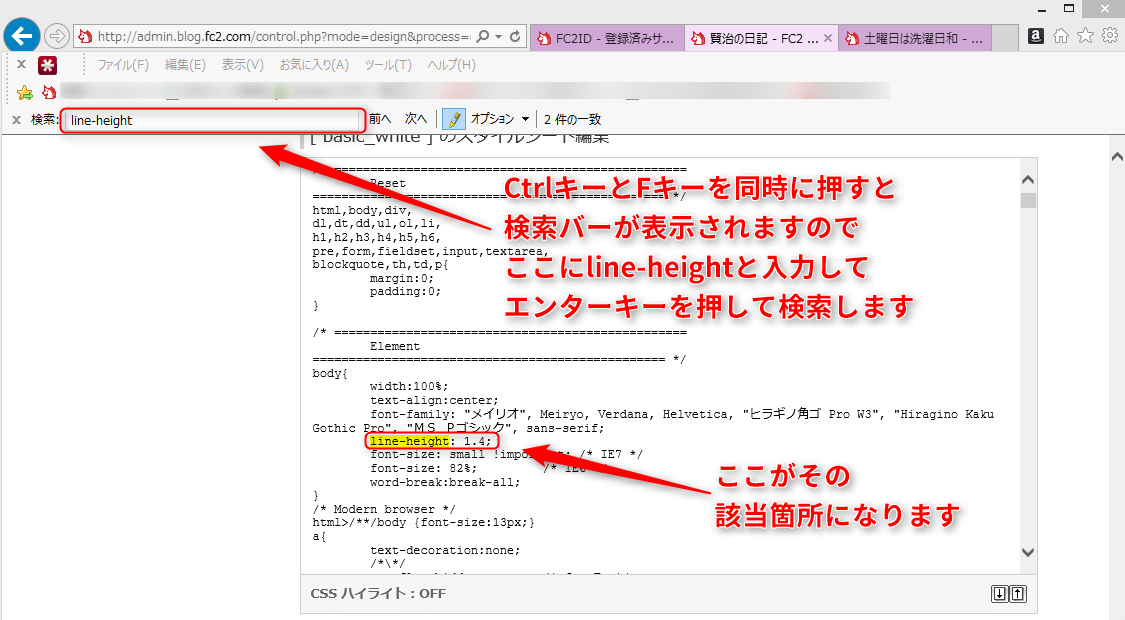
スタイルシート編集の欄内にあるline-heightと記されている部分を探します。

キーボードのCtrlキーとFキーを同時に押すとブラウザに検索バーが表示されますので、そこにline-heightと入力して検索すると該当箇所がすぐに見つかります。
3. line-heightの値を調節する
line-heightの値を小さくすると行間は狭まっていきます。(逆に大きくすると広がっていきます)
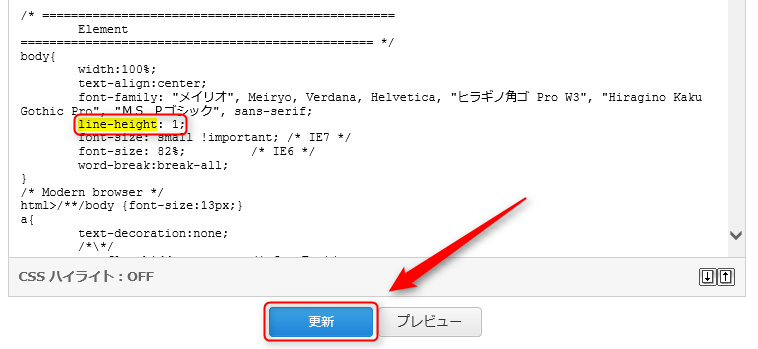
通常は1.3~1.6が読みやすい幅だと言われていますが、ここでは試しに行間を詰めるため「1」に設定変更してみます。

数字を変更したら、その下の更新ボタンをクリックします。
ここまで済んだらブログを開いて確認してみましょう。

このように先ほどより行間が狭まっていることが確認できるかと思います。
逆に幅を広げたい場合は当初の数値(1.4)より大きな数値を入力すればOKです。
1より小さな数値(0.9など)に設定すると行が重なってしまいますので、基本的に1以上を設定しましょう。
FC2ブログの段落間を詰める(調整する)方法
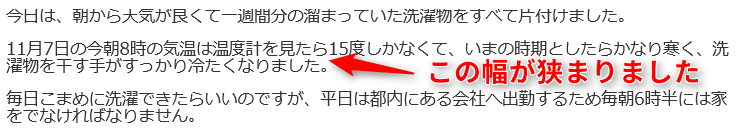
次はFC2ブログの本文の段落と段落の間のスペース(段落間)を詰めたり広げたりする方法を解説します。
1. 記事の文章をPタグで囲む
この段落間を調整するには「記事自体」にすこし手を加える必要があります。

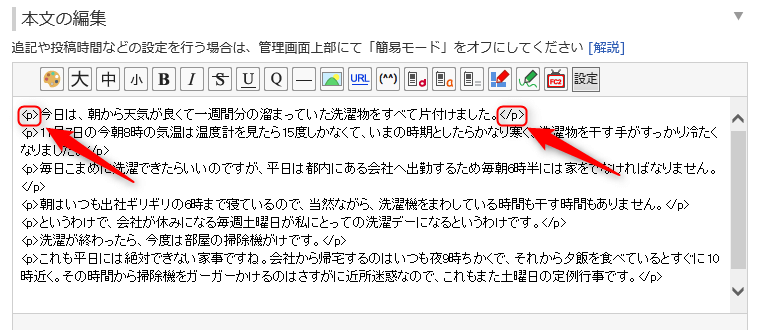
このようにすでに投稿済みの記事、またはこれから投稿する記事を段落ごとに<p></p>で囲んでください。
段落の頭に<p>を置き、段落の最後に</p>を置きます。
これは通称Pタグといって、囲んだ文章をひとつの段落として指定するために使用するものです。
2. スタイルシートにコードを貼り付ける
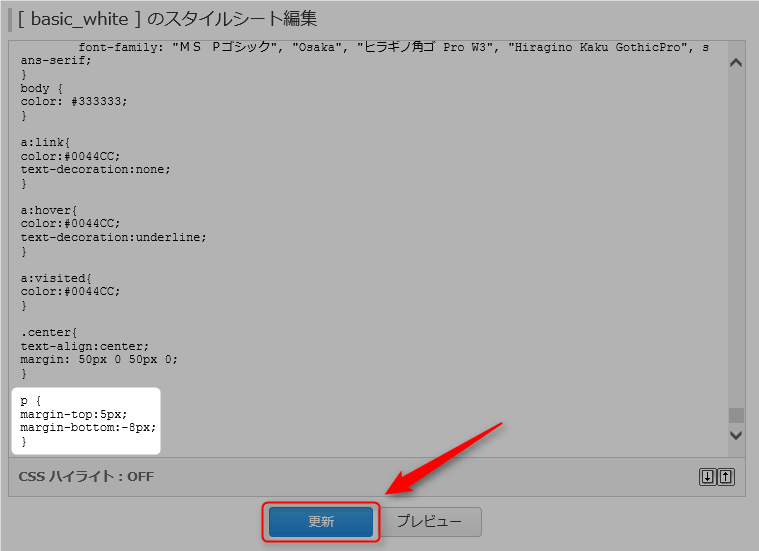
Pタグの設定が済んだら先ほどと同じように「テンプレートの設定」を開いて、スタイルシートの編集の欄の一番下に下記のコードを貼り付けてください。
[normal_box2 color=”orange” border=”b2″]p {
margin-top:5px;
margin-bottom:-8px;
}[/normal_box2]

書き込んだら更新ボタンをクリックします。
3. ブログを開いて確認する
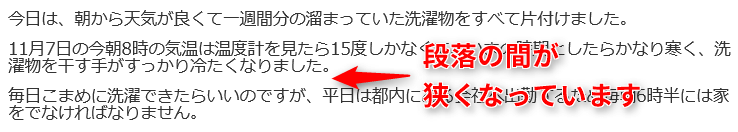
ブログを開いて記事を確認してみましょう。
このように段落間の幅が詰まっていることが確認できますね。

もし、もっと段落と段落の間を狭めたいならmargin-bottomの-8を-10~-15のように書き換えて下さい。
逆に段落間を広げたい場合はmargin-bottomのマイナスを取って10~30など数字を大きくしてみてください。
まとめ
幅が広すぎても狭すぎても、読みにくいのがブログの記事。
何度も数値を変えたりして、自分にとって読みやすいと思える「狭さ・広さ」を見つけてみてください。






こんにちは。いつもありがとうございます。
FC2を利用しているので行間の詰め方はとても参考になりました。
利用してみたいです。ありがとうございます。
ryoujiさん、こんにちは。
すこし行間を調整するだけで見た目の印象が変わります。
ぜひやってみてください。
はじめまして。
先日、メルマガに登録をさせて頂き、テンプレートも頂きました。
早速、ブログに設置してみましたが、Google ChromeやIEだと正常に表示されるのですが、Firefoxのブラウザで確認すると、表示がズレてしまっています。
具体的には、フッターが真ん中あたりにズレ込み、記事と被ったような表示になってしまいます。
FC2、Seesaaどちらも試しましたが、両方ともFirefoxではテンプレートの表示がズレます。
これを直す方法はあるのでしょうか?
よろしくお願い致します。
田中さん、はじめまして。
Firefoxでは表示が崩れるとのことですが
私の環境でテストした限りでは
正常に表示されています。
また今のところ他の方から
同様の報告は受け取っていません。
・ブラウザのキャッシュを削除して試してみる
・ブラウザを最新版に更新してみる
といったことを試されてみて
もしまだ表示がおかしければ
このページの上部メニューにある
「お問い合わせ」からご連絡をください。
よろしくお願い致します。