アドセンスを横に並べる方法を解説していきます。
「レクタングル」を2つ横並びにすることは大手サイトでも採用されている有効な配置方法です。
これを真似するのはとても簡単なので、ぜひご自分のブログに採り入れてみてくてください。
アドセンス(レクタングル大)を横に並べる方法
まず最初に横並びに設置するアドセンスの広告コードをご用意下さい。
レクタングル大(336×280)のサイズを横に並べるのが一般的です。これを2つ用意するか、もしくは1つを使いまわして左右に配置するか、お好きな方をお選び下さい。
レクタングル大を作成したら以下のタグで囲みます。
[normal_box2 color=”orange” border=”b2″]<div class=”side_by_side”>
<p class=”side_p”>スポンサードリンク</p><br/>
<div class=”side_left”>
※左のアドセンス広告コードをここに挿入
</div>
<div class=”side_right”>
※右のアドセンス広告コードをここに挿入
</div>
<br class=”clear” />
</div>
[/normal_box2]
左右それぞれの広告コードを※の部分に挿入して、ブログの記事に記述するか、HTMLに直接貼り付けるかしてください。
次に以下のコードをスタイルシートに書き込みます。
[normal_box2 color=”orange” border=”b2″].side_by_side {
width: 696px;
margin-bottom: 20px;
}
.side_left,
.side_right{
margin-left: 12px;
display: inline;
float: left;
}
.clear {
clear: both;
}
.side_p {
text-align:left;
margin-left: 15px;
}
[/normal_box2]
スタイルシートに書き込むにはFC2ブログの場合、管理画面から「テンプレートの設定」をクリックすればスタイルシートの編集画面が開きます。
Seesaaブログの場合、管理画面から
デザイン⇒デザイン設定⇒設定中のデザインタイトル名
の順番にクリックするとスタイルシートの編集画面が開きます。
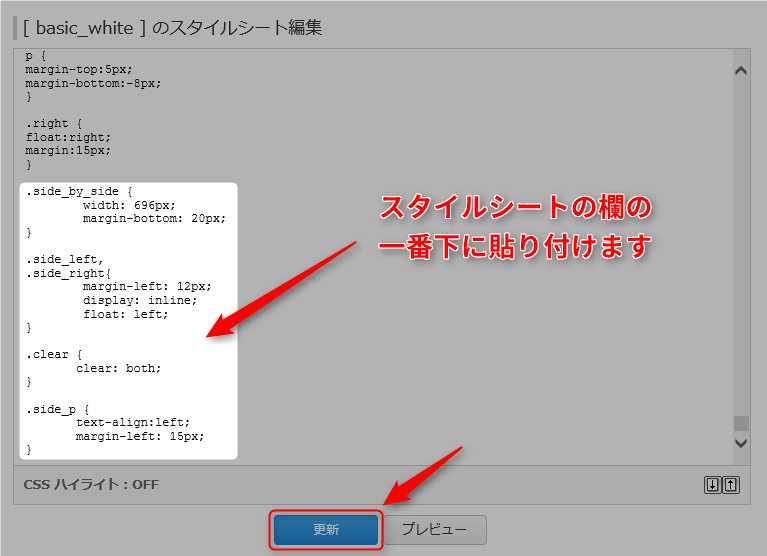
FC2ブログを例にすると

このような感じで貼り付けて更新をクリックします。
ここまで済んだらブログを開いてください。横に2つアドセンスが並んでいるのが確認できるかと思います。

このように横に並んでいるのが確認できます。
横に並んだアドセンス同士の間隔を調整するには?
横に並んだアドセンス同士の間隔やアドセンスの左のスペースを狭めたり広げたりするのも簡単にできます。
スタイルシートに書き込んだ以下の数値をいじることで調整できますよ。
[normal_box2 color=”orange” border=”b2″].side_by_side {
width: 696px;
margin-bottom: 20px;
}
.side_left,
.side_right{
margin-left: 12px;
display: inline;
float: left;
}[/normal_box2]
margin-left: 12px;の部分がアドセンスの広告ユニットの左側のスペースの広さを指定する数値です。さらに間隔を広げたければ大きくし、狭めたければ小さくします。
width: 696px;の部分はアドセンス2つ分とmargin-left;の2つ分を合計した数値です。
レクタングル大336×2=672
margin-left: 12px×2=24
672+24=696
ですからmargin-leftの数値を変更した後は必ずこのwidthの合計数値も変更しなければなりませんのでご注意下さい。
レクタングル(中)を横並びに配置するには?
レクタングルの中間のサイズのレクタングル中(300×250)も同じ手順で横に並べる事ができます。
レクタングル(大)と同じように以下のタグで広告コードを挟みます。
[normal_box2 color=”orange” border=”b2″]<div class=”side_by_side”>
<p class=”side_p”>スポンサードリンク</p><br/>
<div class=”side_left”>
※左のアドセンス広告コードをここに挿入
</div>
<div class=”side_right”>
※右のアドセンス広告コードをここに挿入
</div>
<br class=”clear” />
</div>
[/normal_box2]
このコードで挟んだらブログに設置します。そして以下のタグをスタイルシートに貼り付けてください。
[normal_box2 color=”orange” border=”b2″].side_by_side {
width: 624px;
margin-bottom: 20px;
}
.side_left,
.side_right{
margin-left: 12px;
display: inline;
float: left;
}
.clear {
clear: both;
}
.side_p {
text-align:left;
margin-left: 15px;
}
[/normal_box2]
スタイルシートに貼り付けたら完了です。
ブログやサイトの横幅との兼ね合い
レクタングル大を横に2つ並べると700px近いスペースが必要なので、それをすっぽり納められる横幅をもつブログやサイトでないと設置できません。
もしレクタングル(大)がムリならばレクタングル(中)をお試しください。こちらのサイズのほうが小さいため、ブログのカラムの幅によっては設置がしやすいでしょう。
ちなみにFC2ブログのbasic_white というテンプレートなら、そのまま設定をいじらずにレクタングル(大)を横並びに置けますよ。