
よく他人のブログを読んでいて、こんな仕掛けを見かけませんか?
画面を上から下へとスクロールさせると、サイドバーの一部分が画面の端にくっついて、ずっと表示されるような仕掛けを。
あの機能がずっと気になっていたのですが、テンプレートによって標準で付いていたり、付いていなかったりするんですよね。(当ブログのテンプレートには付いていません・・・・)
そこでそんな機能を持つプラグインはないかと探していたら、ちゃんとあったんですね。
それが「Q2W3 Fixed Widget」です。
今回はその「Q2W3 Fixed Widget」のインストールから設定方法までを解説していきます。
「Q2W3 Fixed Widget」のインストールと設定方法
ではさっそく追尾プラグイン「Q2W3 Fixed Widget」をインストールし、設定していきましょう。
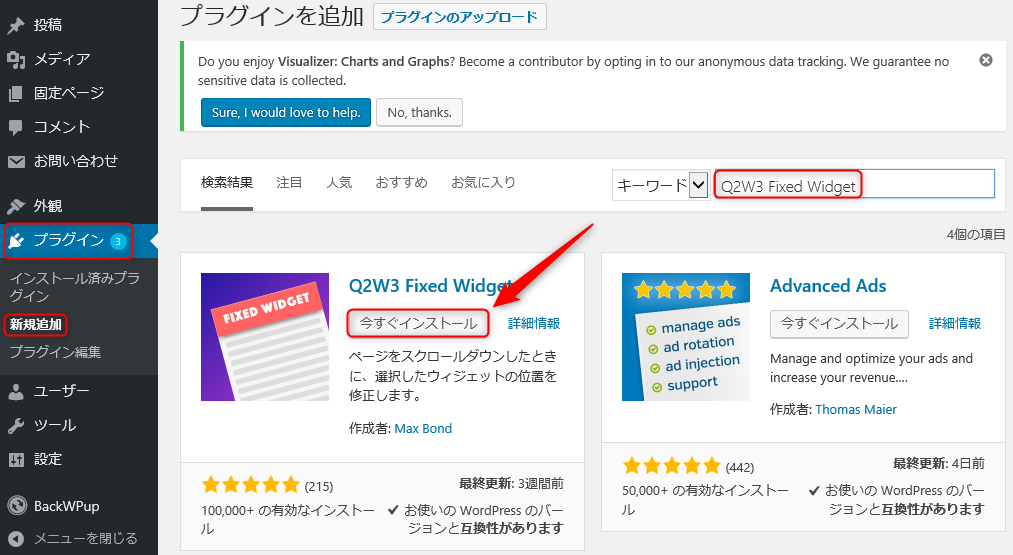
STEP1. プラグインを検索しインストールする
プラグイン>新規追加の順にクリックし、プラグインの検索欄にQ2W3 Fixed Widgetと貼り付けて検索します。

するとQ2W3 Fixed Widgetが見つかりますので「今すぐインストール」をクリック。
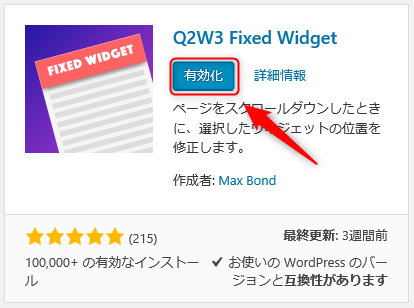
STEP2.有効化する
「有効化」をクリックしてプラグインが使える状態にします。

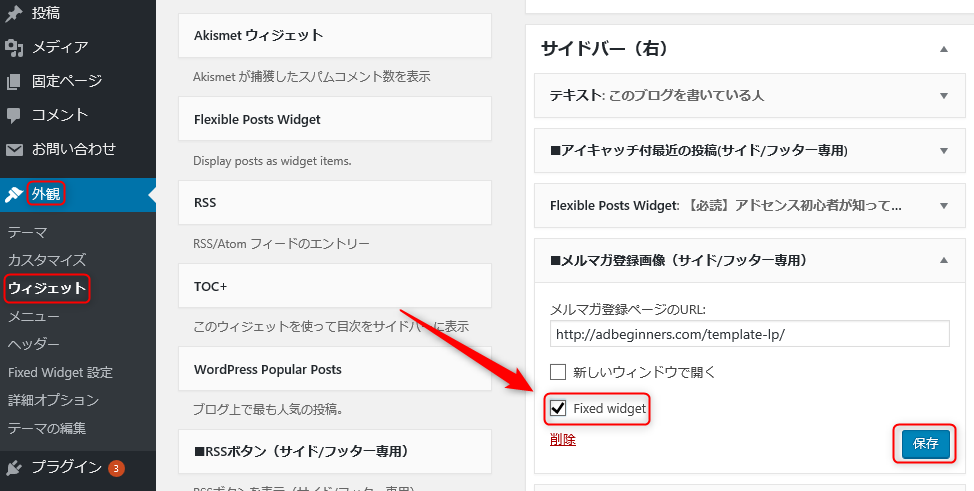
STEP3.ウィジェットのメニューから設定する
外観>ウィジェットの順にクリックし、ウィジェットの設定画面で追尾設定をしたいサイドバーのメニューを開き、その欄の下に出来たFixed widget にチェックを入れ、保存をクリックして閉じます。
これだけで完了です。

※一部、テンプレートに依拠するウィジェットでは機能しないようです。
「Q2W3 Fixed Widget」で追尾設定したい内容
この「Q2W3 Fixed Widget」で追尾設定するのにお勧めなのは、読者にアピールしたい内容のものですね。
そんなウィジェットを新規で作り、それを追尾設定するといいでしょう。
ただ、アドセンスをここに置くのは規約上、違反になるのでNGです。
ですから、アドセンス以外で
たとえば
[imglist icon=”dot1″ color=”orange”]
- 楽天市場の期間限定セールの広告(たとえばホワイトデーなど)
- おすすめ記事へのリンク
- メルマガへの登録リンク
- 人気ブログランキングの投票ボタン
[/imglist]
など良いんじゃないかと。
当ブログで言えばやはりメルマガへの登録リンクが最適かなって思います。
まとめ
追尾する広告を毛嫌いする人も一部にはいます。
ですから、場合によってはブログ全体の離脱率やPV数を減少させる原因になることも……。
追尾プラグインを導入したら、アクセス解析でその後の様子を注意深く観察してみてくださいね。





