ここではSeesaaブログの記事上へのアドセンス広告の貼り方を解説していきます。
訪問者の目にもっとも止まりやすくクリック率が高くなる「記事タイトルの直下」という場所に貼り付けるやりかたです。
Seesaaブログ【記事上】への広告コードの貼り方手順
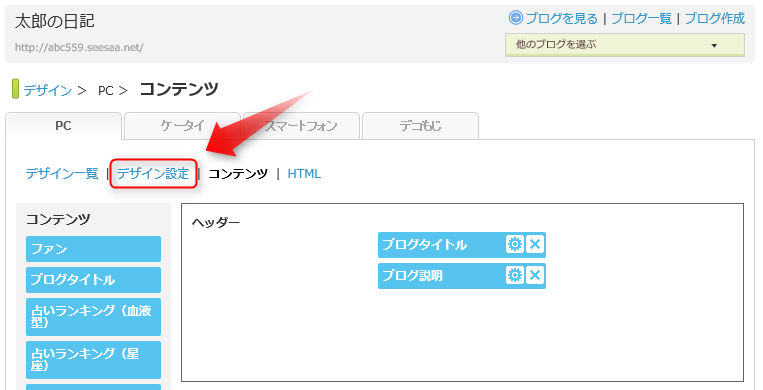
最初にご自分のSeesaaブログの管理画面にログインしてください。
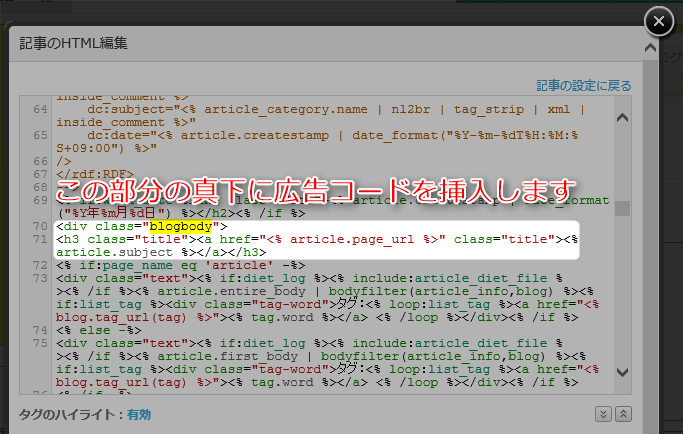
5. キーボードの「Ctrl」キーを押しながら「F」キーを押して、ブラウザに検索窓を表示させblogbodyという単語を貼り付けて検索します。
![]()
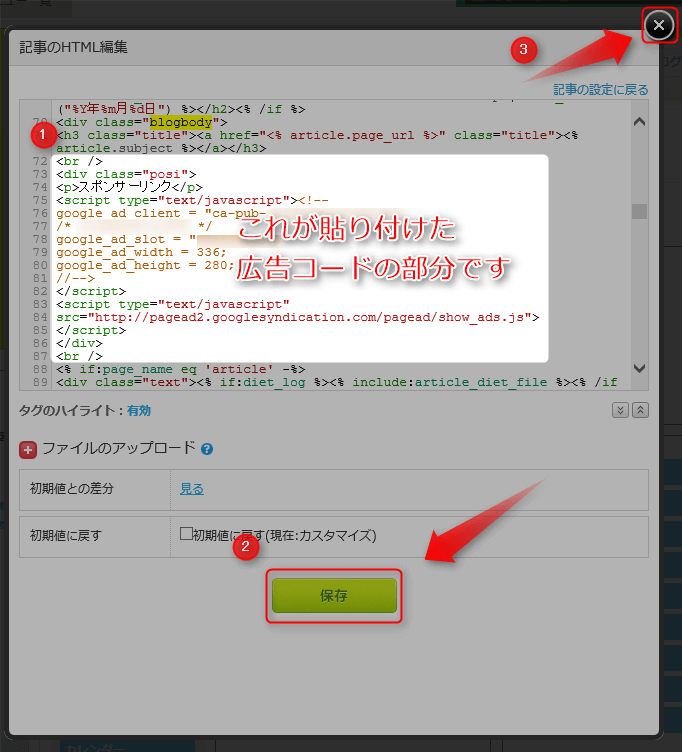
6. すると黄色くハイライトされた該当箇所が見つかります。このblogbodyの下の<h2>(もしくは<h3>)でくくられたtitleタグの真下に広告コードを貼り付けます。

貼り付ける際は以下の「ここにアドセンス広告コードを入れてください」にご自分の広告コードを入れてから貼り付けてください。
[normal_box2 color=”orange” border=”b2″]<br />
<div class=”posi”>
<p>スポンサーリンク</p>
ここにアドセンス広告コードを入れてください
</div>
<br />
[/normal_box2]
[exclamation2 color=”orange”]blogbodyを検索しても見つからない場合は、行数番号の70番あたりにあるので、よく目を凝らしてお探しください。
[/exclamation2]
7. 貼り付けてこのようになったら「保存」をクリック、最後にバッテンマークをクリックします。

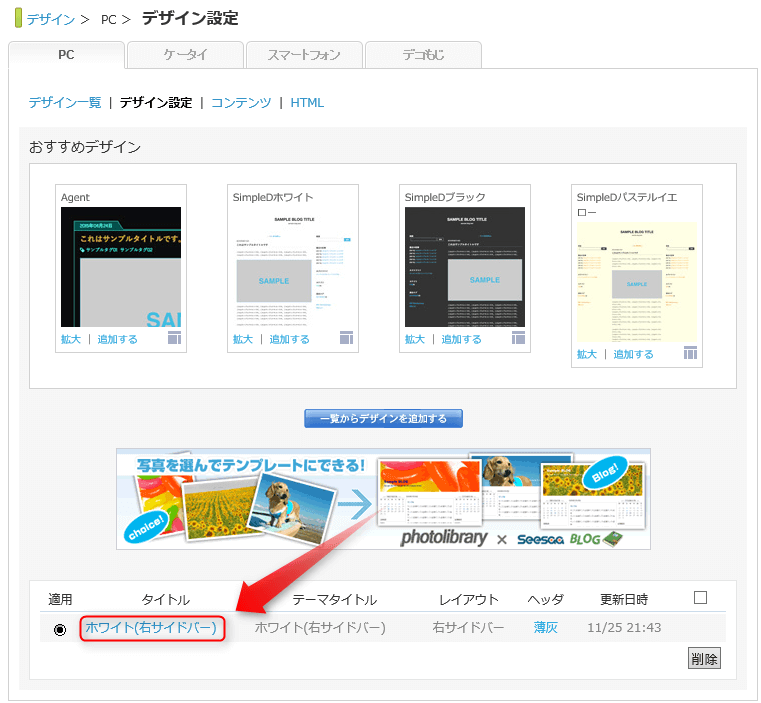
9. 適用中(使用中)のデザインのタイトル名をクリックします。

10. スタイルシートの枠内の一番下に以下のコードを貼り付けて「保存」をクリックします。
[normal_box2 color=”orange” border=”b2″].posi {
margin:20px 0px 30px 0px;
}
[/normal_box2]
以上で記事タイトルの下にアドセンス広告を貼る作業は完了です。
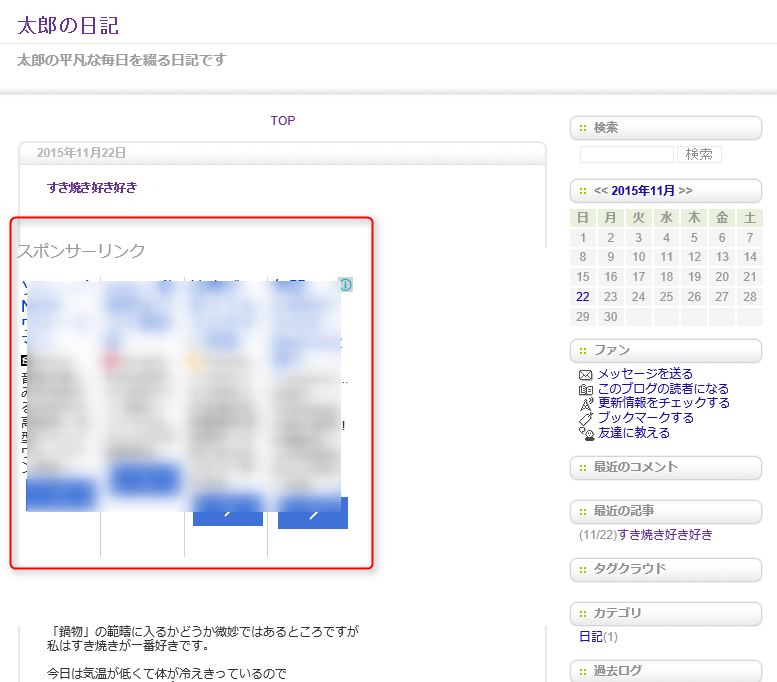
ブログを開くとこのように記事タイトルの真下にアドセンス広告が表示されているはずです。

[point_box3 color=”orange”]記事タイトルや記事本文と位置関係がズレている場合はスタイルシートに貼り付けたコードの数字を増減すれば微調整できます。
margin: 20px 0px 30px 0px;
の数字はそれぞれ上・右・下・左の要素との距離に対応しています。(上の距離をもっと開けたい場合は20pxを30pxにするなど)
[/point_box3]
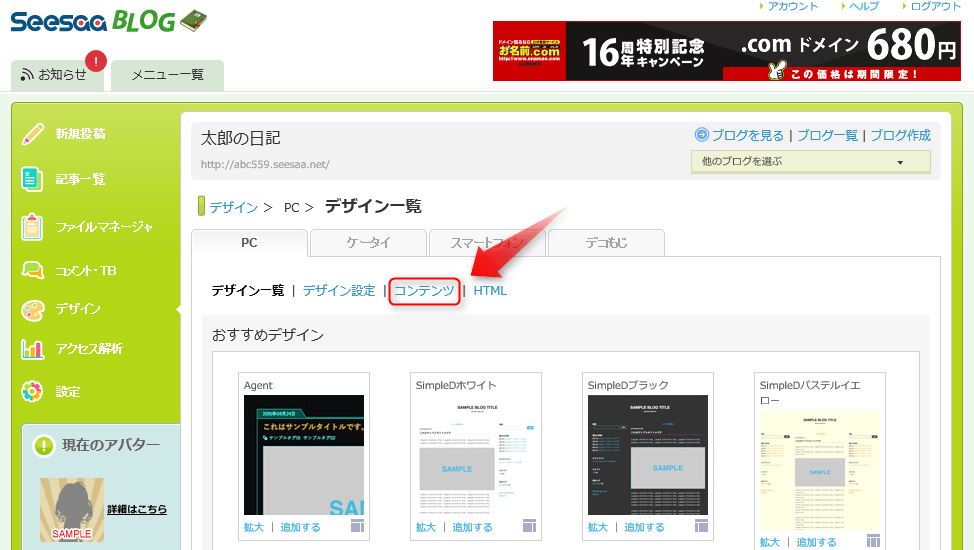
もしもHTMLの表示がなかったら?
もし最初のデザイン画面を開いたところに「HTML」の表示がない場合は新デザインを使用中だと考えられます。
新デザイン版は貼り方が異なりますので、別記事をご参照ください。