
Seesaaブログでアドセンスを中央(真ん中)に寄せて表示させる方法を解説していきます。
簡単な設定で綺麗に揃えられるので、ぜひお試しください。
Seesaaブログでアドセンスを中央寄せにするやり方
中央に寄せて表示させたいアドセンスの広告ユニットを用意したら、ご自分のSeesaaブログへログインしてください。
1. 中央に寄せて表示させたいアドセンスの広告コードを、以下のタグで囲みます。
[normal_box2 color=”orange” border=”b2″]<div class=”center”>
<p>スポンサーリンク</p>
※ここにあなたの広告コードを挿入します
</div>[/normal_box2]
「※ここにあなたの広告コードを挿入します」の部分に広告コードを当てはめてください。
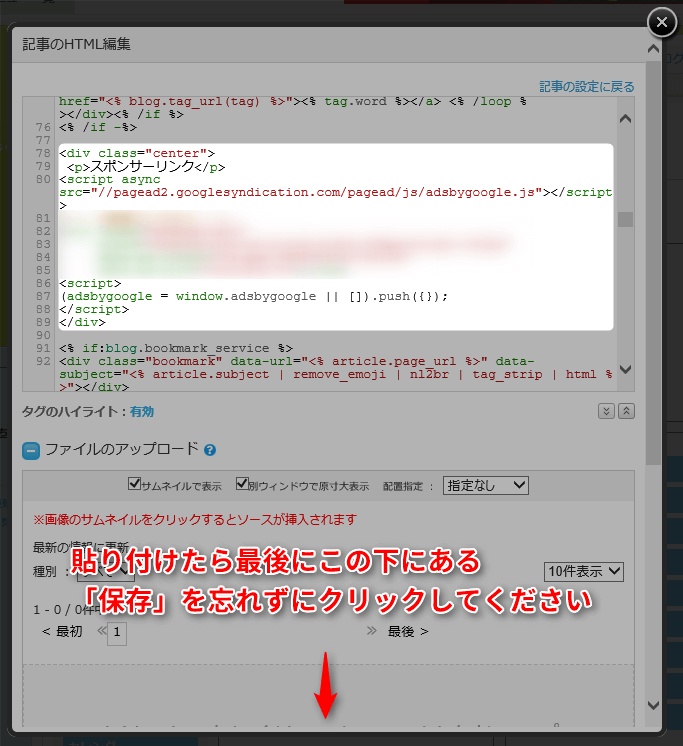
2. 「コンテンツHTML編集」を開いて、このタグで囲った広告コードを貼り付けます。
ここでは例として記事の下に貼り付けてみます。
※記事下へのアドセンスの貼り方については別記事にて詳しく解説していますので、分からない場合はそちらをご参照ください。
>>>Seesaaブログ【記事下】へのアドセンス広告の貼り方<<<
3. 続いて、この広告ユニットを中央寄せに表示するための位置指定のコードをスタイルシートに書き込みます。
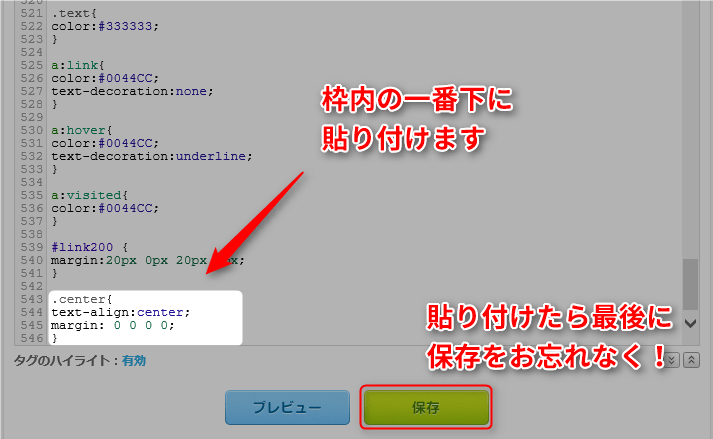
デザイン設定から適用中のデザイン名をクリックし、以下のコードを枠内の一番下に貼り付けてください。
[normal_box2 color=”orange” border=”b2″].center{
text-align:center;
margin: 0 0 0 0;
}[/normal_box2]
※このスタイルシートへの書き込み方もこちらの記事で詳しく解説しています。
このように貼り付けます。
これで作業はすべて完了です。
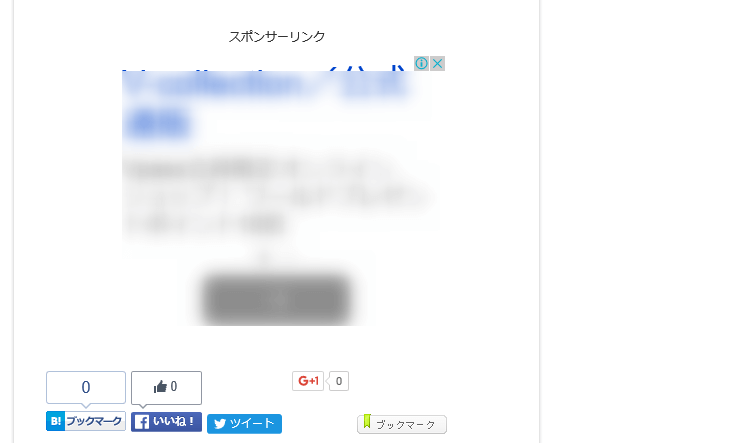
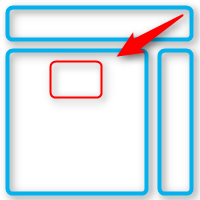
4. ここまで済んだらブログを開いて確認してみましょう。
スポンサーリンクの表記も中央に揃って表示されていますね。
アドセンスの上下のスペースを調整するには?
左右の調整はこれで済んでブログのちょうど中央に表示されるようになりましたが、どうも上下のスペースが詰まりすぎていてスペースを空けたい・・・・・そんな要望もあるかと思います。
そんなときは以下の部分の数字を変更して調整してください。
調整する箇所
[normal_box2 color=”orange” border=”b2″].center{
text-align:center;
margin: 0 0 0 0;
}
↓
.center{
text-align:center;
margin: 30px 0 30px 0;
}[/normal_box2]
最初の30pxが上部とのスペース、その次の30pxが下部とのスペースに対応しています。
まとめ
アドセンスのクリック率自体は中央寄せにしたほうがいいのか、それとも文頭に合わせて左端に寄せたほうがいいのか、様々な意見がありますね。
もっとも最近はレスポンシブの広告ユニットが主流になってきているので、それほど重要視されなくなってきていますが(自動的にスペースに合ったサイズの広告が配信されますので)









こんにちは。いつもありがとうございます。
中央にそろえるととても整っていて、とても見やすいですね。
参考になります。応援して帰ります。
ryoujiさん、こんにちは。
なんでも整頓されているものって見てて気持ちいいです。(^^)
応援ありがとうございました!