
Seesaaのタグページにアドセンスを表示させない方法を解説していきます。
タグページはコンテンツ不足を理由にアドセンスを表示しているとポリシー違反だと警告メールが飛んできて広告の配信が停止されてしまいます。
それを放っておくと最悪アカウントの削除にもつながります。そうならないためにあらかめじめタグページには非表示となるように設定変更をしておきましょう。
※Seesaaブログは旧デザイン版と新デザイン版がありますが基本的なやりかたは一緒です。
自由形式で設置したアドセンスを表示させない方法
コンテンツのメニューから自由形式を使い記事の下やサイドバーにアドセンスを設置した場合、タグページを開いたときだけ非表示にする方法です。
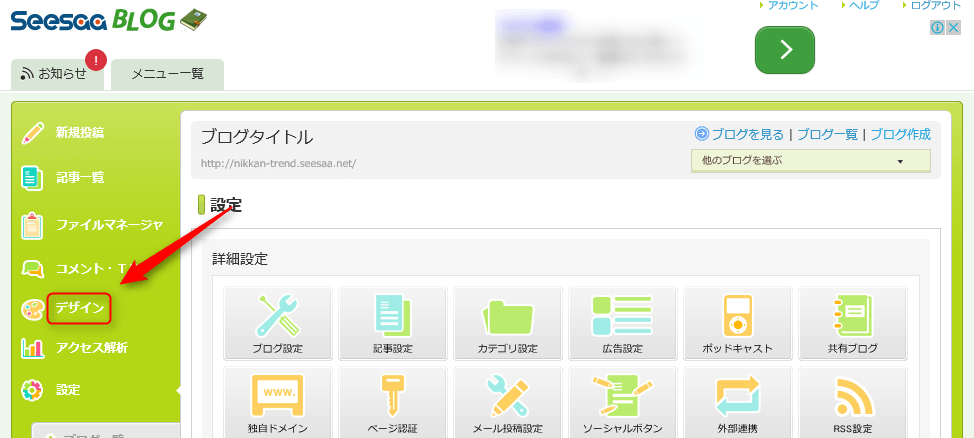
1. 左端のメニュー内の「デザイン」をクリックします。

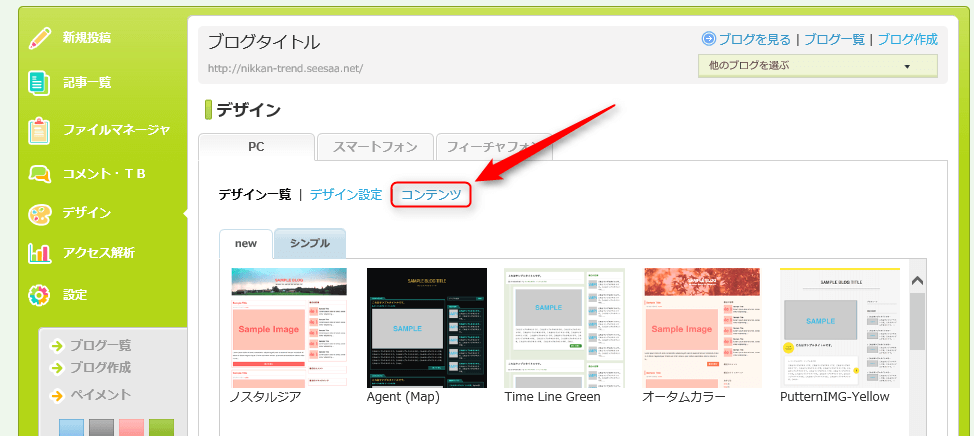
2. 「コンテンツ」をクリックします。

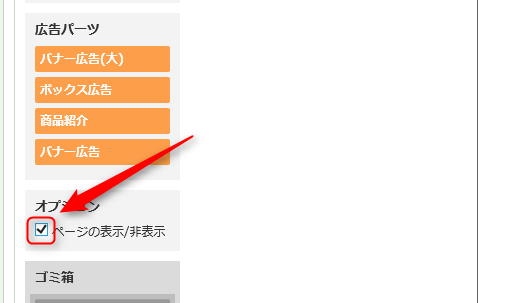
3. コンテンツ画面が開いたら左端のメニュー内のオプションの「ページの表示/非表示」の横にあるチェックボックスにチェックを入れます。

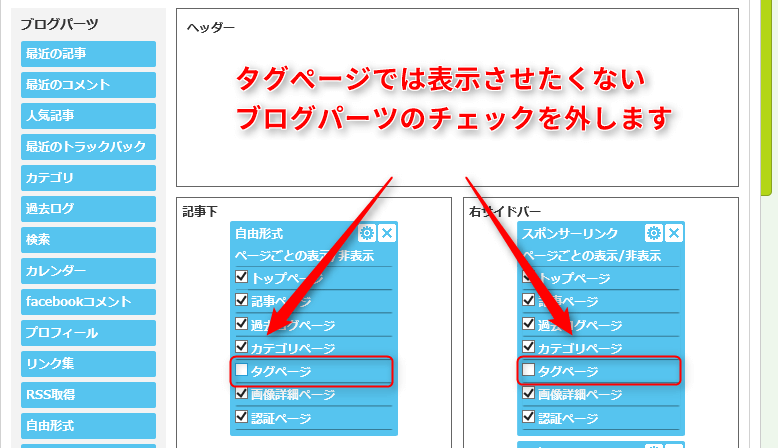
4. するとこのように各ブログパーツをページごとに表示/非表示を選択できるチェックボックスが現れます。それぞれタグページでは非表示にしたいブログパーツのチェックを外します。

最後に必ずページ下部にある「保存」をクリックしてださい。
これでタグページでだけ自由形式で設置したアドセンスは非表示になりました!
テンプレート(HTML)に設定したアドセンスを非表示にする方法
ご自分でSeesaaのテンプレート(HTML)に直接アドセンスの広告コードを書き加えて設置した場合のタグページヘの非表示にする設定も簡単にできます。
1. 旧デザイン版では「デザイン」⇒「HTML」⇒適用中のHTML名の順にクリックしてHTMLの設定画面を開きます。
新デザイン版をお使いなら「デザイン」⇒「デザイン設定」⇒設定中のデザインタイトル⇒「HTML編集」の順にクリックしてHTMLの設定画面を開きます。
2. 設置してあるアドセンスの広告コードを以下のタグではさみます。
<% unless:page_name eq 'tag' -%>
<% /unless -%>
具体的にはこのような感じにします。
[normal_box2 color=”orange” border=”b2″]<% unless:page_name eq 'tag' -%>
アドセンスの広告コード
<% /unless -%>[/normal_box2]
※広告コードの上下にタグを記入してはさみこむ感じです。
必ず最後にページ下部の「保存」をクリックしてください。以上で完了です!
タグを入れる?入れない?
私自身は経験がないのですが、タグページのコンテンツ不足を理由にGoogleから警告メールを受ける人が多くいるようです。
アドセンスブログには最初からタグを入れない(設定しない)のが一番だとは思いますが、サイト訪問者への利便性から、SEO的観点から、などの理由でどうしても使いたい人もいるかと思います。
また、当ブログのように自分であとで特定の話題について書かれた記事を探すのに便利だからという理由で付ける人もいるでしょう。笑
もしSeesaaブログでタグを付けるときは必ずここでご紹介した対策を施し、警告対象にならないようにお気をつけ下さい。





