Seesaaブログの左サイドバー、または右サイドバーにアドセンスの広告ユニットのひとつである「ワイドスカイスクレイパー」を設置する方法をご紹介します。
ワイドスカイスクレイパーはサイズ的に目立ちやすいためクリックされやすく、昔から効果的な広告ユニットのひとつとして長らく愛用されています。
Seesaaブログのサイドバーにワイドスカイスクレイパーを設置しよう
ここでは例として右サイドバーのテンプレートに設置していきますが、やり方は基本的に右サイドバーでもまったく一緒です。
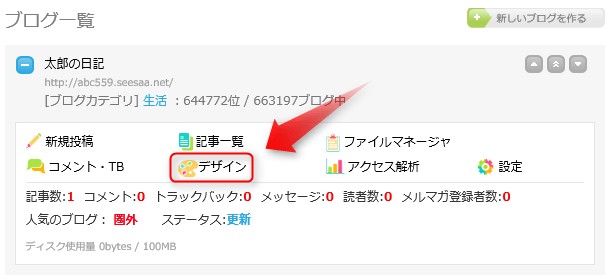
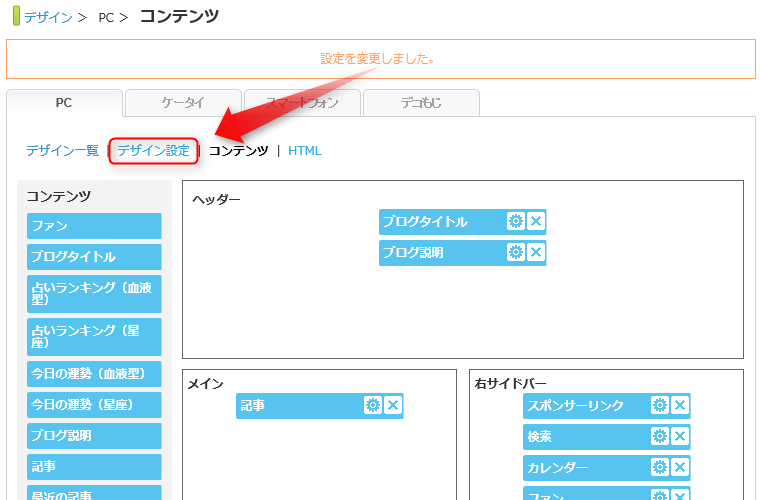
1. Seesaaブログのアカウントにログインしたら最初に「デザイン」をクリックします。

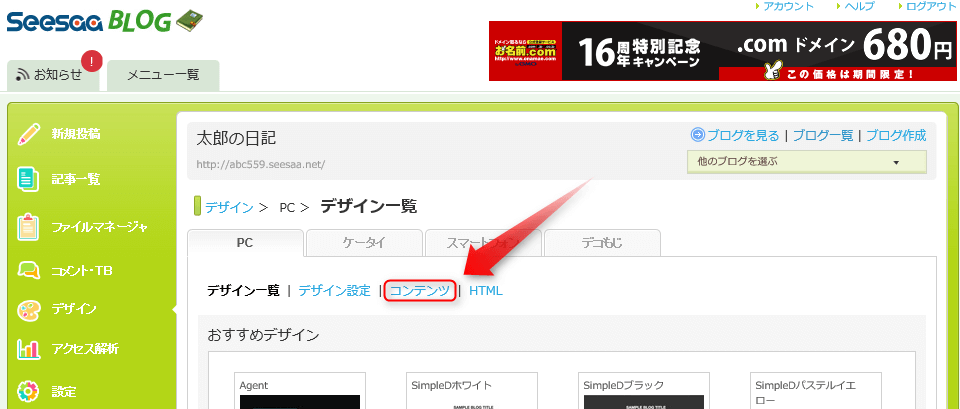
2. つづいて「コンテンツ」と表示された箇所をクリックします。

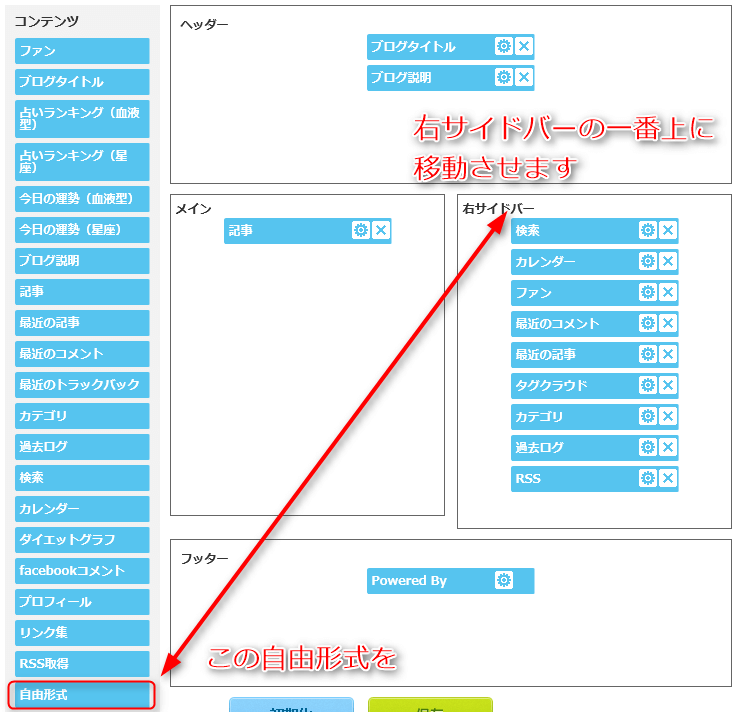
3. 左端のコンテンツの中にある「自由形式」を右サイドバー枠内に移動させます。

※自由形式の上でマウスの左ボタンをクリックし、そのまま離さずに右サイドバーの上まで引っ張ってきて、そこで離すと移動が可能です。
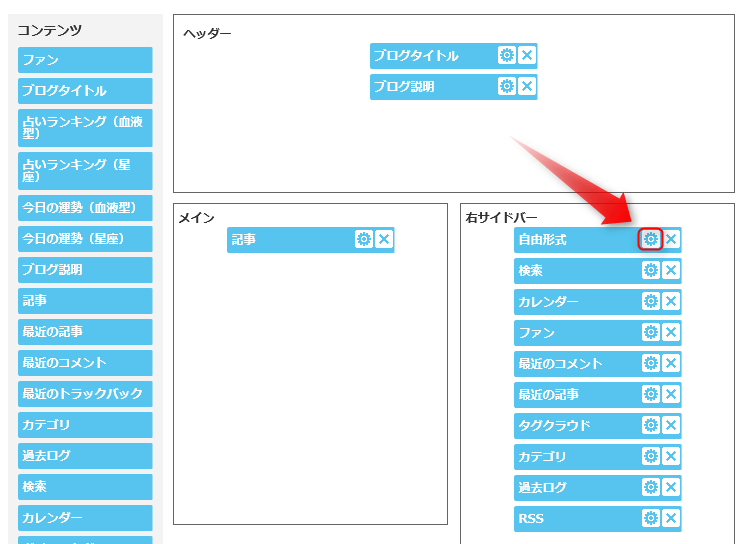
4. 移動が完了したら「自由形式」の歯車のようなマークをクリックします。

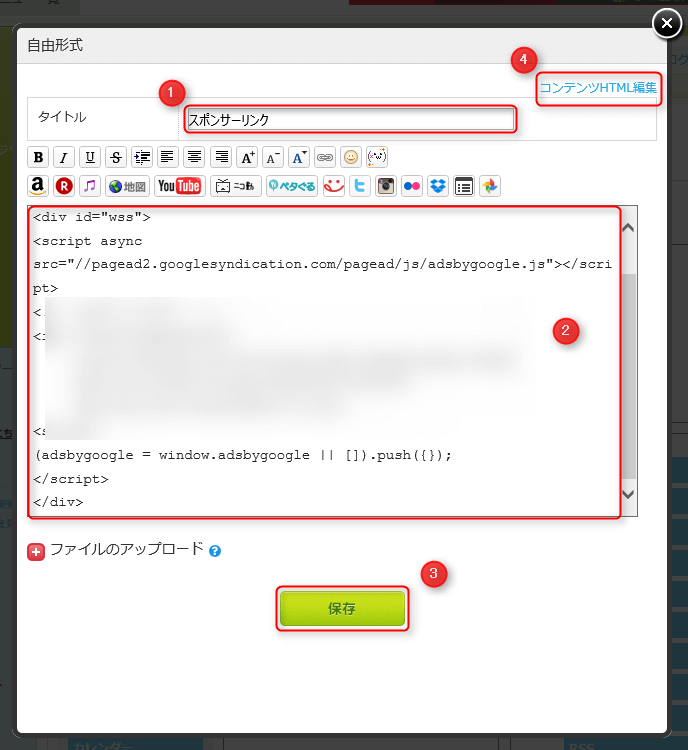
5. 自由形式の「タイトル」と書かれた横の欄にスポンサーリンクという文字を入力し、その真下の空欄になっている部分にワイドスカイスクレイパーの広告ユニットを貼り付けます。

※貼り付ける際は以下のタグで広告コードを挟んで下さい。
[normal_box2 color=”orange” border=”b2″]<div id=”wss”>
広告コードをここに記述します
</div>[/normal_box2]
貼り付けたら「保存」をクリックし「コンテンツHTML編集」をクリックしてください。
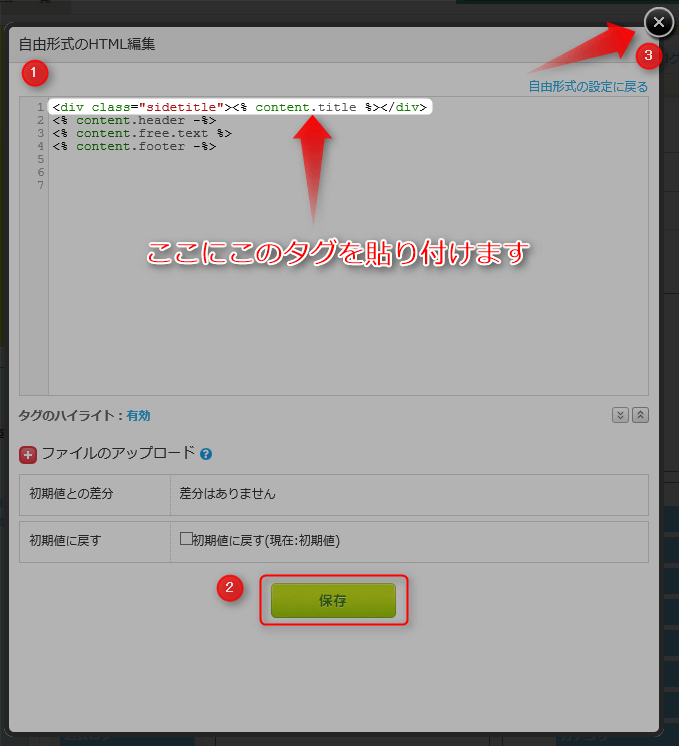
6. コンテンツHTML編集のウィンドウが開いたら、以下のように一番上に
<div class=”sidetitle”><% content.title %></div>
を貼り付けて「保存」をクリックし、バッテンマークをクリックしてこのウィンドウを閉じます。

7. つづいてワイドスカイスクレイパーの表示位置を微調整するための指定コードをスタイルシート(CSS)に貼り付ける作業を進めます。
こちらの画面で「デザイン設定」をクリックします。

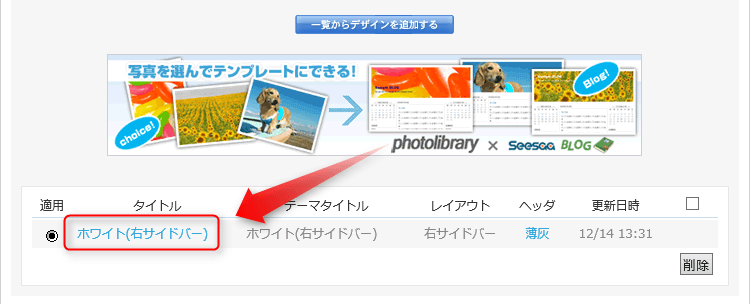
8. 適用しているデザインのタイトル名をクリックします。

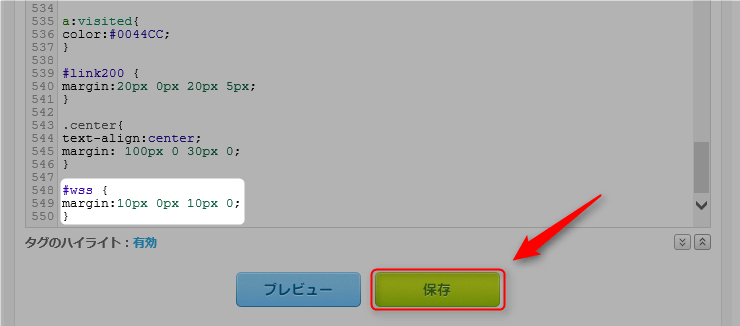
9. 開いたスタイルシートの枠内の一番下にこちらの指定コードを貼り付けて下さい。
[normal_box2 color=”orange” border=”b2″]#wss {
margin:10px 0px 10px 0;
}[/normal_box2]

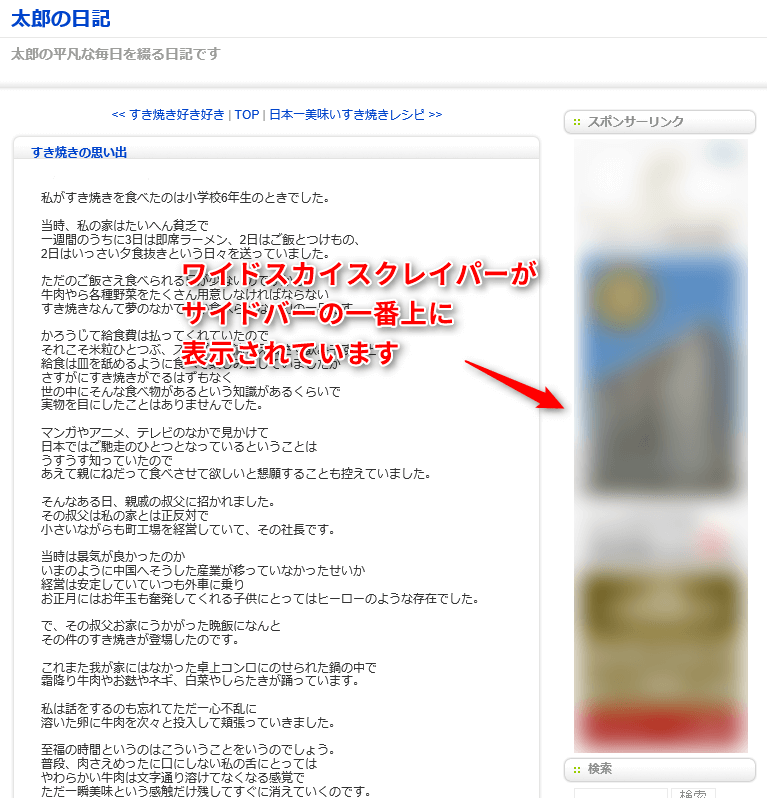
貼り付けが終わったら最後に「保存」をクリックして終了です。これでSeesaaブログのサイドバーにワイドスカイスクレイパーが設置されました。
サイドバーにリンクユニットを設置する方法は別の記事にまとめています。
>>>Seesaaのサイドバーにアドセンス・リンクユニットを設置する方法<<<
サイドバーのどこにワイドスカイスクレイパーを置くのがベスト?
記事の本文中のどこに他のアドセンス広告を設置しているか?という兼ね合いもありますが、目立たせるという意味ではサイドバーの一番上に設置するのがベストだと思います。

面倒でなければ
[imglist icon=”check2″ color=”orange”]
[/imglist]
のそれぞれに移動してみて一番クリックされやすいポジションをチェックするのが一番ですね。サイドバー内のコンテンツの移動はワンタッチなのでそれほど面倒ではないのでぜひお試しを♪