ここでは新デザイン版Seesaaブログの投稿日時(日付)を非表示にして消すやり方を解説していきます。
記事を投稿した年月日や時間はカンタンな作業で消すことができますよ!
非表示にする投稿日時の確認から
[imglist icon=”dot1″ color=”orange”]
[/imglist]の二箇所になります。
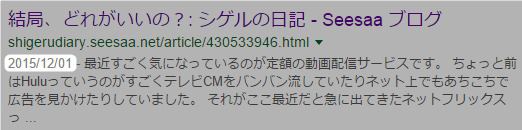
※このうち投稿年月日はGoogleの検索結果でも表示されています。

投稿した年月日と時間を非表示にする手順
まずご自分のSeesaaブログにログインしてください。
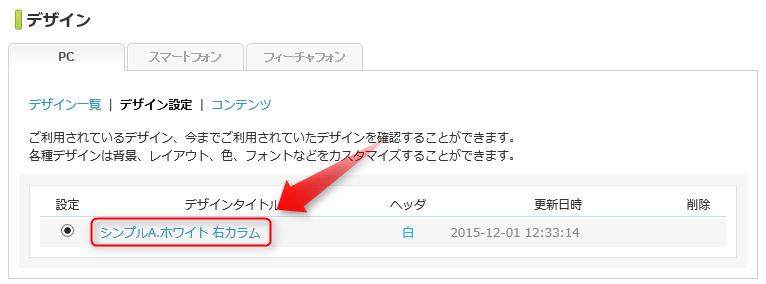
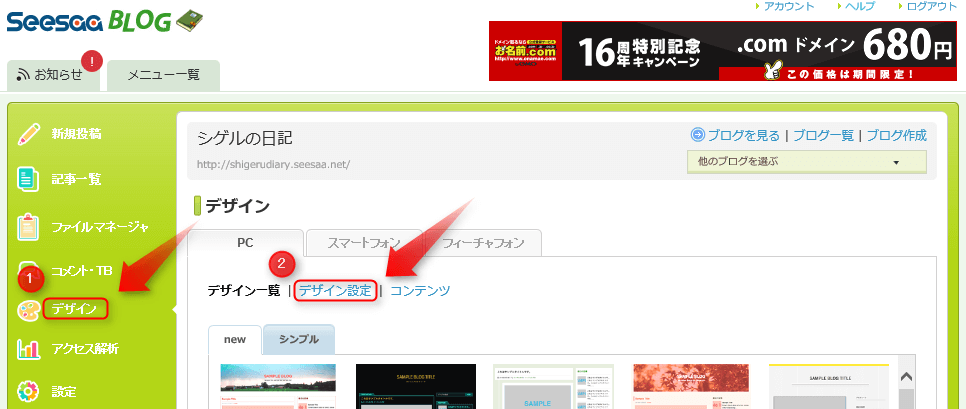
1. ログインしてすぐのページにある「デザイン」か、左メニューにある「デザイン」のどちらかをクリックしてから「デザイン設定」をクリックします。

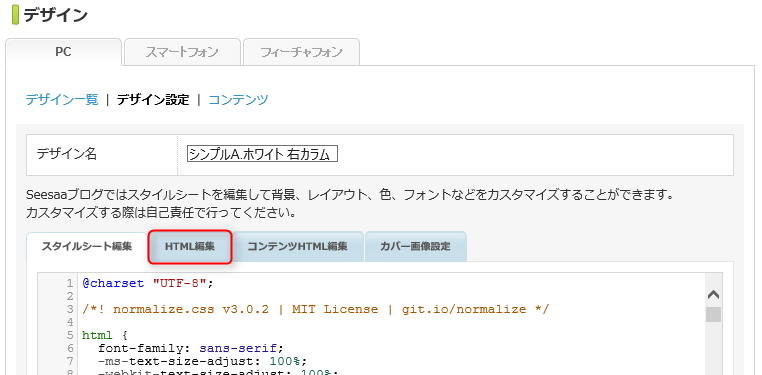
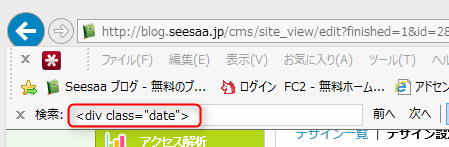
4. キーボードのCtrlキーを押しながらFキーを押してブラウザに検索窓を表示させ<div class=”date”>を貼り付けて検索します。

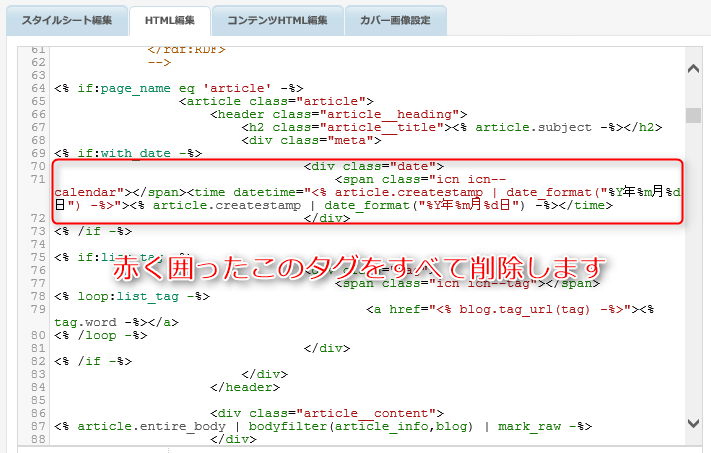
5. すると2箇所に<div class=”date”>で始まるタグが見つかりますので、これを両方削除します。
削除するタグがこちら
[normal_box2 color=”orange” border=”b2″]<div class=”date”><span class=”icn icn–calendar”></span><time datetime=”<% article.createstamp | date_format(“%Y年%m月%d日”) -%>”><% article.createstamp | date_format(“%Y年%m月%d日”) -%></time></div>[/normal_box2]
※検索しても見つからない場合は、よく目を凝らしてお探し下さい。行数番号の60~70番台と130~140番台あたりの二箇所に見つかるはずです。
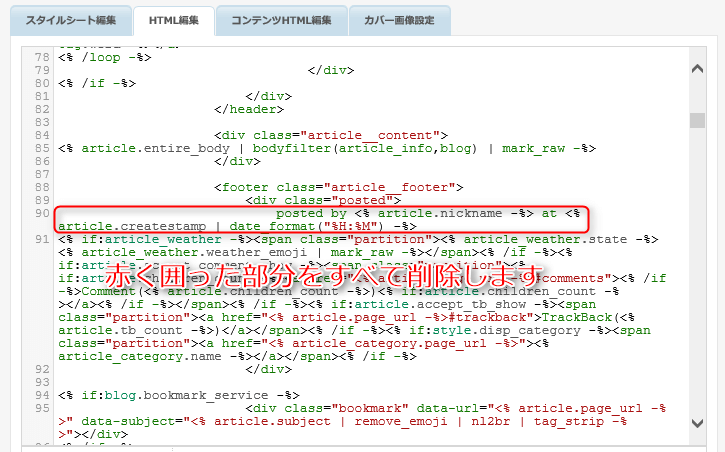
6. 続いて記事下の投稿時間を非表示にしていきます。同じHTML編集の枠内でposted byを検索して探します。このposted byが含まれる一連のタグを削除します。
削除するタグはこちら
[normal_box2 color=”orange” border=”b2″]posted by <% article.nickname -%> at <% article.createstamp | date_format(“%H:%M”) -%>
[/normal_box2]
※行数番号80~90番台にあります。
投稿した西暦の年・月日・時間がすべて非表示状態に
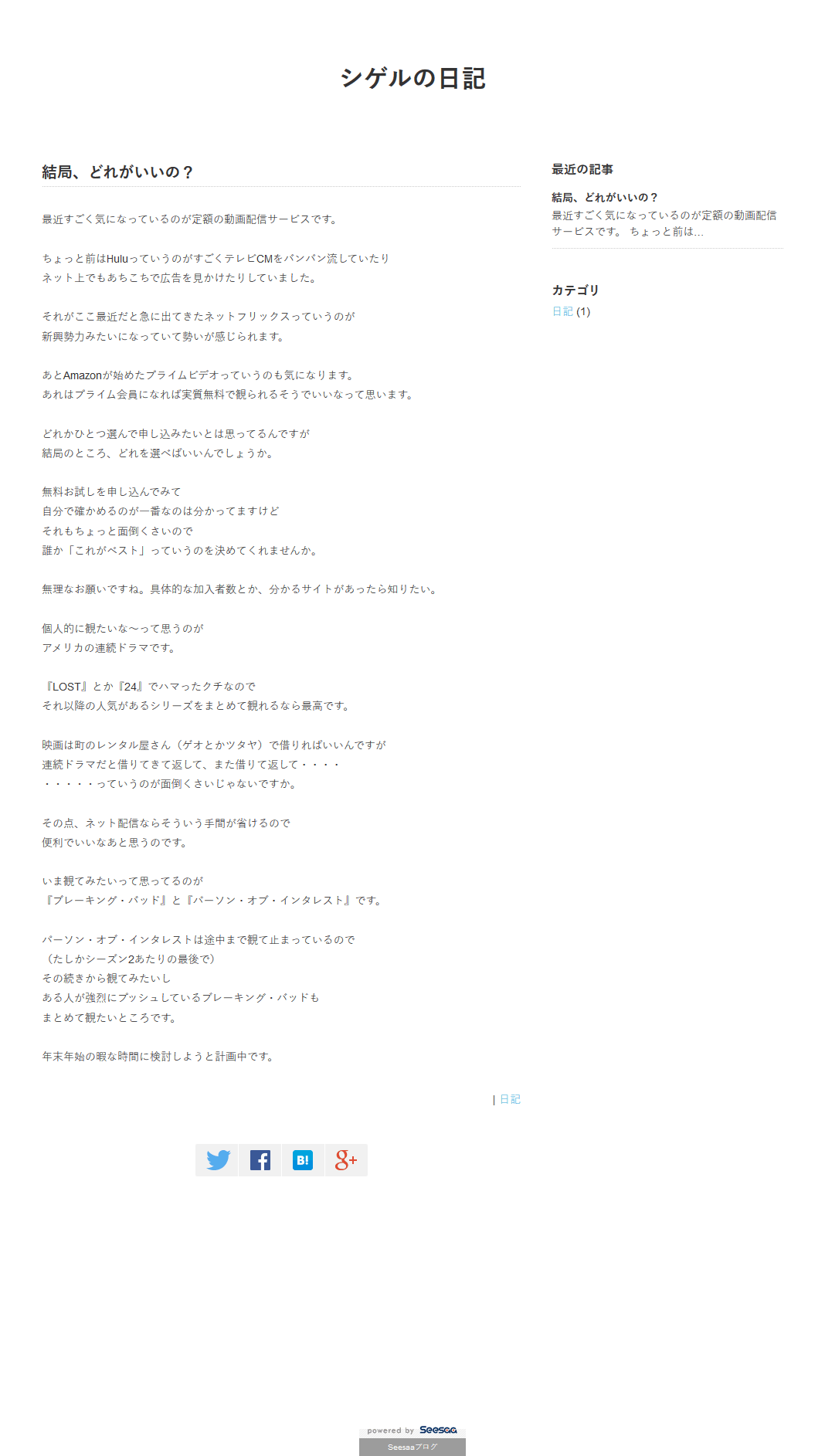
ここまでの作業が済んだらブログを開いてみてください。

このように年月日と時間がすべての箇所から消えていることが確認できるはずです。
検索結果に表示されている年月日はすぐには消えませんが時間が経過すれば、次第に消えていきますのでご安心を。