ここでは新デザイン版のSeesaaブログの記事下にアドセンス広告を貼る方法を解説していきます。
旧デザイン版とはやりかたが少し違いますが、簡単なのでパパっと済ませましょう!
新デザインSeesaaブログの記事下へのアドセンス広告の貼り方
まずはご自分のSeesaaブログへログインしてください。
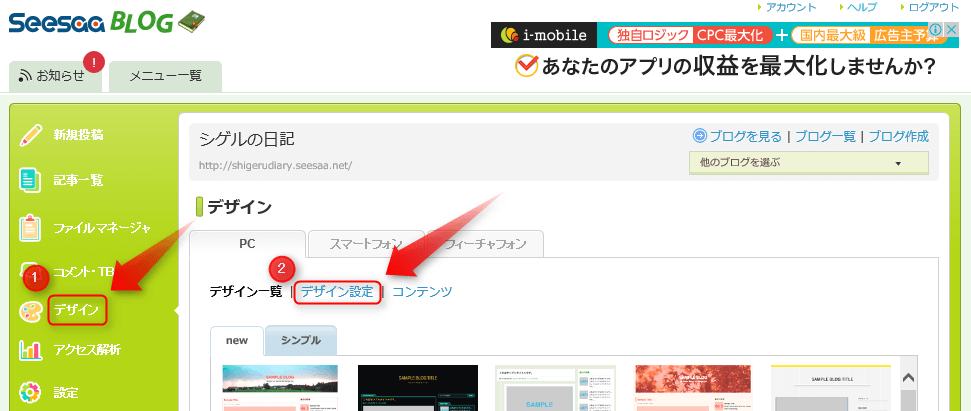
1. ログインしてすぐのページにある「デザイン」か、左端に並んだメニュー一覧にある「デザイン」をクリックしてから「デザイン設定」をクリックします。

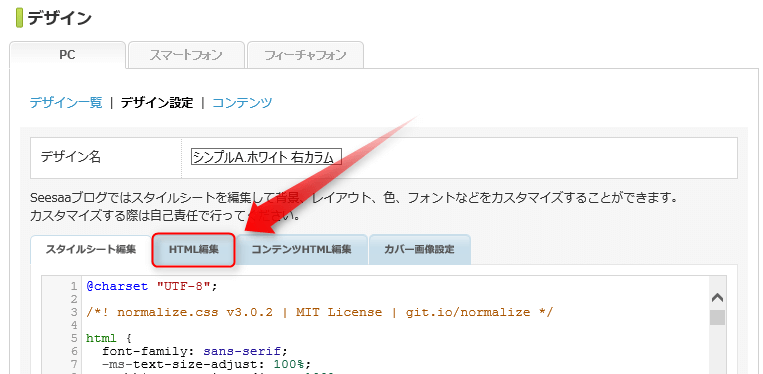
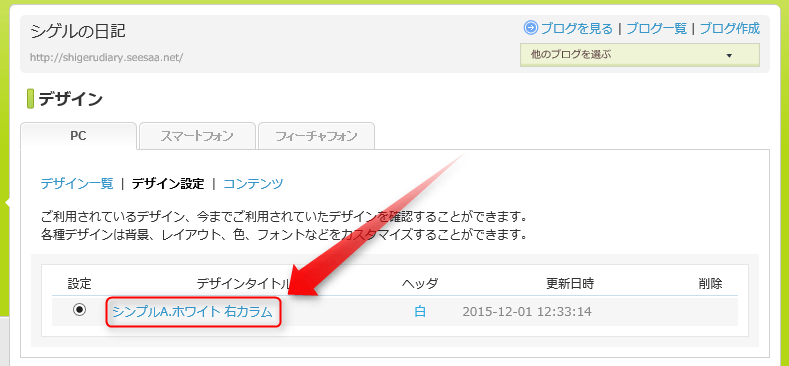
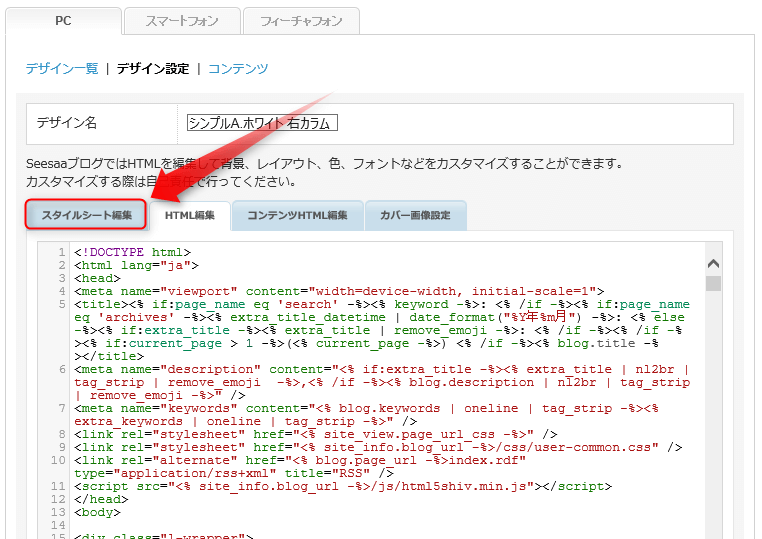
2. 利用中のデザインタイトルをクリックします。(利用中のデザインによって名前は異なります)

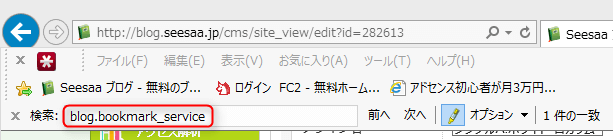
4. キーボードのCtrlキーを押しながらFキーを押してブラウザに検索窓を表示させて、その検索窓にblog.bookmark_serviceを貼り付けて検索します。

※もし検索しても見つからない場合は、だいたい行数番号の80~100にありますので、「目を皿のようにして」お探しください。
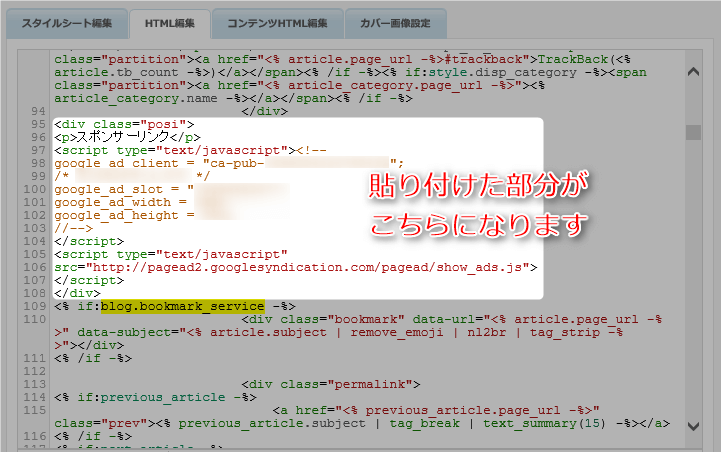
5. すると<% if:blog.bookmark_service -%>が強調表示されて見つかりますので、このタグの真上に以下のコードを貼り付けます。
- 貼り付けるコード
[normal_box2 color=”orange” border=”b2″]
<div class=”posi”>
<p>スポンサーリンク</p>
ここにあなたのアドセンス広告コードを挿れてください
</div>
[/normal_box2]
[point_box3 color=”orange”]「ここにあなたのアドセンス広告コードを挿れてください」の部分に、アドセンス管理画面で作成した「広告コード」を挿入してから貼り付けます。[/point_box3]
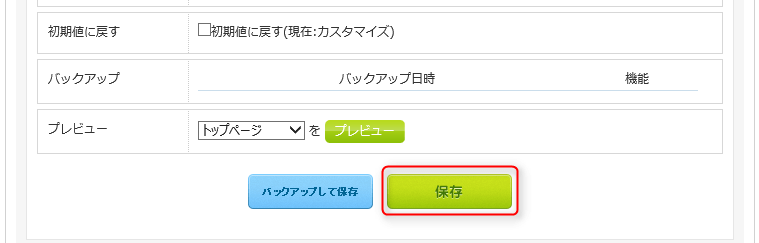
6. 貼り付けてこのようになったらページ下部にある「保存」をクリックします。

7. アドセンス広告の表示位置を調整するためのコードをスタイルシートに追加します。そのまま同じ画面から「スタイルシート編集」をクリックします。

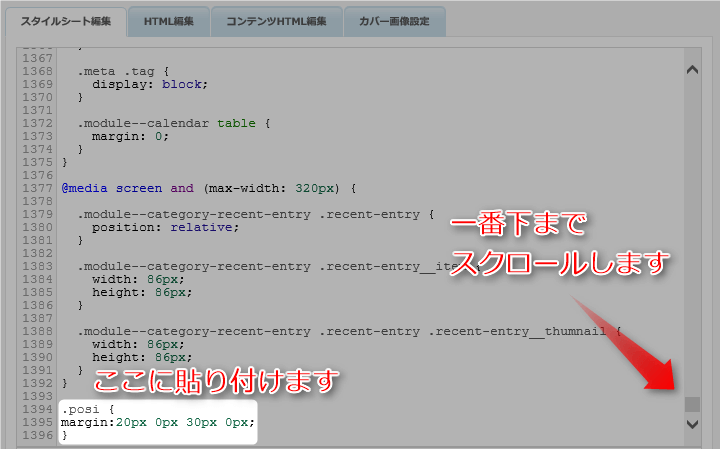
8. スタイルシートの枠内の一番下に以下のコードを貼り付けます。
[normal_box2 color=”orange” border=”b2″].posi {
margin:20px 0px 30px 0px;
}[/normal_box2]
9. 貼り付けてこのようになったら、ページ下部の「保存」をクリックして完了です。

このように個別記事の下にアドセンス広告が表示されているはずです。
もしかして旧デザイン?
こちらのやり方通りには行えないとしたら旧デザイン版を使用中だと思われます。
Seesaaブログ(旧デザイン版)での記事下へのアドセンス広告の貼り方は、別記事にまとめていますのでそちらをご参照ください。