
ここではSeesaaブログの記事下へのアドセンス広告の貼り方を解説していきます。
記事の終わりの場所はクリック率が高くなるため、アドセンスを実践する人のほとんどが貼り付けています。まだの方はぜひここで貼る方法をマスターしましょう。
Seesaaブログの記事下にアドセンス広告コードを貼ろう
まずSeesaaブログの管理画面にログインします。
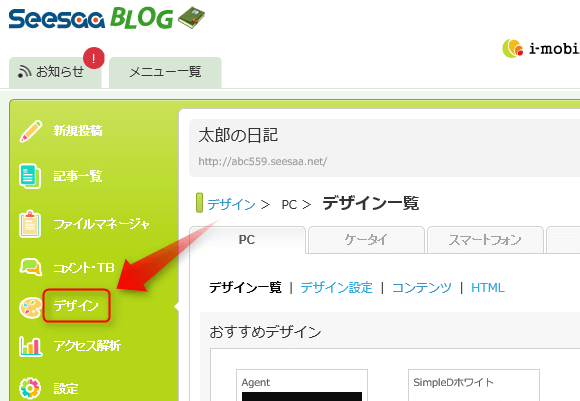
[memo_h4 style=”2″ color=”orange”]Step.1 記事のHTMLに広告コードを貼付けよう[/memo_h4]左側のメニューの「デザイン」をクリックします。

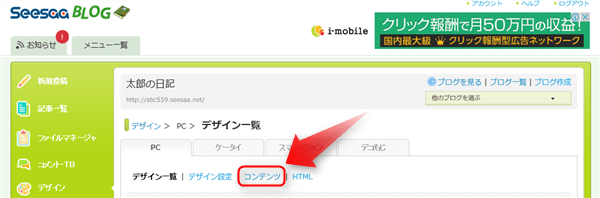
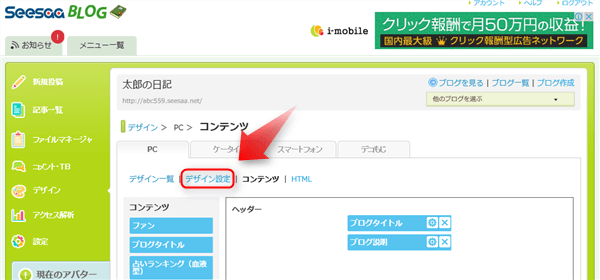
デザイン一覧から「コンテンツ」をクリックします。

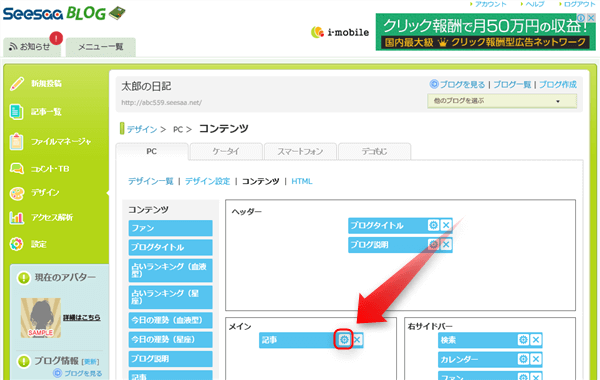
メインの中にある「記事」の歯車マークをクリックします。

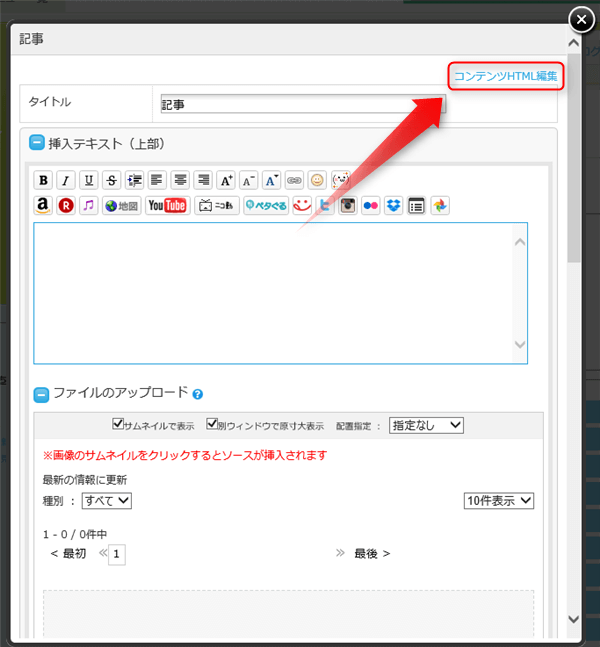
「コンテンツHTML編集」をクリックします。

下の画面に移ったら、広告コードを貼り付ける場所を探します。

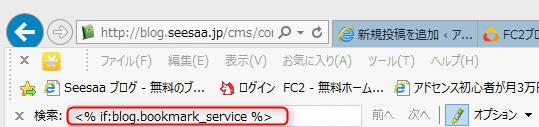
探すにはキーボードの「Ctrl」と「F」キーを同時に押します。するとブラウザ上に検索窓が出現します。
その検索窓に <% if:blog.bookmark_service %> を貼り付けて検索します。

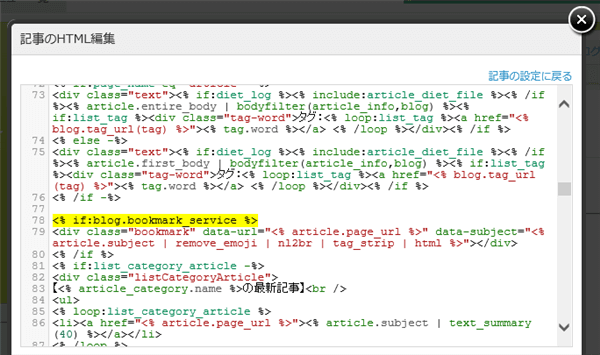
するとこのように検索した該当箇所がハイライト(強調表示)されて見つかるはずです。

[exclamation2 color=”orange”]なんらかの不具合で検索しても見つからないことがあります。そんなときは段落表示の70~90行目にありますので、よく目を凝らして探してみて下さい。[/exclamation2]
この<% if:blog.bookmark_service %>の真上に以下のコードを貼り付けます。
- 貼り付けるコード
[normal_box2 color=”orange” border=”b2″]
<div class=”posi”>
<p>スポンサーリンク</p>
ここにあなたのアドセンス広告コードを挿れてください
</div>
[/normal_box2]
※「ここにあなたのアドセンス広告コードを挿れてください」の部分に、アドセンス管理画面で作成した「広告コード」を挿入します。
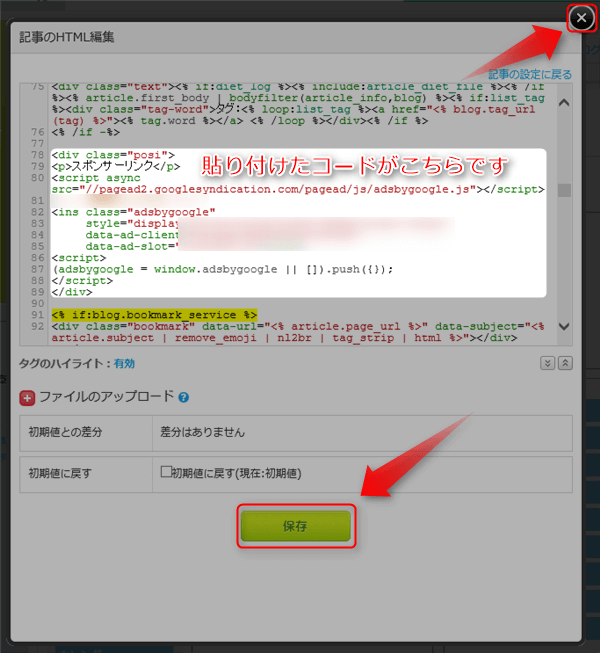
このコードを貼り付けるとこのようになっているはずです。

「保存」をクリックしてから「☓」ボタンをクリックして閉じます。
[memo_h4 style=”2″ color=”orange”]Step.2 スタイルシートに位置指定のコードを貼付けよう[/memo_h4]先ほど貼り付けた広告コードの一部である<div class=”posi”></div>というタグは記事内でアドセンス広告の位置を調整するために付加しています。
このタグに対する指令は「スタイルシート(CSS)」というファイルに記述する決まりになっているため、それをこのStepで行います。
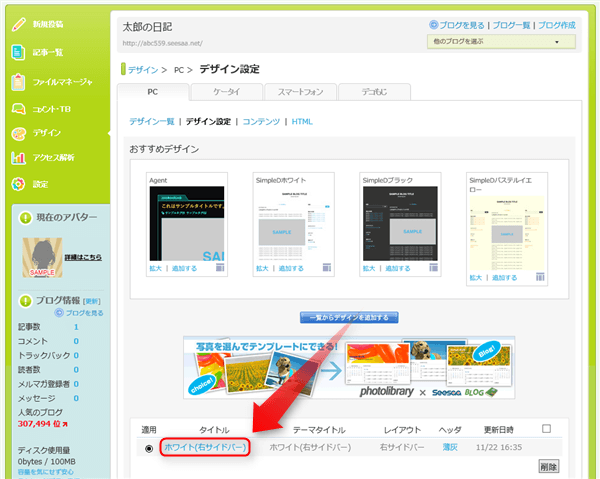
まず、この画面に戻ったら「デザイン設定」をクリックします。

「ホワイト(右サイドバー)」をクリックします。(この名前は使用中のデザインによって異なりますので、必ず「適用」にチェックが入っているデザインをクリックして下さい)

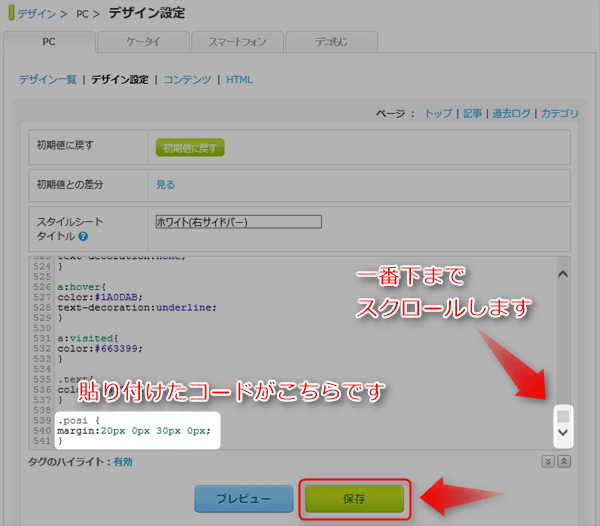
デザイン設定の「スタイルシート」の枠内の一番下に
[normal_box2 color=”orange” border=”b2″].posi {
margin:20px 0px 30px 0px;
}[/normal_box2]
を貼り付けて下さい。貼り付けるとこのようになっているはずです。

最後に「保存」をクリックして完了です。
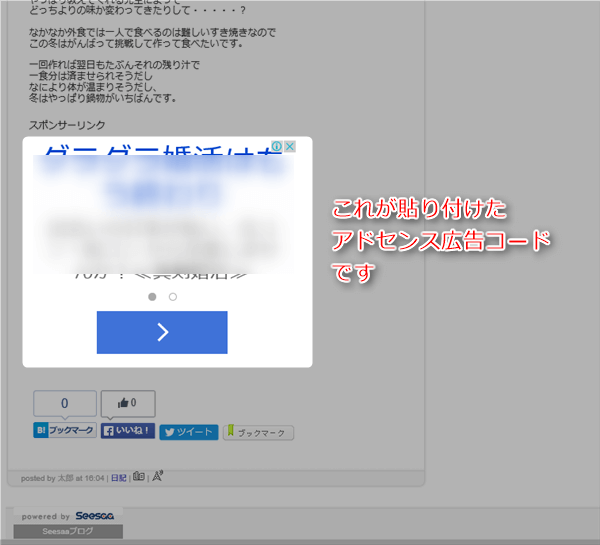
さっそくブログを開いて確認してみてください。このように表示されていたら成功です。お疲れ様でした!
[exclamation2 color=”orange”]トップページに複数の記事を表示する設定にしている場合、アドセンス広告もそれに合わせて複数表示されてしまい規約違反になる可能性があります。必ずトップページの記事数が1つになるように設定変更をして下さい。詳しい方法は下記の記事内で説明しています。
>>>Google AdSenseを貼るシーサーブログの基本設定<<<[/exclamation2]
もしも表示がおかしくなっていたら?
ブログを開いてみると、表示がおかしくなっていたり、、アドセンス広告が表示されていなかったら、一度すべて初期状態に戻しましょう。やり方は簡単です。
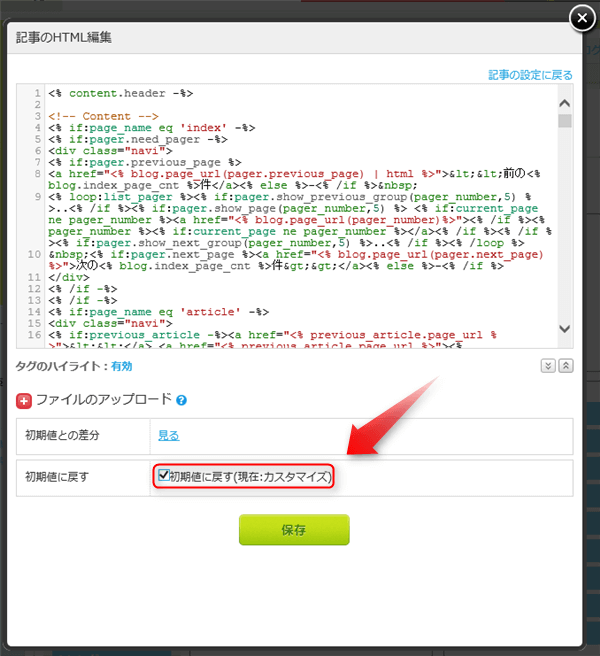
Step1.の途中である記事の「コンテンツHTML編集」をクリックするところまで進み、下の画面が開いたら

「初期値に戻す(現在:カスタマイズ)」にチェックを入れて「保存」をクリックしてください。
すると何も手を加えていない最初の状態に戻りますから、もう一度、慎重にアドセンス広告コードの貼り付けをやり直してみてください。
※こちらでご紹介したやり方では出来ない場合、新デザインをお使いの可能性があります。新デザインでの記事下への貼り方は別記事をご覧ください。







はじめまして。
人気ブログランキングより訪問させて頂きました。
とても細かく説明が書かれていてわかりやすかったです。
親切な記事ですね。
ありがとうございます。
これからも応援させて頂きます。
応援クリック完了です。
しょうこさん、はじめまして。
コメントありがとうございます。
記念すべき初コメントで
しかもお褒めのお言葉や
応援クリックまでいただいて
とてもうれしいです。
またぜひお立ち寄り下さい!
こんばんは
シーサーブログ記事の下に
広告の入れ方が分からなくて
検索してたらたどり着きました
実践してすぐにできました。
できてうれしいです
ありがとうございました。
(#^.^#)
説明わかりやすく
画像もあったので
助かりました。
感謝いたします。
山田さん、訪問ありがとうございます。
お役に立てたようで
記事を頑張って書いたかいがあります(^^)
これから記事を書く励みになりました。
こちらこそ感謝です。
親切な案内で助かりました。
Googleアドセンス広告も無く、見易かったです。
感動したのでコメントします。
感謝のコメントって始めてです。
かめ様、はじめまして。
記事がお役に立てたようで嬉しいです。
しかも感動とまで言ってくださるなんて。照
またお越しください。