リンクユニット(レスポンシブ)の作り方を解説していきます。
以前はスペースに合わせて横長の728×15や468×15、縦長の200×90や180×90を選んで作っていましたが、このレスポンシブリンクが登場したおかげで使い分ける必要がなくなりました。
サイト・ブログのちょっとしたスペースを埋めるように置けるので効果は期待せずに「置くだけ置いておく」ことにしましょう。
【図解入り】リンクユニット(レスポンシブ)の作り方
ではさっそくリンクユニット(レスポンシブ)を作っていきます。まずご自分のアドセンスの管理画面にログインしてください。
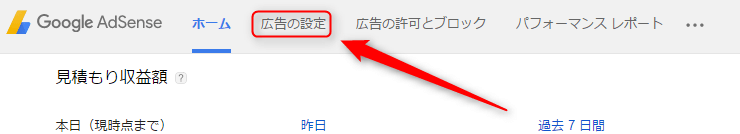
1. 画面上部にある「広告の設定」をクリックします。
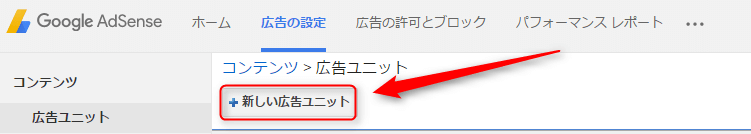
2. 「新しい広告ユニット」をクリックします。
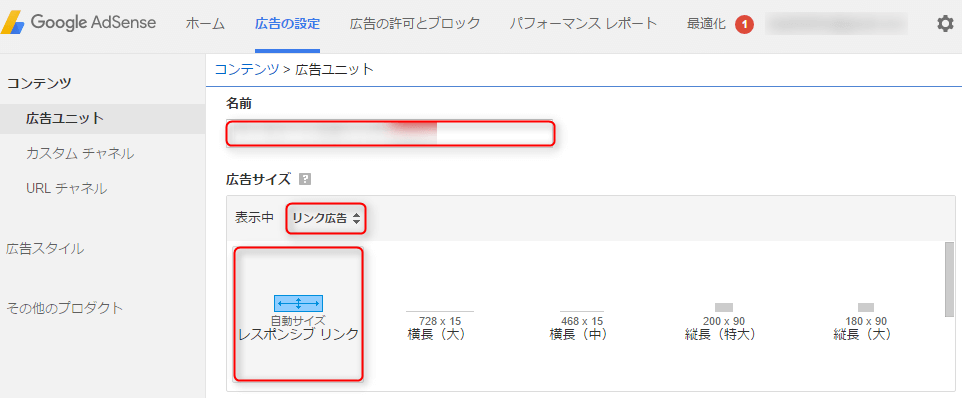
3. 以下の例にならって設定します。
名前・・・「ブログ名+レスポンシブリンク」など後で判別しやすい名前を適当に入力
広告サイズ・・・「推奨」をクリックし「リンク広告」を選択→「自動サイズ・レスポンシブリンク」を選択
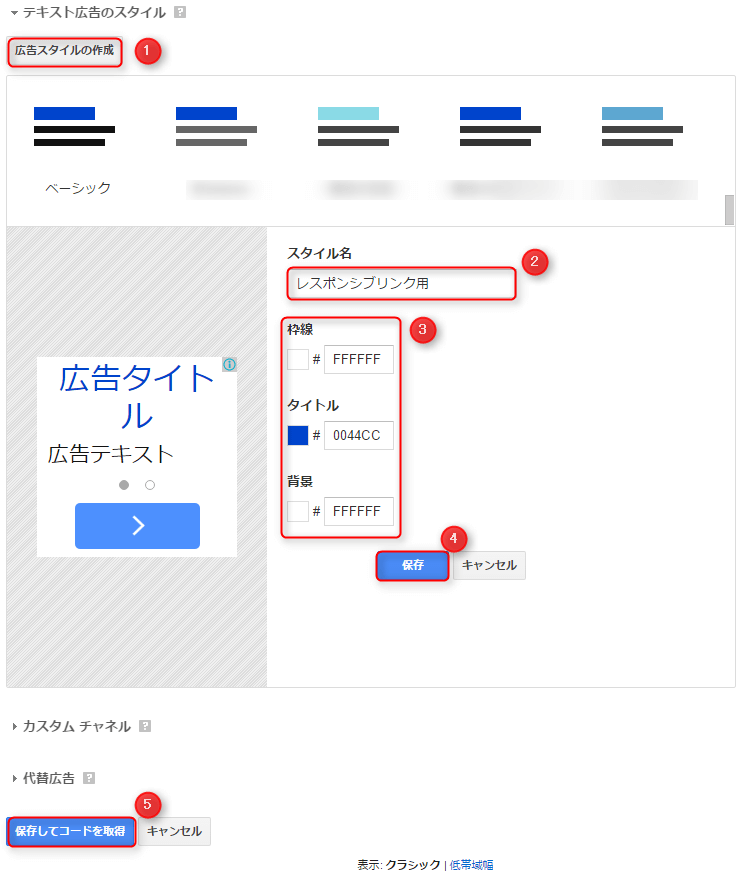
テキスト広告のスタイル
「広告スタイルの作成」をクリックし適当なスタイル名を入力
「背景」や「枠線」はブログやサイトの背景色に合わせて入力(通常はFFFFFFのままでOK)
「タイトル」はリンクの色(0044CCを推奨)を入力
「保存」をクリック
最後に「保存してコードを取得」をクリックします。
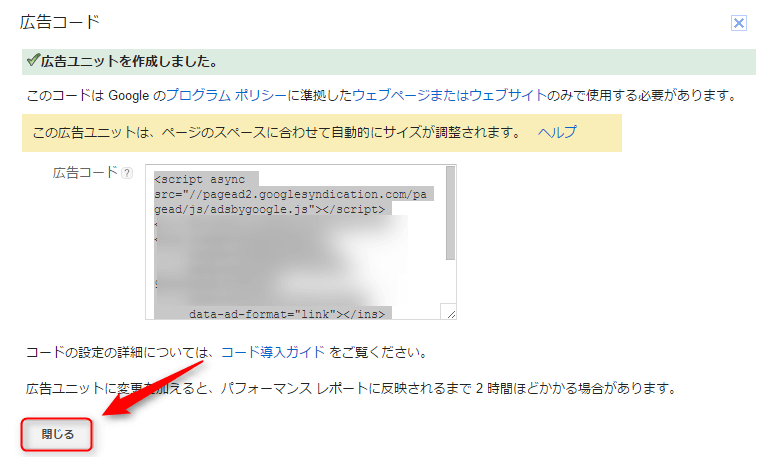
4. 広告コードをコピーしてから「閉じる」をクリックします。
コピーした広告コードは失くさないようにメモ帳などに貼り付けて保存します。
以上でリンクユニット(レスポンシブ)の作成は完了です。
まとめ
昔は設置する場所に合わせて、それぞれ縦長か横長か、さらにサイズをどれにするか?など選ぶ項目が多かったのですが、いまはレスポンシブさえ選んでおけば自動的に設置場所にあったサイズが表示されます。
めったにクリックされない(収益が上がらない)から設置は面倒だと思っていたかたもこれを機会にぜひ試してみていただきたいと思います。
意外とリンクユニットはバカにならないのですよ。