ここではアドセンス用のブログの基本的な環境設定について解説していきます。
ブログの環境設定(見た目)によって収益が増減するのは確実ですので、セオリーにのっとった設定で始めるのがベストです。
アドセンス用ブログの環境設定で重要な3つのポイント
アドセンス広告を掲載するためのブログを作るにあたって、最初に決めるべき項目は
[imglist icon=”dot1″ color=”orange”]
[/imglist]
以上の3つです。
テンプレートはシンプル・シンプル・シンプルで!
無料ブログの各サービス・WordPressともに数えきれないくらい様々なデザインのテンプレートがあり、選び放題です。
自分のセンスに合った気に入ったものを選びたくなりますが、ことアドセンスで高い収益を目指すなら、
⇒シンプルであること
が必須条件です。
シンプルとは具体的には、色使いが派手ではなく、キャラクターが目立つようにデザインに配置されていないテンプレートを指します。
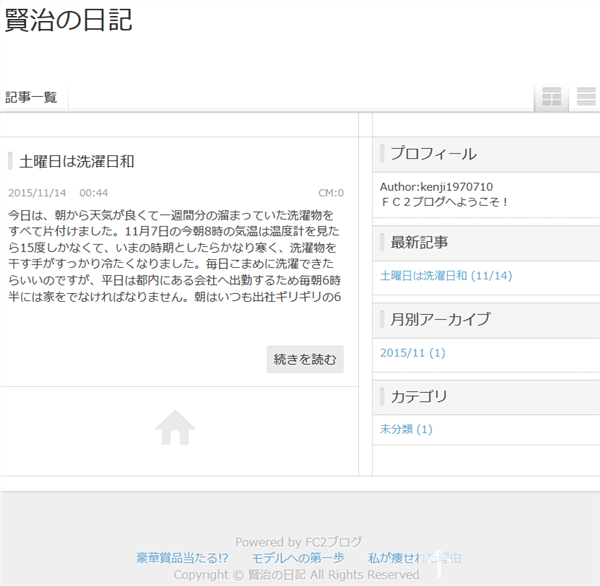
FC2ブログで選べるテンプレートで言えば、典型的なのがこちらです。

このようなデザインが「シンプル」と言えます。
カラムはスタンダードな「右2カラム」を選ぼう
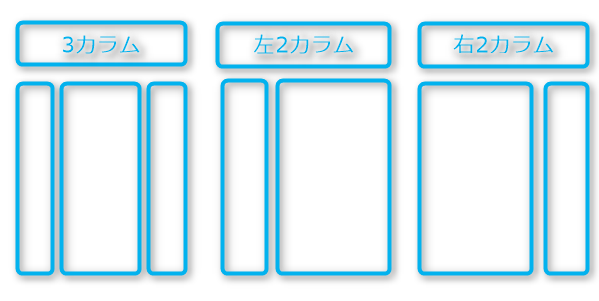
テンプレートの基本構造である「カラム」は、3カラム・左2カラム・右2カラム

の3種類があります。
[point_box3 color=”orange”]■3カラムとは・・・記事の両サイドにサイドバーがあるタイプ
■左2カラムとは・・・記事の左側にサイドバーがあるタイプ
■右2カラムとは・・・記事の右側にサイドバーがあるタイプ[/point_box3]
現在では大手サイト(Yahoo!ニュースなど)や個人ブログのほとんどが「右2カラム」を採用しているため、訪問者にとって違和感を感じさせないという意味では
⇒右2カラム(右にサイドバーがある構造)
を選んでおけば間違いありません。
よってこれらのすべてを総合した理想的なアドセンス用のテンプレートは
⇒シンプルなデザインの右2カラムとなります。
私が作ったFC2ブログがひとつの典型例となりますので、ご覧になって見てください。
テキストの色は「黒」で統一しよう
続いてブログの記事を構成しているテキスト(文字)の色についてです。
これは言うまでもないことですが
⇒「黒」以外ありえない
わけですが、黒にも色の濃さに違いがあり、どの濃さの黒を選ぶかはお好みで決めて構いません。
黒の色の濃さはどれくらい違うかというと
[normal_box2 color=”orange” border=”b3″]これが#000000の黒
これが#111111の黒
これが#333333の黒
これが#444444の黒[/normal_box2]
0から4にかけてだんだんと色が薄くなっていくのですが、このように並べて比較しないかぎり区別がつかないレベルの差です。
最近では#000000が「黒すぎるなぁ」と感じる人が多いせいか、#333333を使う人が増えています。
ちなみに私は好んで#333333を使っていて、このブログも#333333で指定しています。
[memo_h4 style=”2″ color=”orange”]リンクの色は「青」が定番です[/memo_h4]
リンクとは、その文字をクリックすると他のページへジャンプする文字列のことです。
GoogleやYahoo!といった大手サイトではリンクの色は「青」で統一されています(青色の種類は微妙に異なりますが)
そのため世間の多くの人が「青い文字はリンクになっている」と認識しています。もし、これを自分勝手に黄色やオレンジ色などにしたら、訪問者はそれをリンクと認識するのが難しくなり、結果的にアドセンス広告のクリック率は大幅に低下するでしょう。
ここは我を張ることはせずに、素直に「リンクは青」の鉄則を守ってください。
ここまでをまとめますと
[imglist icon=”check2″ color=”orange”]
[/imglist]
となります。
[point_box3 color=”orange”]ひとくちに「リンクは青」と言っても、その青の色の種類によってクリック率が変動すると言われています。クリック率を高めるリンクの色については別記事にまとめています。
>>>クリック率を高めるリンクの色はこちらへ<<<[/point_box3]
背景色は「白」以外ありえない
Yahoo!やGoogleといった大手はもちろん、ほとんどの個人サイトでも背景色は「白一色」が選ばれています。
見やすさや訪問者に違和感を感じさせないという理由から
⇒背景色は「白」がベスト
で、クリック率を高めるという観点からも、それ以外の選択肢は有り得ません。
[point_box3 color=”orange”]時々、背景色を「真っ黒」にして文字色を「白」に設定しているブログを見かけますが、その配色設定でクリック率を下げているのは間違いないでしょう。ただ、記事の本文が表示される部分さえ白であれば、ヘッダーやサイドバーは他の色でも構いません。[/point_box3]
ブログパーツは必要最小限に抑える
アドセンスのクリック率をアップさせるテクニックのひとつに「出口を塞ぐ」という手法があります。
ブログを訪れた人がそのページから離脱するときに、なるべくアドセンス広告をクリックして離脱するように促す手法のことを指します。
「なるべくアドセンス広告をクリックしてもらう」ためには、
⇒必要最低限のリンクのみを置く
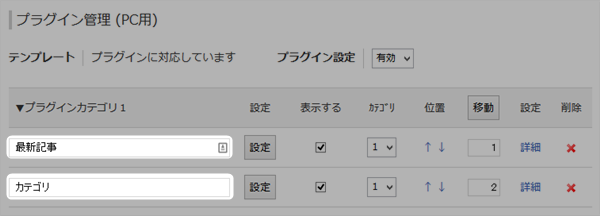
のが理想ですので、余計なリンクがあるブログパーツは出来るだけ表示させないように削除すると良いでしょう。

FC2ブログを例にするなら、この写真のように「最新記事」と「カテゴリ」のみを残して後の余計なプラグインはすべて削除するのが望ましいです。
[attention2 color=”orange”]「最新記事」・「カテゴリ」・「パンくずリスト」などのすべてのリンクを削除して、アドセンス広告以外のリンクを一切表示しないことは規約上アウトになりますのでお止め下さい。[/attention2]
まとめ
以上がアドセンスを掲載するブログの基本的な設定となります。
テキストの色・リンクの色・ブログの背景色はテンプレートの選択によって決まりますが、あとでCSS(スタイルシート)を書き換えることで修正ができます。
テンプレートはあとで変更するのが困難になるので、ブログの立ち上げ時はまずシンプルで2カラム構造であることを優先してテンプレートを選ぶようにすればOKだと思います。





