
雑学ブログでも特化型のブログでも「具体的なデータ」を提示して記事を書くことって多いですよね。
たとえば全国の家庭で飼われているペットの種類で何が多いか説明する際に
[imglist icon=”dot1″ color=”orange”]
- 猫・・・40%
- 犬・・・40%
- 金魚・・・10%
- ハムスター・・・10%
[/imglist]
こんなデータを並べたりします。でもこれって分かりづらいですよね?
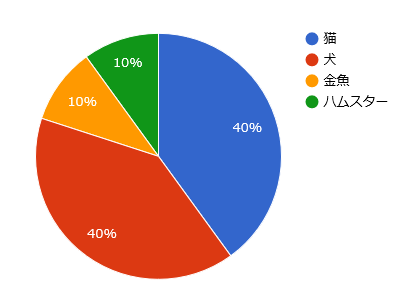
できたらこれをグラフ化してビジュアル的にぱっと示したほうが、記事の見た目も華やぐと思います。
このような円グラフをはじめ、いろんなグラフを作れるワードプレスのプラグインを見つけたのでご紹介しましょう。
グラフを簡単に作れるワードプレスのプラグイン
ワードプレスで簡単にグラフが作れるプラグインが「WordPress Charts and Graphs Lite」です。
まず最初にグラフ化したいデータをCSVファイルとして保存しておきます。(データの手動入力はできないため)
※CSVファイルはUnicode(UTF-8)で保存しましょう。
参考までにCSVファイルのサンプルをここに置いておきます。
この数値を変更してお使いください。
そして、以下のプラグイン名で検索し
WordPress Charts and Graphs Lite
新規追加でインストールしておきます。
これが済んだらグラフの作成に進んでいきましょう。
「WordPress Charts and Graphs Lite」を使ったグラフの作り方
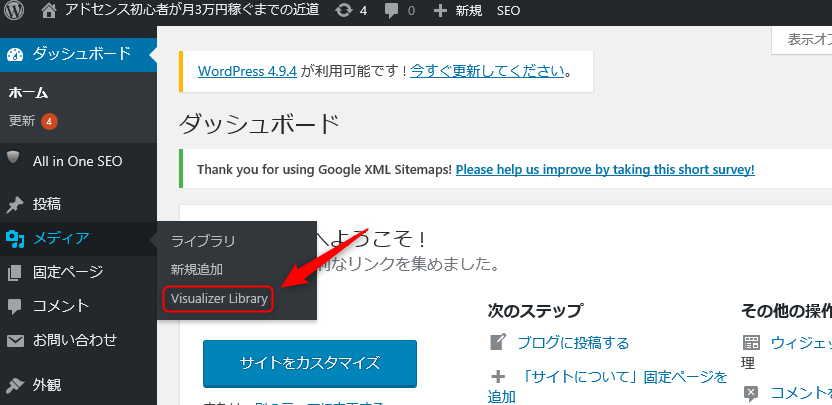
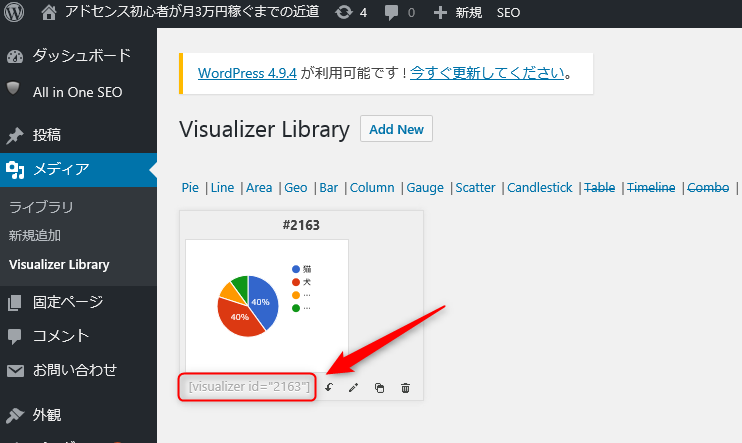
STEP1.「Visualizer Library」をクリック
左サイドバーの「メディア」にポインターを合わせ、そのなかにある「Visualizer Library」をクリックします。

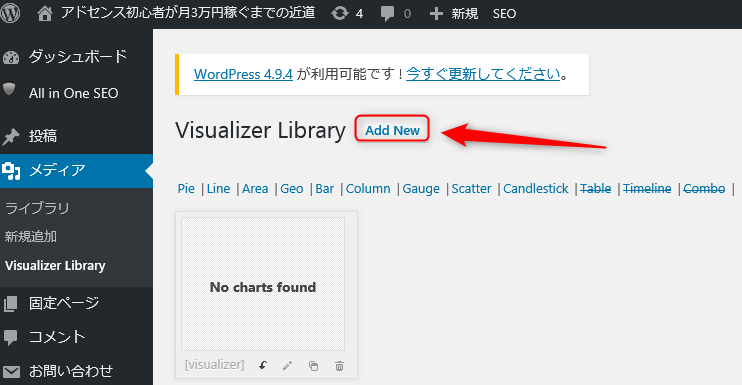
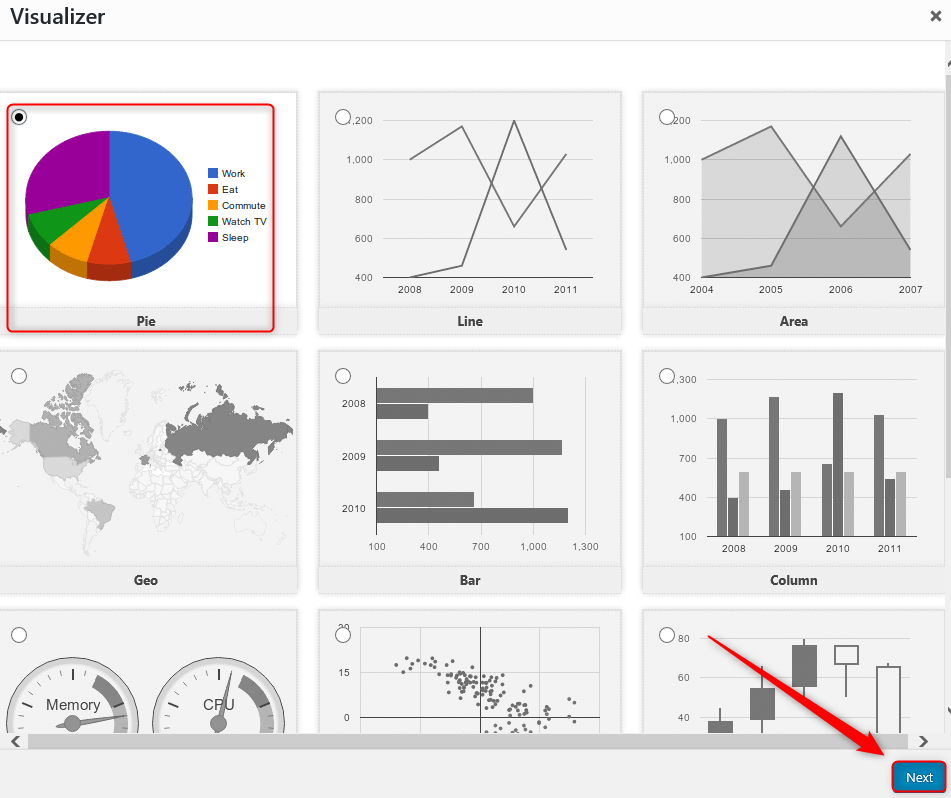
STEP2.グラフの種類を選ぶ
Add Newをクリックします。

そして作りたいグラフの種類を選び(ここでは例としてpieを選択)NEXTをクリックします。

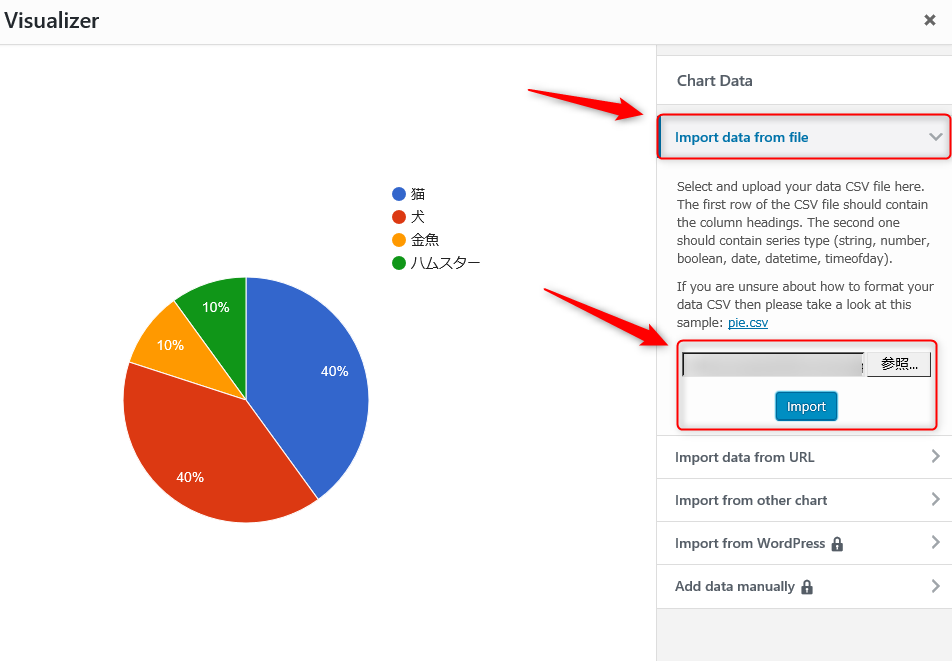
STEP3.CSVファイルを読み込ませる
import data from fileをクリックし事前に用意したCSVファイルを選択。
グラフに使うデータを読み込ませてimportをクリックします。

STEP4.ショートコードを記事に貼り付ける
Visualizer Library のトップページで先ほど作ったグラフのショートコード
↓
[visualizer id=”****”]
こちらのショートコードをコピーして記事の好きな場所に貼り付ければOK!

まとめ
記事にグラフなんて……と思った方。
いまは必要ないと思っても、あとあと必要性を感じるときがあるかもしれません。
覚えておいて損はありませんよ。