ここではFC2ブログの記事の投稿日時(時間と日付)を非表示にする方法を解説してきます。
非表示にするのは記事内とサイドバーの「最新記事」に表示される年月日。
両方をあわせても3分で済むくらい簡単な作業で消すことができますので、ささっと今のうちにやってしまいましょう!
FC2ブログの投稿日時が表示される箇所を確認しよう
FC2ブログは初期設定のままだと投稿した記事のタイトルの下や記事の最後に
[imglist icon=”dot1″ color=”orange”]
[/imglist]が表示されます。
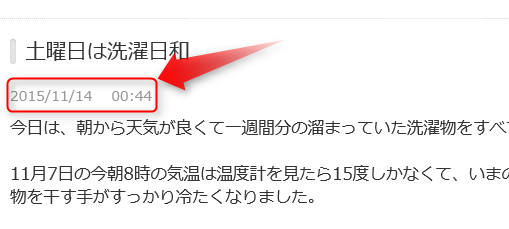
たとえば初期設定で適用される最もスタンダードなテンプレートでは

このように記事タイトルの下に投稿年月日+時間が表示されています。
このようにわざわざ投稿年月日までご丁寧に表示されてしまうので、これを今から非表示に変更していきます。
※テンプレートの種類によって表示される箇所が違ったり、投稿時間はもとから無かったりします。
FC2ブログの投稿日時(日付と時間)を非表示にする手順
まずご自分のFC2ブログにログインしてください。
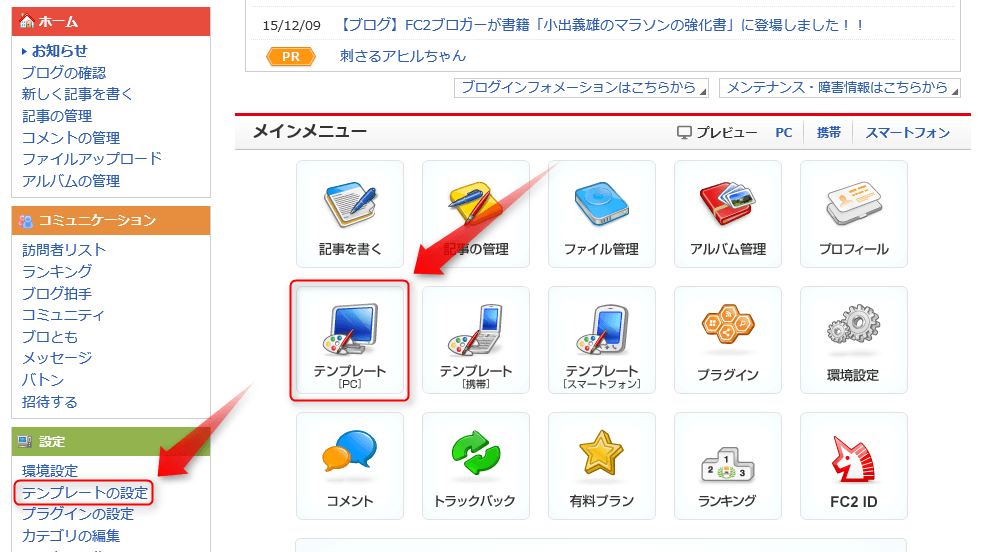
STEP1.テンプレートの設定画面を開く
メインメニューの「テンプレート[PC]」か、左のメニューにある「テンプレートの設定」をクリックします。

STEP2.テンプレートのコピーを作る
テンプレートを改変して表示がおかしくなったときのためにテンプレートの複製を作っておきます。
>>>FC2のテンプレートの複製方法はこちら<<<
[exclamation2 color=”orange”]複製したほうのテンプレートで投稿日時を非表示にする作業を進めていきます。[/exclamation2]
※この作業は必ずしも必要なわけではなく、あくまで安全策のためです。
STEP3.検索窓を表示させて検索する
[ basic_white1 ] のHTML編集の画面でキーボードのCtrlキーを押しながらFキーを押してブラウザに検索窓を表示させます。
表示された検索窓に<%topentry_year>を貼り付けて検索します。

STEP4.該当するタグを削除する
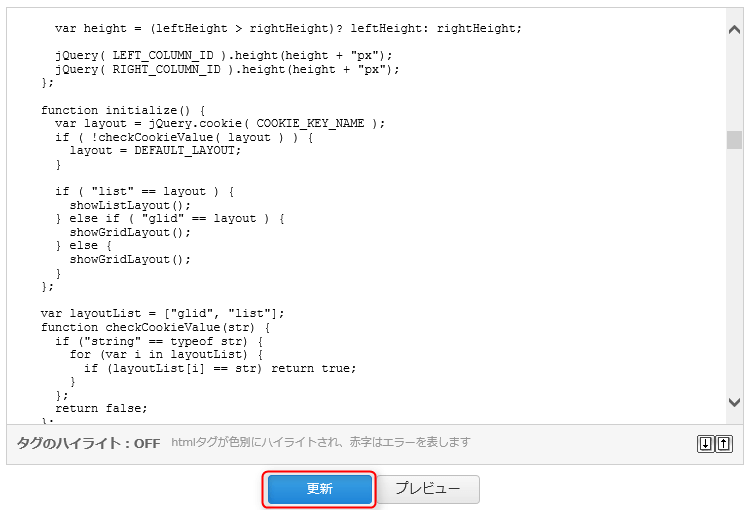
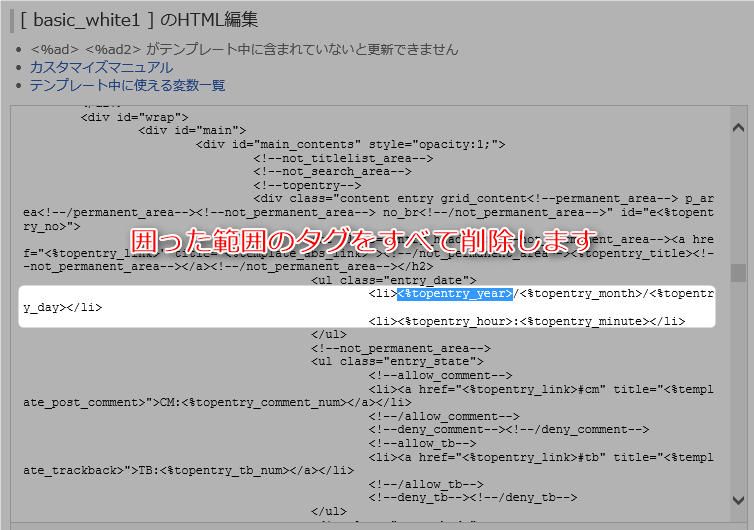
するとこのように年月日や時間を表示するためのタグが集まっている部分が見つかりますので、ひとつずつ削除していきます。

削除したのは以下のタグです。
[normal_box2 color=”orange” border=”b2″]<li><%topentry_year>/<%topentry_month>/<%topentry_day></li><li><%topentry_hour>:<%topentry_minute></li>
[/normal_box2]
リスト形式を指定する「<li>」、時間と分などを区切るための「/」と「:」も一緒に削除しても大丈夫です。
STEP5.更新をクリック
以上で記事から投稿年月日や時間を非表示にする作業は完了です。
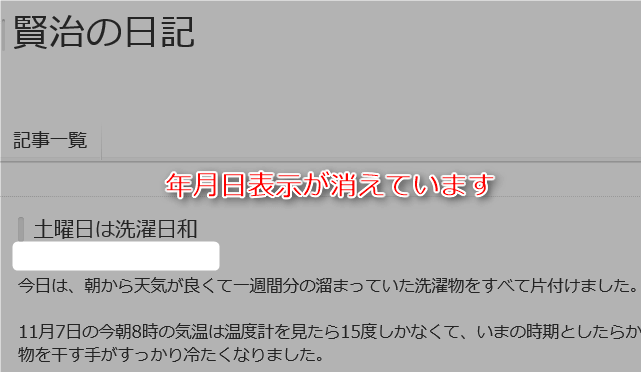
STEP6.ブログを開いて確認してみよう
このように先ほどまであった投稿年月日が消えているはずです。
検索結果に表示されてしまうのは、すぐには反映されませんが、いずれ時間が経てば消えていきます。
FC2ブログの「最新記事」の日付の消し方
FC2ブログではサイドバーで「最新記事」というプラグインを使っていると

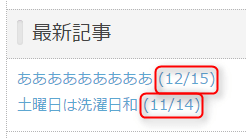
このように記事タイトルの横に投稿した日付が付くようになっています。
これも邪魔ですから非表示にしていきます。
STEP1.プラグインの設定画面を開く
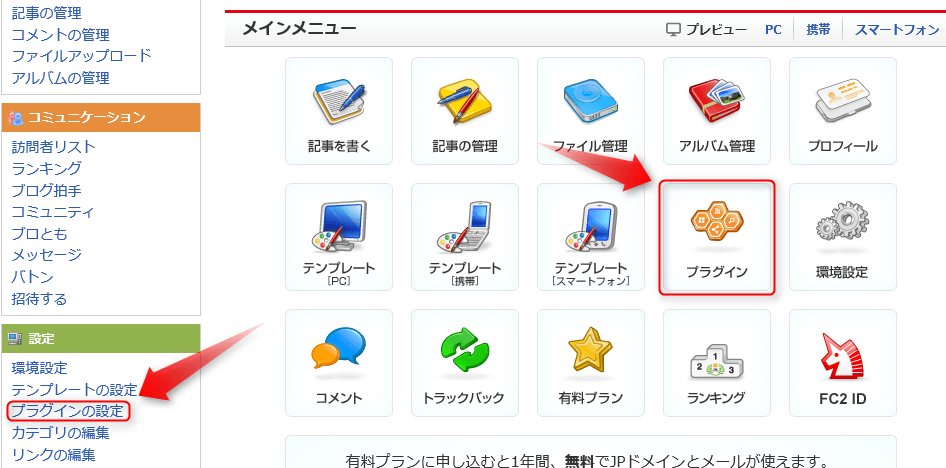
メインメニューの「プラグイン」か、左端メニューの「プラグインの設定」をクリックします。

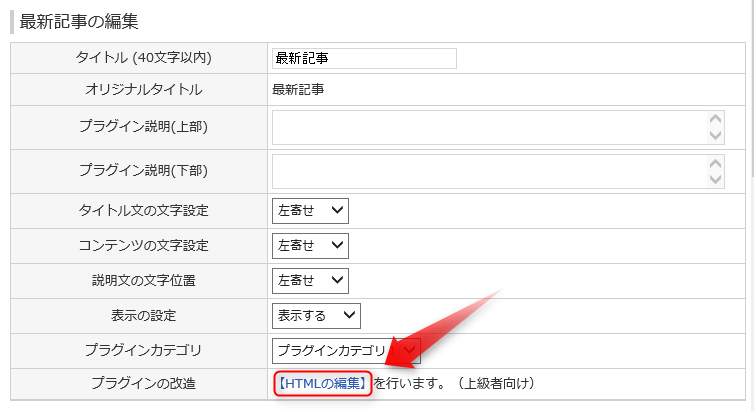
STEP2.「詳細」をクリック
STEP3.「HTMLの編集」をクリック
STEP4.該当箇所を削除
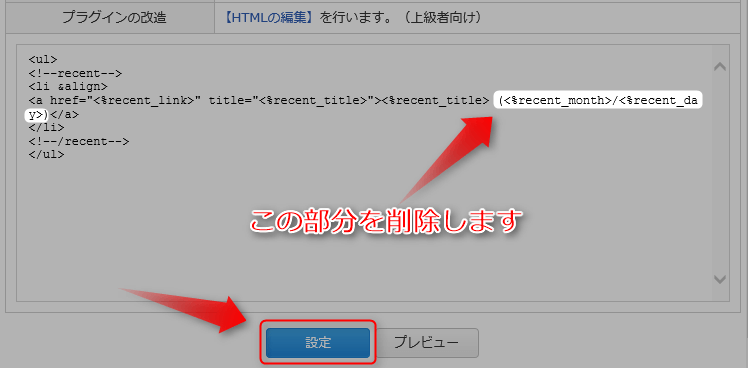
欄内にある(<%recent_month>/<%recent_day>)を削除し「設定」をクリックします。

【備考】FC2ブログのそれぞれのタグの意味
お使いのテンプレートによって、表示されるのが年月日だけだったり、それに時・分・秒がプラスされていたりします。
それぞれ非表示にしたい要素がどのタグに対応しているかは以下のとおりです。
[imglist icon=”check2″ color=”orange”]
[/imglist]
これらのタグを検索して探し、削除すれば消すことが可能です。
まとめ
年月日を消すメリットは、訪問者にいつ書いた記事なのか分からなくさせる点。
こうするといつまでも新鮮さを保てますので、「記事のフレッシュさ」を重視したい方はぜひやってみてくださいね。