ここではFC2ブログの記事内へのアドセンスの貼り方を解説していきます。
ちょうど記事の中間あたりに表示させる方法です。
記事内にアドセンス広告コードを貼っていこう
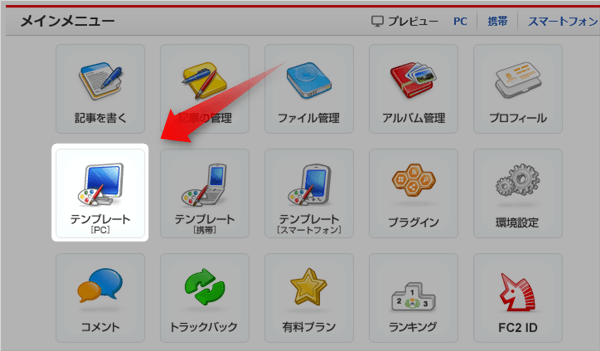
まずFC2ブログの管理画面にログインして、メインメニューの「テンプレート[PC]」をクリックしてください。

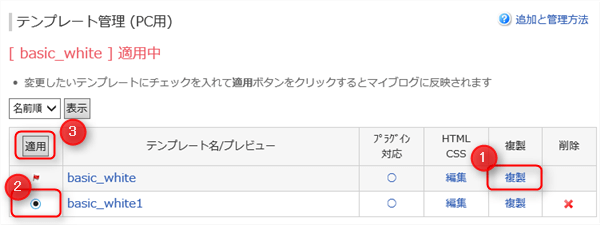
[memo_h4 style=”2″ color=”orange”]Step1. テンプレートを複製しよう[/memo_h4]まず最初に「テンプレート管理(PC用)」のテンプレート名/プレビュー欄で、広告コードを貼り付けるテンプレートの複製を作ります。

1. 赤い旗が付いている使用中のテンプレート名の横の「複製」をクリック
2. 下に複製されたテンプレート(basic_white 1)にチェックを入れます
3. 「適用」をクリック
これでもしブログが表示されなくなるなどの不具合が生じても、複製元のテンプレートに戻せば復旧ができます(一種の保険のようなものです)
※すでに複製を作成済みならこの作業は不要です。
[memo_h4 style=”2″ color=”orange”]Step2. HTMLに広告コードを挿入しよう
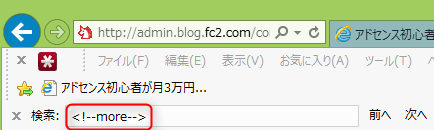
[/memo_h4]次にキーボードの「Ctrl」と「F」キーを同時に押して、現れた検索窓に
<!–more–>
を貼り付けて検索します。

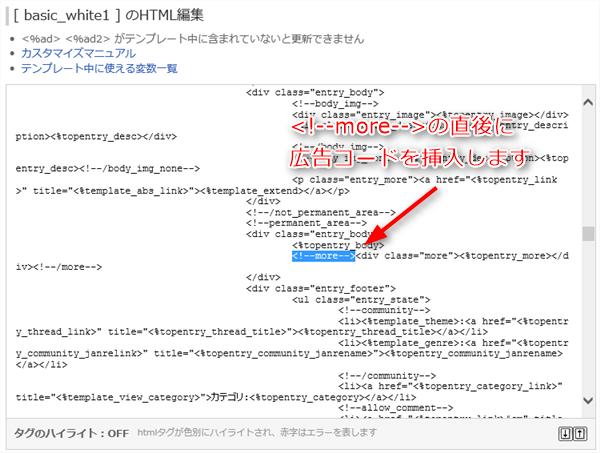
青く表示された<!–more–>の後ろに、広告コードを貼り付けます。

<!–more–>の後ろでエンターキーを押して一行改行して、そのスペースに以下を貼り付けてください。
- 貼り付けるコード
[normal_box2 color=”orange” border=”b2″]
<!–permanent_area–>
<div class=”posi”>
<p>スポンサーリンク</p>
ここにあなたの広告コードを挿入します
</div>
<!–/permanent_area–>
[/normal_box2]
※「ここにあなたの広告コードを挿入します」の部分にアドセンス広告コードを入れてください。
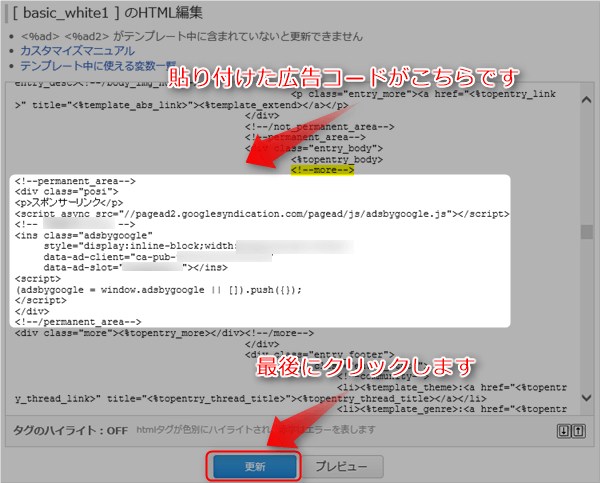
貼り付けるとこのようになっているはずです。

最後に「更新」をクリックしてください。
[finger2 color=”orange”]探したい文字列を検索する方法
キーボードの「Ctrl」と「F」キーを同時に押すとブラウザに検索窓が表示されます。その検索窓に探したい文字を入力すると、画面内の「どこに?」「いくつある?」のかが分かります。[/finger2]
[memo_h4 style=”2″ color=”orange”]Step3. スタイルシートに広告コードの位置指定を書き込もう[/memo_h4]先ほど貼り付けたコードの一部である<div class=”posi”></div>は広告コードの位置を指定するために付けられたタグです。
そのタグに位置指定を出すコードをスタイルシートに追加します。
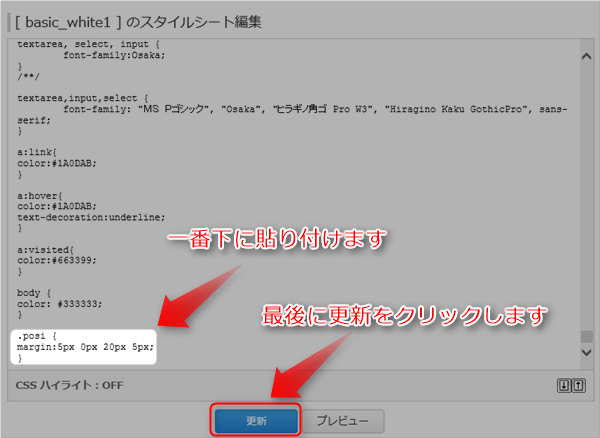
[ basic_white1 ] のHTML編集の下にある「[ basic_white1 ] のスタイルシート編集」の枠内の一番下までスクロールしたところに
[normal_box2 color=”orange” border=”b2″].posi {
margin:5px 0px 20px 5px;
}
[/normal_box2]
このコードを貼り付けます。

最後に更新をクリックをして完了です。
[memo_h4 style=”2″ color=”orange”]Step4. 記事を投稿しよう[/memo_h4]記事の真ん中に自動的にアドセンス広告を表示するには、記事を前半と後半に二分割して投稿します。
「新しく記事を書く」の画面で「簡易モード」の横のボタンがONになっていたらクリックしてOFFにします。

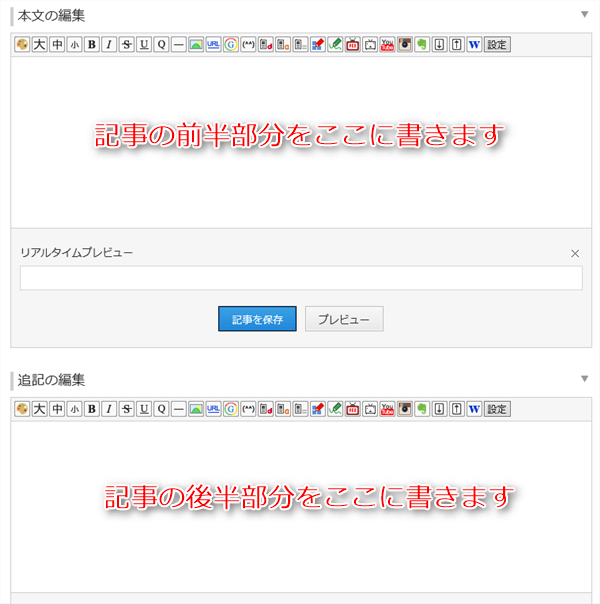
「本文の編集」に記事の前半部分を書いて「追記の編集」に後半部分を書きます。

すると、この前半と後半の間にアドセンス広告が自動挿入されることになります。
[attention2 color=”orange”]投稿済みの記事で、記事の文章が「前半部分」と「後半部分(追記)」に分かれていないものは広告が表示されません。表示させるためには「記事の管理」から記事の文章を前半と後半(追記)に分けて投稿し直す作業が必要です。[/attention2]
広告ユニットの作成方法は別記事にて
広告ユニットの作成方法は別記事にまとめていますので、そちらをご参照ください。
また、FCブログの他の箇所へのアドセンスの貼り方はそれぞれ別個にまとめていますので、貼り付ける予定の箇所の記事を参考になさってください。
・記事の上に貼りたい場合
>>>FC2ブログ【記事上】のアドセンスの貼り方※画像で詳しく<<<
・記事の下に貼りたい場合
>>>FC2ブログ【記事下】アドセンスの貼り方@ベストな位置!<<<