ライバルとして目星をつけたブログやサイトの「戦闘力」を推測するのに、ひとつの指標になるのが記事数。
キーワードの競合調査において、ライバルサイト(ブログ)の記事の内容だけではなく
“サイト全体の規模から勝負を挑むのか、それとも避けるのか?”
それも判断基準のひとつになります。
そこで、ここでは、ライバルサイト(ブログ)の合計記事数を正確に計測する方法をご紹介していきましょう。
正確な記事数を「サイトマップ」で調べるやり方
現在、WordPressで作られたサイト(ブログ)のほぼすべてに、「サイトマップ」と名がついた固定ページがあります。
当ブログでいえば、画面右上のメニュー内に「サイトマップ」が設置されていますね。
このサイトマップページは、「投稿された記事を一覧で表示」した記事であり、ページ上部のメニュー内か、サイドバーに設置されていることがほとんど。
訪問者(ユーザー側)はサイトマップページを自由に閲覧することが可能ですから、これを用いて記事数を計測していきます。
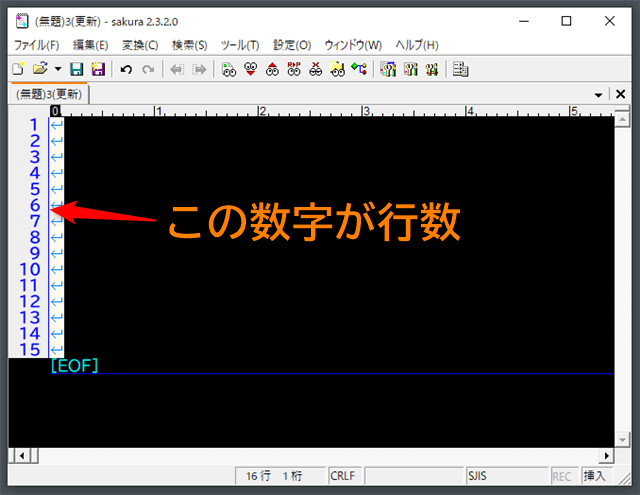
STEP.1 行数が表示されるエディターを用意する
まず記事数を計測するために、「行数」が表示されるエディターを用意します。
Windowsならば
[imglist icon=”dot1″ color=”orange”]
- TeraPad
- サクラエディタ
[/imglist]
この2つがフリーソフトの中ではポピュラー。
私が使っているのは「サクラエディタ」です。

上記のどちらかを用意するか、手持ちのエディタのなかから行数が表示されるソフトを起動してください。
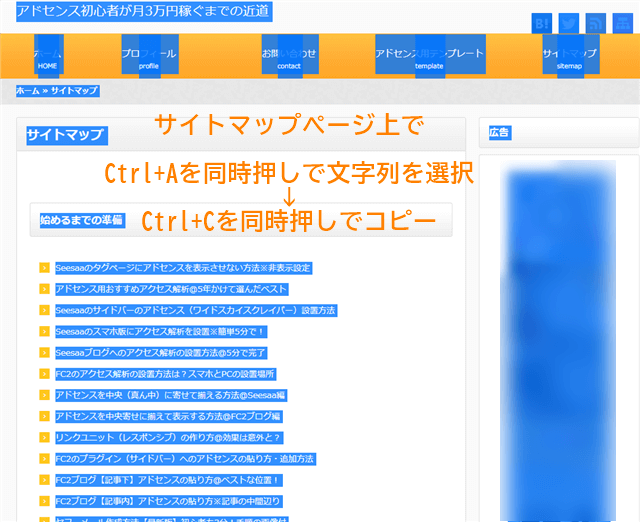
STEP.2 サイトマップをコピーする
ライバルサイトのサイトマップページを開いて、すべての文字列をコピーします。

コピーする際には、以下の操作をするとカンタンです。
[imglist icon=”dot1″ color=”orange”]
- (1)キーボードのCtrl+Aを同時押しで文字列を選択
- (2)キーボードのCtrl+Cを同時押しでコピー
[/imglist]
こうしてコピーした内容をエディターに貼り付けます。

貼り付ける際は、エディター上で
キーボードのCtrl+Vを同時押し
これで楽にベタッと貼り付けが完了します。
STEP.3 余計な文字列をカットする
貼り付けが完了しても「記事のタイトル以外」も含まれていますから
[imglist icon=”dot1″ color=”orange”]
- ブログ(サイト)タイトル
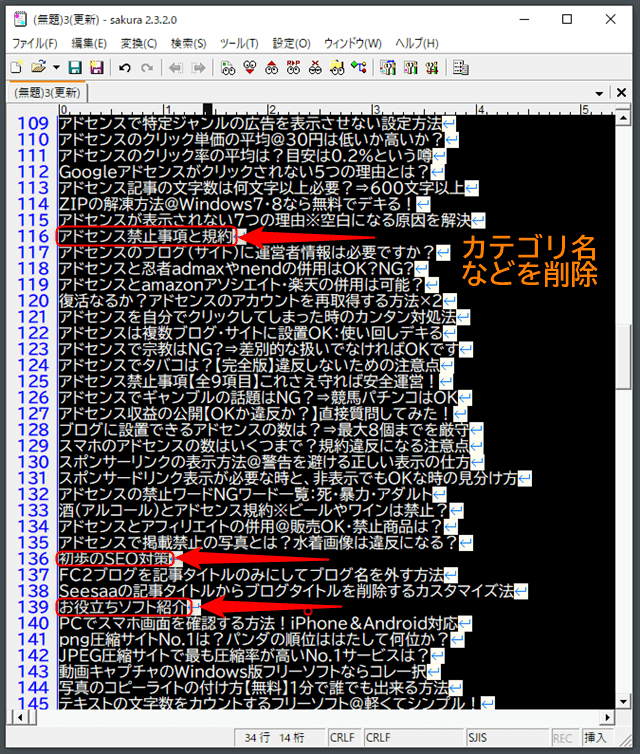
- カテゴリ名
- サイドバーの文字列
[/imglist]
などを手動でカットしていきます。

記事タイトルは長く(30文字前後)、カテゴリ名は短い(10文字前後)ため、ぱっと判別できるはず。
そして、カットした文字列の部分が「空白」になったら、その空白を削除して、行を詰めます。
こうするとより正確な総記事数が分かります。
STEP.4 記事数を確認する
記事タイトル以外をすべてカットすると、記事タイトルだけが残されます。
ということは「残った行数=記事数」ですね!
これで正確な記事数が判明しました。
まとめ
他人のサイトの記事数を確かめるには、Googleで
site:○○○.com(サイトのURL)
上記のように検索して、インデックス数から推測する方法もあります。
ただ、この方法だとカテゴリページやタグページなども含まれるので、実際よりかなり多い数字が出てしまうため不正確。
より正確な記事数を知るには今回ご紹介した方法がベストでしょう。
もちろん、サイトマップページを作成(公開)していないブログ(サイト)には無力ですが……。