新しく記事を書くときや
投稿済みの記事にテコ入れするときに
欠かせないのが
ライバル記事のチェック!
「文字数」を確認したり
どんな「見出し構成」で
記事を書いているのか
そのへんをチェックする作業です。
でも、その作業を邪魔するのが
「右クリックの禁止」している
ブログの存在ですよね?
記事上で右クリックしても
うんともすんとも反応しなかったり
「右クリックは禁止しています」
と、わざわざ警告表示が出たり……。
これって確かに
ブログを作る側としては
コピペ対策のために有効で
僕も実際行っていますし
以前、そのやり方を
紹介したこともありました。
↓
[blogcard url=”https://adbeginners.com/right-click-prohibition/”]
ただ、ちょっと知識があれば
(javaScriptをオフにすれば)
簡単に無効化できてしまうもの。
……なんですが、
javaScriptをオフにする作業って面倒で
右クリックが出来ないと
そのブログを解析するのは
「や~めた」と簡単にくじけてました。笑
Googleのキャッシュから見る!
それが「ある方法」を使えば
わざわざjavaScriptをオフにしなくても
内部をのぞけてしまうことを
つい先日、発見しまして……。
それが「キャッシュ」を利用する方法。
キャッシュといっても
ブラウザのキャッシュではなく
Googleの検索エンジンのキャッシュ。
Googleがブログ(サイト)を
クロールしインデックスすると
Googleのサーバー上には
その時点でのブログのバックアップが
保存される仕組みになっているんです。
※くわしいことは分かりませんが
たぶん、そういう解釈で合ってるかと。
で、なぜかそのキャッシュに残った
ブログ(サイト)については
中身の情報がそのまんま
見られる状態になっているんですよ。
見出し構造や文字数を丸裸にする方法
そのキャッシュの見方ですが
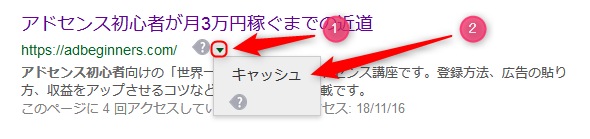
1.
検索結果上で
のぞきたいサイトのURLの横にある
逆三角形をクリックし
表示されたメニューから
「キャッシュ」をクリック

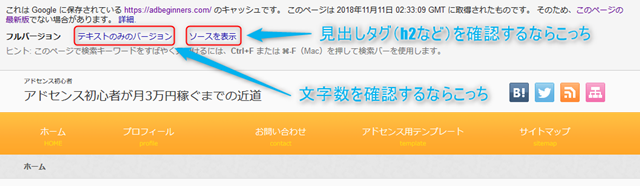
2.
サイトのキャッシュを開いたら
文字数を確認するなら
「テキストのみのバージョン」をクリック
見出しタグ(h2やh3)を
どういう並びで使っているか確認するなら
「ソースを表示」をクリックする

以上です。簡単でしょ?
今回のまとめ
こうすれば
・ライバル記事の文字数
・サイト構成
が丸裸になるので
自分の記事より上位表示している記事を
手軽に解析できますよ。