
ここではSeesaaブログにアドセンス広告を掲載するためのカスタマイズ方法を開設していきます。
Seesaaブログは初期設定では多数の広告が表示されていますが、簡単な設定変更でほぼすべての広告を非表示にできます。
これから非表示にする広告を確認しよう
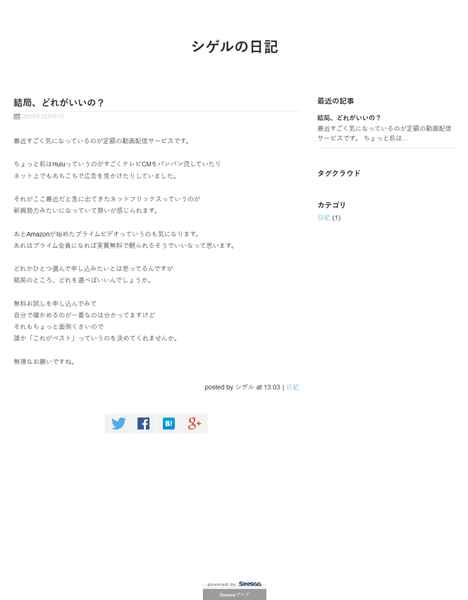
Seesaaブログを初期設定のまま記事を投稿すると、以下の写真のようにヘッダー部分・記事の下・サイドバーに数多くの広告(Seesaaが用意したもの)が表示されてしまいます。
この状態でアドセンス広告を表示しても、訪問者の視線が散ってしまい、なかなかクリックしてもらえません。
そこでこれらをすべてバッサリと削除してしまいます。
Seesaaブログに表示される広告をすべて非表示に変更する方法
まずご自分のSeesaaブログにログインしてください。
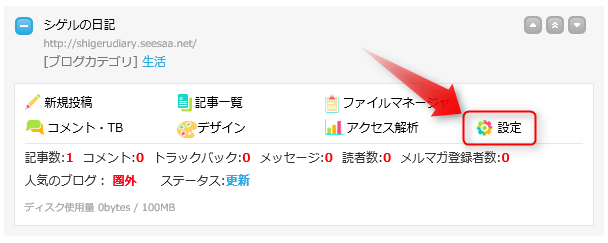
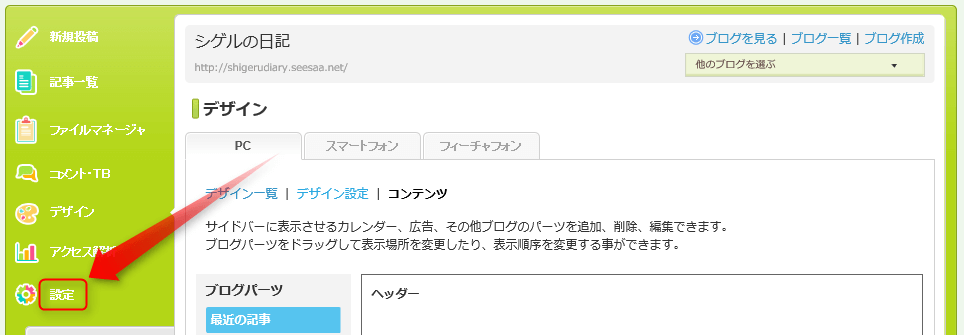
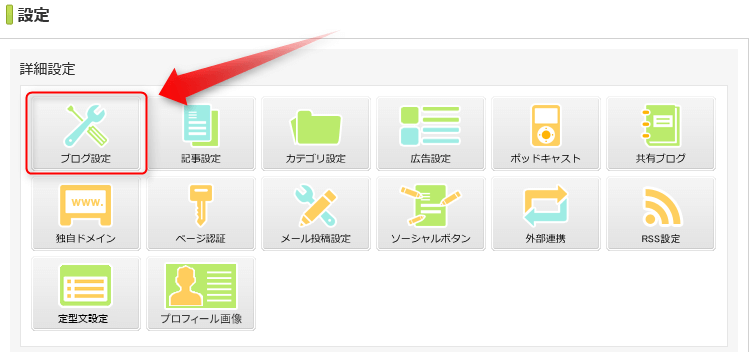
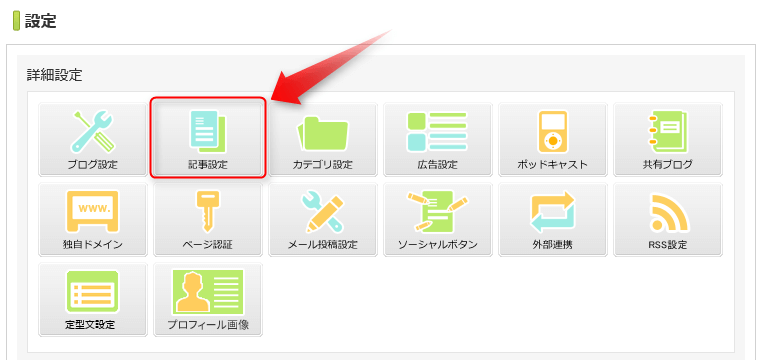
そして「ブログ一覧」にある変更したいブログの「設定」をクリックしてください。

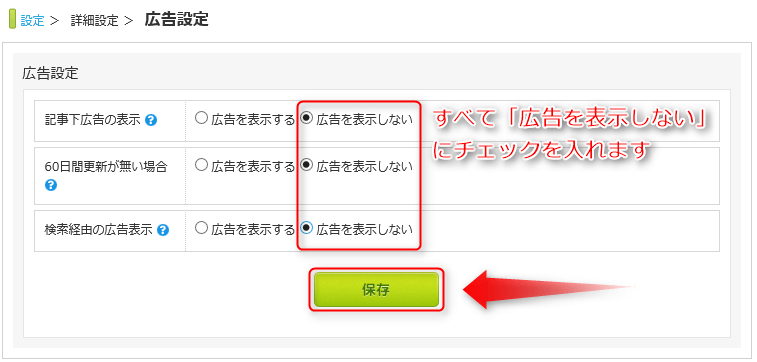
[memo_h4 style=”2″ color=”orange”]Step1. 記事内の広告を非表示にします[/memo_h4]記事内に表示されている広告をすべて非表示へと設定変更します。
2. すべて「広告を表示しない」にチェックを入れてから「保存」をクリック

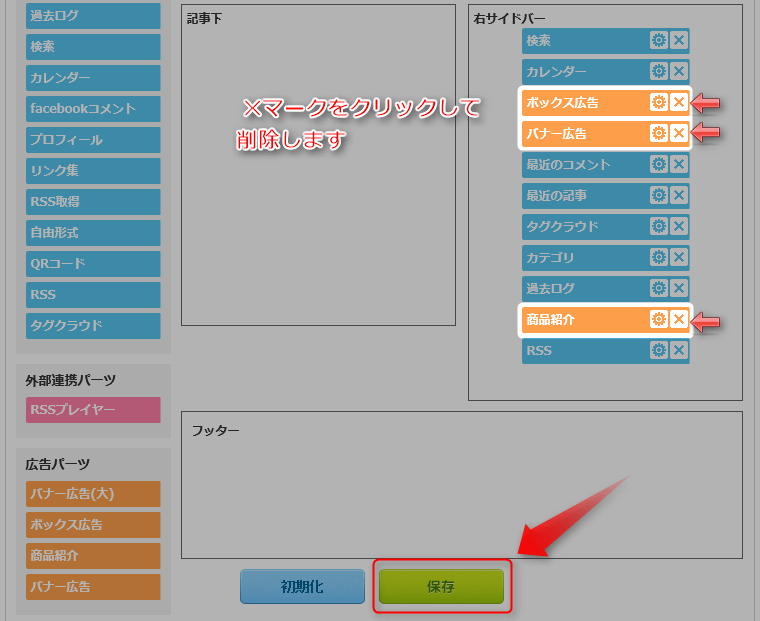
[memo_h4 style=”2″ color=”orange”]Step2. サイドバーの広告を全て外します
[/memo_h4]続いて、サイドバーに表示されている広告を外していきます。
3. サイドバーにある「ボックス広告」・「バナー広告」・「商品紹介」の右端にあるバッテンマークを押してすべて消してしまいます

[normal_box2 color=”orange” border=”b2″]「検索」・「カレンダー」・「最近のコメント」・「RSS」「過去ログ」もアドセンス用ブログには不要なので外すことを推奨します。[/normal_box2]
4. 最後に「保存」をクリック
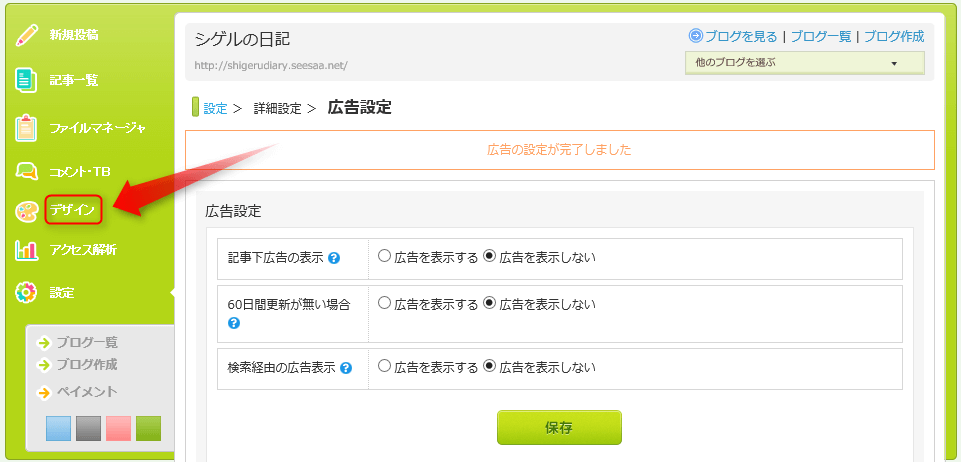
[memo_h4 style=”2″ color=”orange”]Step3. ブログ上部と記事の文字に挿入される広告を消します[/memo_h4]1. 左のメニュー内の「設定」をクリック

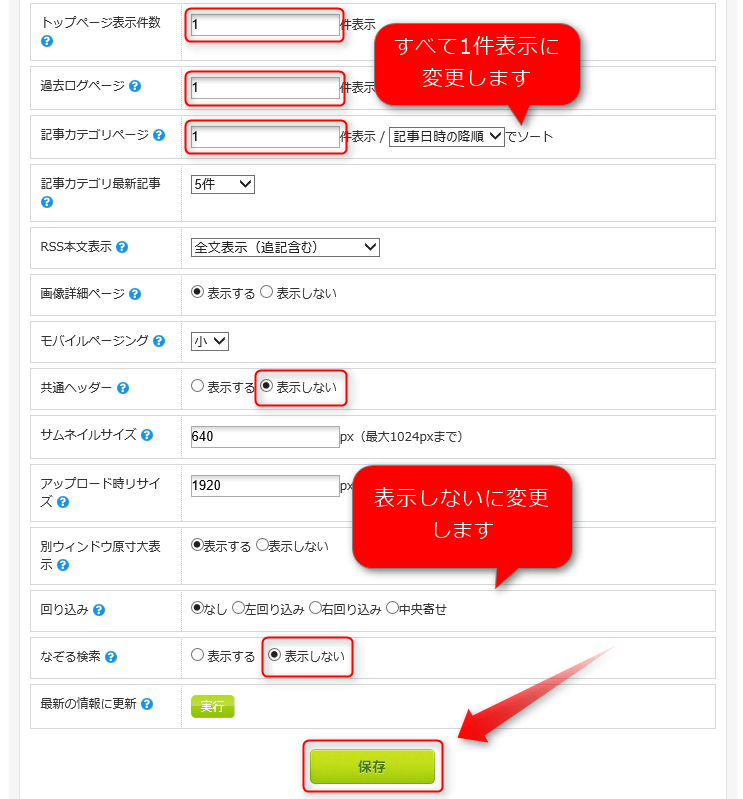
3. 「トップページ表示件数」・「過去ログページ」・「記事カテゴリページ」が3となっているところをすべて「1」に書き換えます
[normal_box2 color=”orange” border=”b2″]※3件以上の記事が表示される設定になっているとアドセンス広告が規約数以上に表示されることになるため必ず「1件」に変更してください[/normal_box2]
「共通ヘッダー」と「なぞる検索」の横の「表示しない」にチェックを入れます
4. 最後に「保存」をクリック
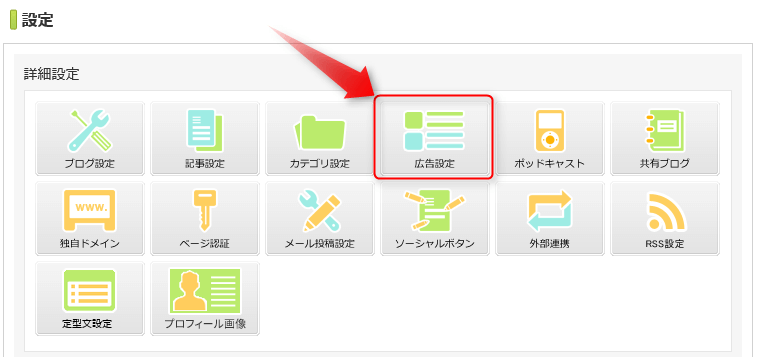
[memo_h4 style=”2″ color=”orange”]Step4. 記事下の広告とコメント欄を非表示にします[/memo_h4]1. 左のメニュー内の「設定」をクリック

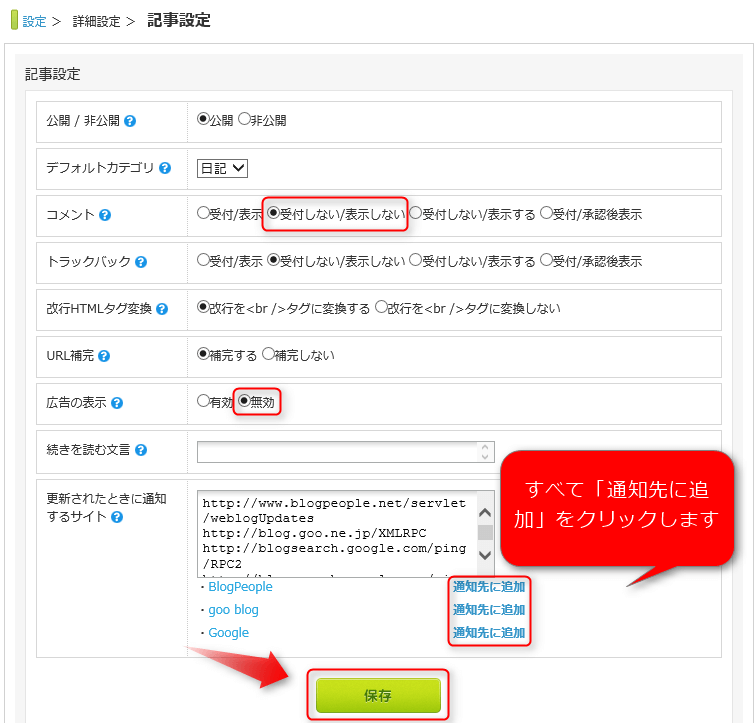
3. 「コメント」を「受付しない/表示しない」と、「広告の表示」を「無効」にチェックを入れます

「更新されたときに通知するサイト」の欄は
・BlogPeople
・goo blog
・Google
をすべて「通知先に追加」をクリックします
4. 最後に「保存」をクリック
以上ですべての設定変更が完了です。お疲れ様でした!
変更後のブログを確認してみよう
ここまでの作業が終わったら、ブログを開いてみて確認してみて下さい。
私のブログ(テンプレートは初期設定のもの)はこんなにもシンプルですっきりとした見た目に生まれ変わりました。
これなら記事内やサイドバーにアドセンス広告を貼っても目立ちますね!
Seesaaブログではパソコンで表示したときと、スマホで表示したときのテンプレートが別個に設定されています。
そのためスマートフォンでSeesaaブログを表示したときにはモバイル専用の広告が強制的に表示されてしまいます。
そういったスマホの広告を消す方法はあることはあるのですが、Seesaaの規約に違反するためお勧めできません。
※なおアドセンスの審査ではスマホに表示される広告は審査対象に入らないため、そのままの状態でも審査に支障はありません。













こんにちは。
人気ブログランキングより訪問させて頂きました。
アドセンスで収入を得ることに興味がありますが
無料ブログでもこれだけのことができるんですね。
とっても勉強になりました。
ありがとうございます。
応援クリックさせて頂きます。
しょうこさん、訪問ありがとうございます。
無料ブログでもちょっと工夫すれば
アドセンス用として使うことは可能です。
応援ありがとうございました。
またお立ち寄りください。
こんにちは
seesaaブログの広告の消し方は知りませんでした
と言うか、消せないものだと思っていました
これなら、スッキリとしたブログになるから
訪問して頂いた方にも読みやすくなりますね
りんさん、訪問ありがとうございます。
Seesaaブログはこちらが申し訳なくなるくらい
広告を消せる良心的なサービスですね。
(パッと独自ドメインみたいです)
またお立ち寄り下さい。
清水様
オリジナルテンプレート集を申し込んだ者です。
早速、PDFに沿って作業して居るところです。
とても分かり易くサクサクと進めています♪
Seesaaブログを初めて使用しており、右往左往している所に清水様のメルマガを登録できる事が出来ました。
今後共のメルマガも楽しみにしております!
どうもありがとうございました。
comotoko様、はじめまして。
メルマガの登録とテンプレートのダウンロード
誠にありがとうございました!
迷いやすいブログ作りに
私のブログやテンプレートがお役に立てれば幸いです。
こちらこそ今後とも
よろしくお願いいたします。