ここではWordPressのブログで見出しにリンクをはる方法を解説します。
[imglist icon=”dot1″ color=”orange”]
- ブログ内の別記事の見出しへリンクさせる
- 記事内の見出しへリンクさせる
- AブログからBブログの該当する見出しへリンクさせる
[/imglist]
これらの3つの目的すべてに対応していますよ。
WordPressで見出しにリンクを貼る2つの工程
WordPressのブログで「特定の見出し」にリンクを貼るのは、たった2つの工程だけで完了します。
それでは実際にやってみましょう。
(1)見出しのURLをコピーする
リンクさせたい見出しがある記事のページを開いてください。
現在ほとんど100%のブログでは記事の冒頭に「目次」があるはずです。
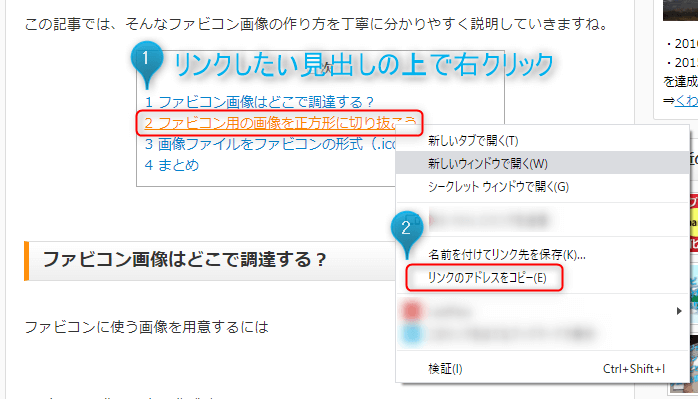
その目次の中にある「リンク先として設定したい見出し」の上にマウスカーソルを合わせ、右クリック。

するとメニューが表示されますので、そのなかにある「リンクのアドレスをコピー」をクリックしてください。
これで該当する見出しのURLがコピーされました。
(2)記事内にリンクを設置する
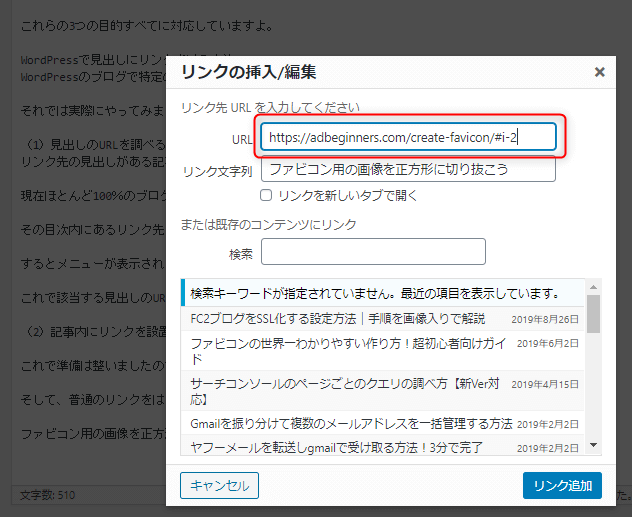
これで準備は整いましたので、リンクを設置したい記事を開きましょう。
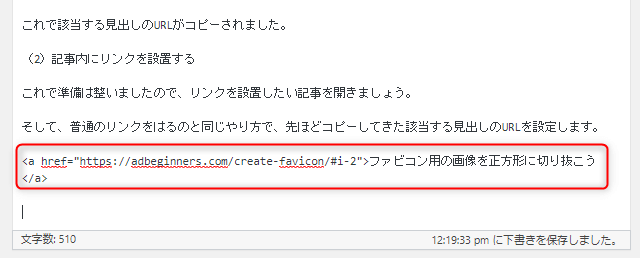
そして、普通のリンクを貼るのと同じやり方で、先ほどコピーしてきた該当する見出しのURLを設定します。


以上のやり方を試した一例が以下のリンクです。
このブログ内の別の記事の途中の見出しにリンクされていますから、クリックしてみて確かめてみてください。
ビューンと飛ぶはずですから。
【見出しへのリンク例】⇒ファビコンの作り方
これで完成です!簡単でしたね?
まとめ
リンク先の記事が長くて、そのなかでも特定の見出しを見てほしいときは、このやり方でリンクを貼るとユーザーに親切になりますね。
もしプラグインで目次を設置していなかったり、テンプレート(テーマ)に目次が標準装備されていなかった場合にはHTMLと同じやり方でリンクをはりましょう。
目次がない他人のWordPressブログには、見出しリンクは設定できませんのでご容赦ください。
※余談ですが「リンクを貼る」・「リンクを張る」のどちらが適切なんでしょう?
いつも迷ってしまいます……笑