アナリティクスに新しく作ったサイトを追加し、アクセス解析用のコードを取得する方法を解説していきます。
アクセス解析として高機能なゆえに設定がむずかしく、一度できたことでも二度目にやると忘れてしまうものです。自分自身の備忘録として残しておくことにします。笑
Google Analyticsに新しく作ったサイトを追加しコードを取得する方法
Googleアナリティクスでアクセス解析コードを取得するには、まず最初にアナリティクス自体にアカウントを追加しなければなりません。その方法から解説していきます。
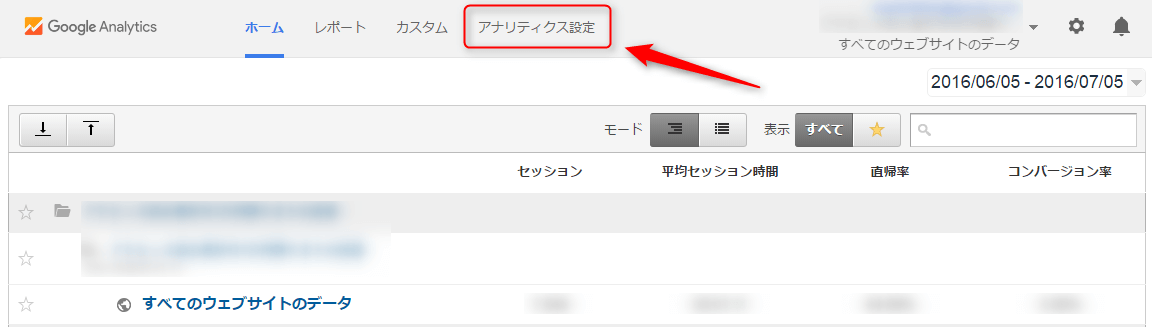
1. アナリティクスの管理画面にログインし、画面上部のアナリティクス設定をクリックします。

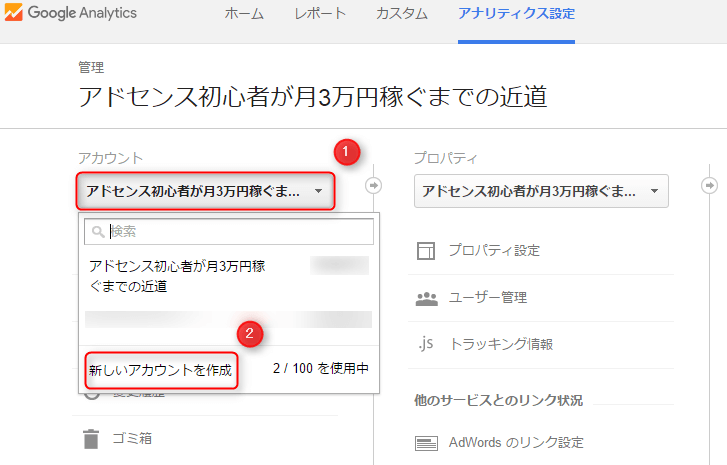
2. アカウントのタブをクリックし、次に新しいアカウントを作成をクリックします。

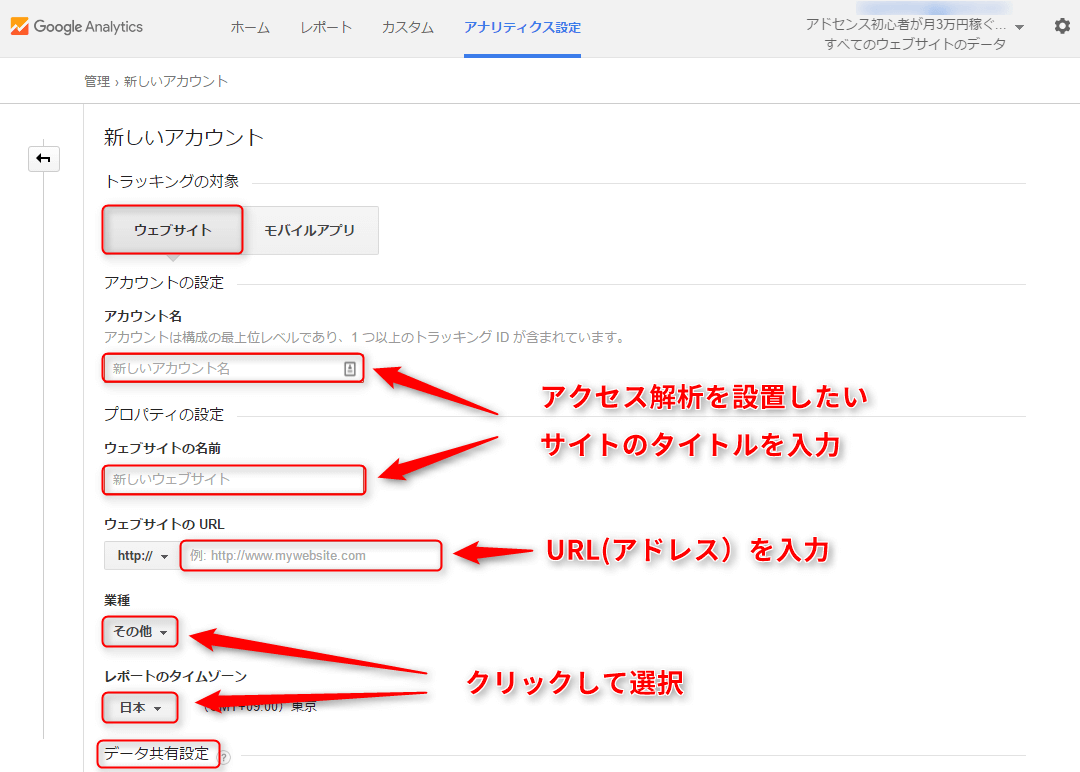
3. 新しいアカウントの情報を入力していきます。

・「トラッキングの対象」はウェブサイトを選択
・「アカウント名」はサイトのタイトルでOK
・「ウェブサイトの名前」はサイトのタイトルを入力
・「ウェブサイトのURL」に解析コードを設置するサイトURLを入力
・「業種」はそのサイトのジャンルをひとつ選択
・「レポートのタイムゾーン」は日本を選択(一覧の下のほうにあります)
・「データ共有設定」はすべてチェックを入れたままでOK
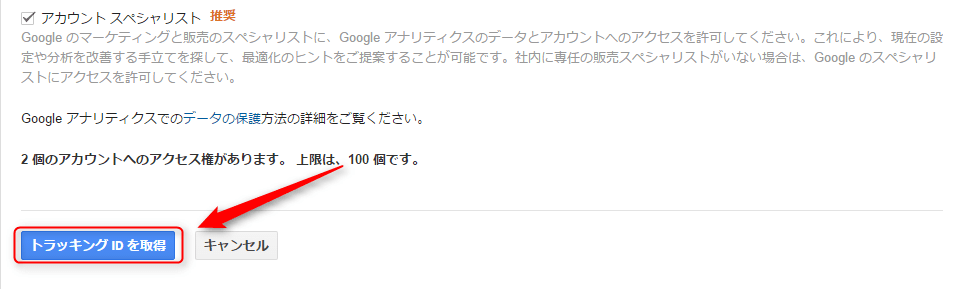
ここまで入力したら画面下部にあるトラッキングIDを収得をクリックします。

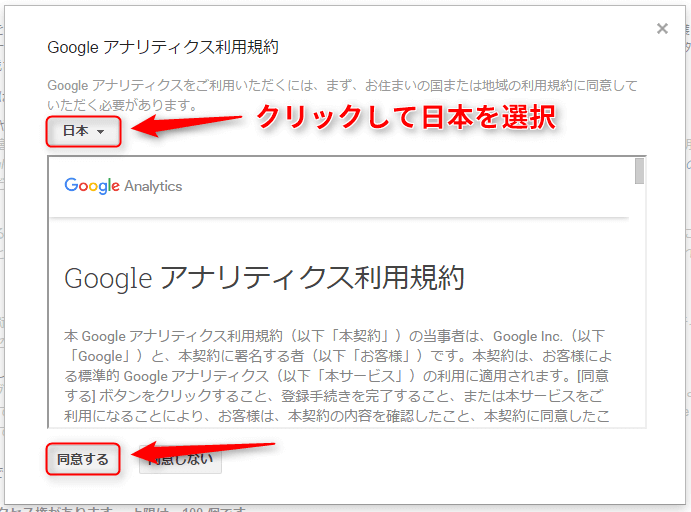
Googleアナリティクス利用規約に同意します。

同意するをクリックします。
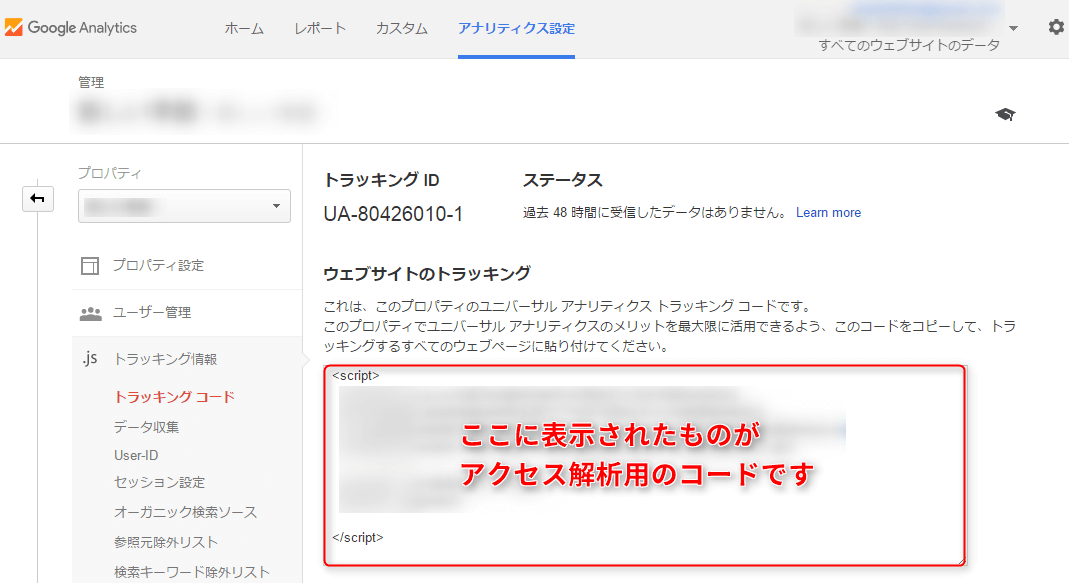
4. これでサイト(アカウント)の追加が完了し、トラッキングコード(アクセス解析コード)が発行されました。

このコードをコピーしてWordPressや無料ブログなどのご自分のサイトに設置しましょう。
さいごに
これでアナリティクスにサイトが追加され、アクセス解析用のコード(アナリティクス的にいうと「トラッキングコード」)が取得できました。
あとはこのコードを設置するだけですが、その方法については別記事にまとめていますので、そちらをご覧ください。
>>>