
ここではFC2のメールフォームの作り方を解説していきます。
FC2が提供する「メールフォーム」はFC2ブログだけで使えるわけではありません。
Seesaaブログ等の他のサービス会社の無料ブログはもちろん、HP作成ソフトで作ったり手打ちで作った「HTMLサイト」でも利用することが出来ます。
FC2のアカウントを持っていれば5分もあれば完成しますので、ささっと作ってしまいましょう!
FC2メールフォームの作り方の手順
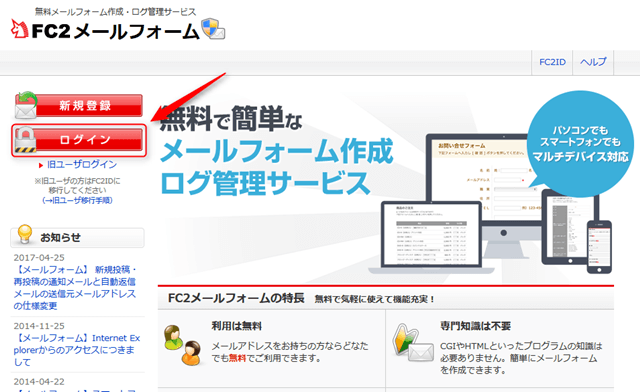
FC2のメールフォームを作るにはまず下記のページにアクセスします。
1.「ログイン」をクリック
FC2メールフォームのページで「ログイン」をクリックします。

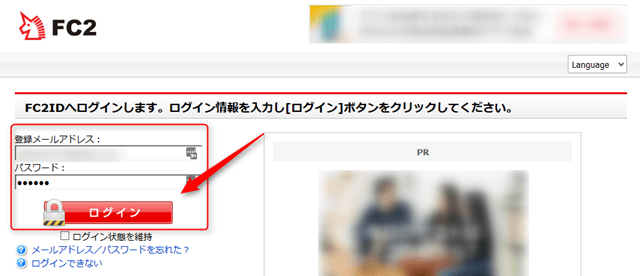
2.ログインする
ご自分のFC2IDを入力してログインします。

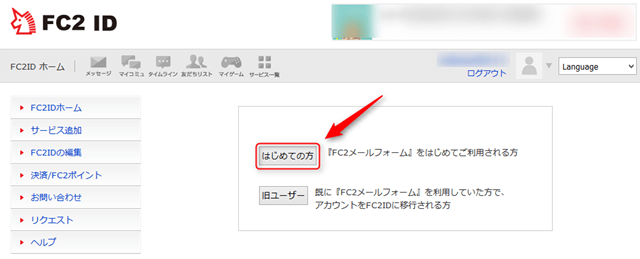
3.「はじめての方」をクリック
「はじめての方」のボタンをクリックします。

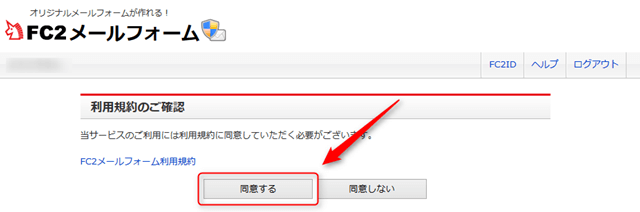
4.「同意する」をクリック
利用規約を一応確認してから「同意する」をクリックします。

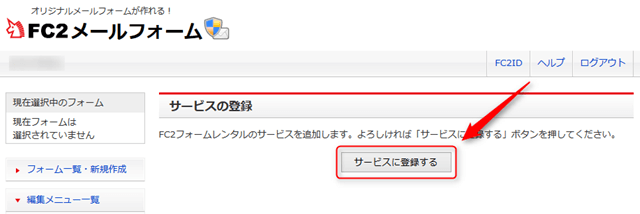
5.「サービスに登録する」をクリック
サービスの登録で「サービスに登録する」をクリックします。

次に「FC2IDへ」をクリックします。

6.「トンカチマーク」をクリック
FC2IDのホーム画面で登録済みサービス名にあるFC2メールフォームの管理画面の欄のトンカチマークをクリックします。

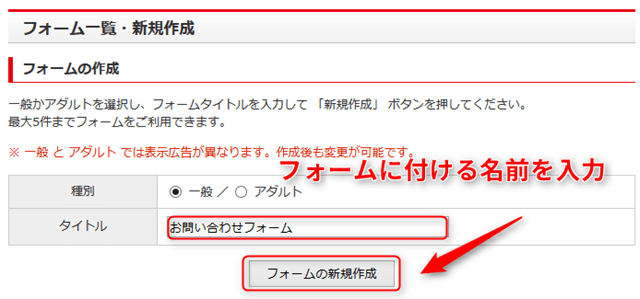
7.メールフォームの名前をつけて新規作成
フォームの作成の「タイトル」の欄にメールフォームの名前を入力し、「フォームの新規作成」をクリックします。

※メールフォームの名前は一般の訪問者に分かりやすいように「お問い合わせフォーム」や「お問い合わせ先」などにしておくと良いでしょう。
※種別のところの一般とアダルトのチェック項目は通常は一般でOKです(アダルトサイトに付ける場合のみ変更します)
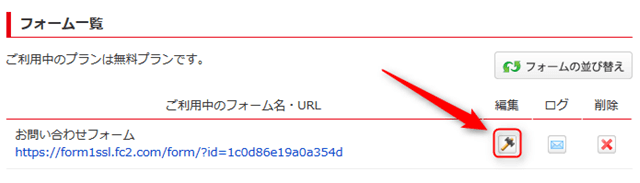
8.フォームの設定を変更する
フォームの入力内容を変更するため「フォーム一覧」から今作成したフォームの編集の欄の「トンカチマーク」をクリックします。

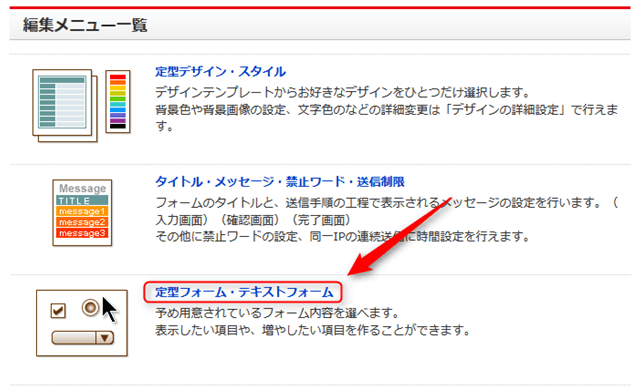
9.「定型フォーム・テキストフォーム」をクリック
編集メニュー一覧の中から「定型フォーム・テキストフォーム」をクリックします。

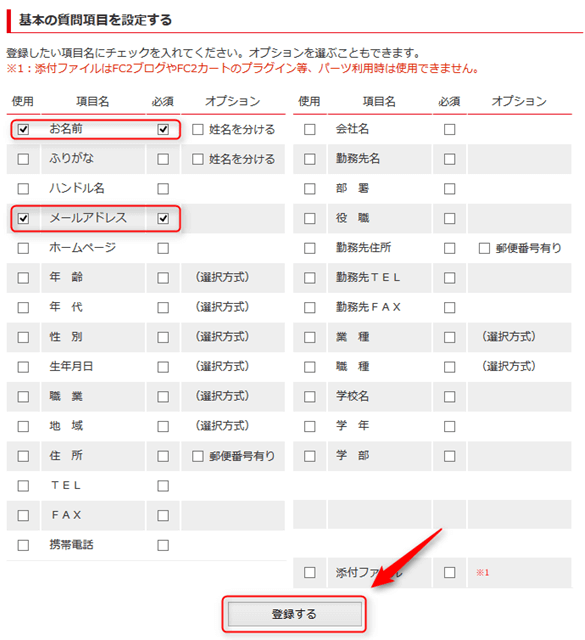
10.訪問者に入力してほしい情報を選択
「基本の質問項目を設定する」の欄で訪問者に入力してほしい情報を選択します。

選択したら「登録する」をクリックします。
※訪問者の心理的な抵抗感を減らすため「お名前」と「メールアドレス」のみにするのが理想的です。
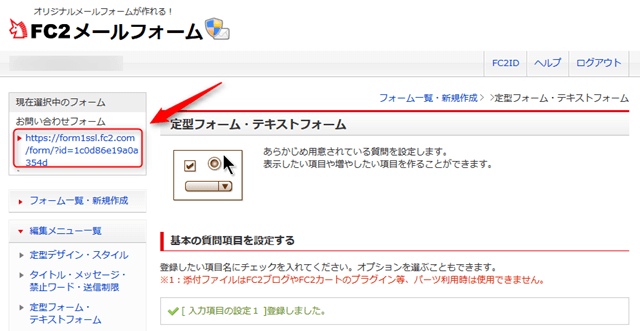
11.完成!
これでメールフォームの作成は完了です。画面左上の「現在選択中のフォーム」の下にあるURLが今作ったフォームのURLです。
このURLをコピーして保存しておきましょう。

このURLをクリックするとメールフォームの確認ができます。
自分で入力してみてちゃんと動作するか確かめておくといいでしょう。
※メールフォームから投稿が行われるとFC2IDの登録に使ったメールアドレス宛に通知(問い合わせた方の名前や投稿内容)が届きます。
FC2メールフォームをFC2ブログやSeesaaブログのブログパーツに埋め込む方法
上記の11.の手順でコピーしたURLは、ひとつのページとして「お問い合わせ先」を掲載する場合に使えますが、FC2ブログやSeesaaブログ等のサイドバーへブログパーツとして埋め込む場合は別に「タグを取得」する必要があります。
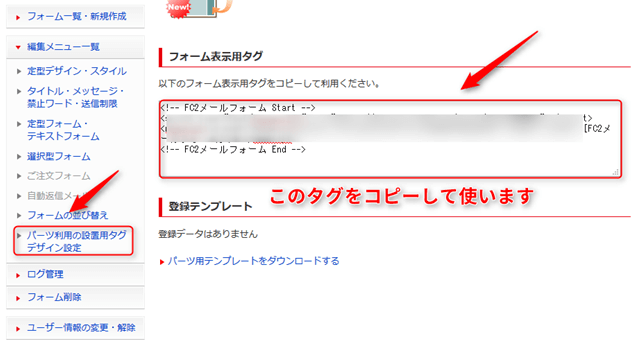
「編集メニュー一覧」にある「パーツ利用の設置用タグ・デザイン設定」をクリックし、フォーム表示用タグをコピーして、このタグを任意の場所に貼り付けてご利用ください。

※メールフォームはコンタクトフォームやお問い合わせフォームとも呼ばれます。
※Seesaaブログへの設置方法は以下の記事をご参照ください。





