
アドセンスの広告ユニットを画面の中央に寄せて配置する方法を解説していきます。
真ん中にぴたっと揃えて表示されていると、見た目にも気持ちいいですよね。
ここではFC2ブログでのやり方を取り上げます。
FC2ブログでアドセンスを中央寄せにする方法
FC2ブログの記事内にアドセンスの広告ユニットを貼ると、以下のように左端に寄せて表示されるのが標準です。
これを記事表示部分の「中央寄せ」に表示するように設定していきます。
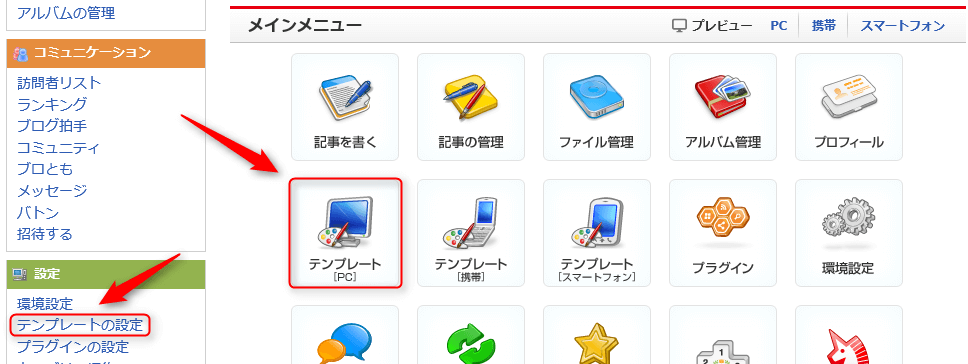
1. FC2ブログにログインして、メインメニューか左端メニュー内の「テンプレートの設定」をクリックします。
2. 貼り付けたいアドセンスの広告コードを用意し、以下のタグで囲みます。
[normal_box2 color=”orange” border=”b2″]<!–permanent_area–>
<div class=”center”>
<p>スポンサーリンク</p>
※ここにあなたの広告コードを挿入します
</div>
<!–/permanent_area–>[/normal_box2]
「※ここにあなたの広告コードを挿入します」の部分にあなたの広告コードを当てはめてください。
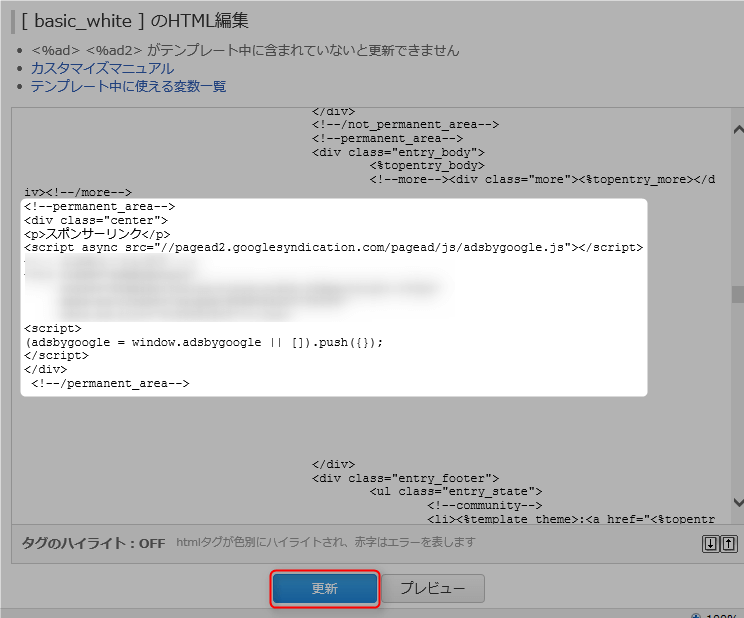
3. 「○○○のHTML編集」の欄にタグで囲んだ広告コードを貼り付けます。ここでは例として記事の下に貼り付けます。
貼り付けたら「更新」ボタンをクリックします。
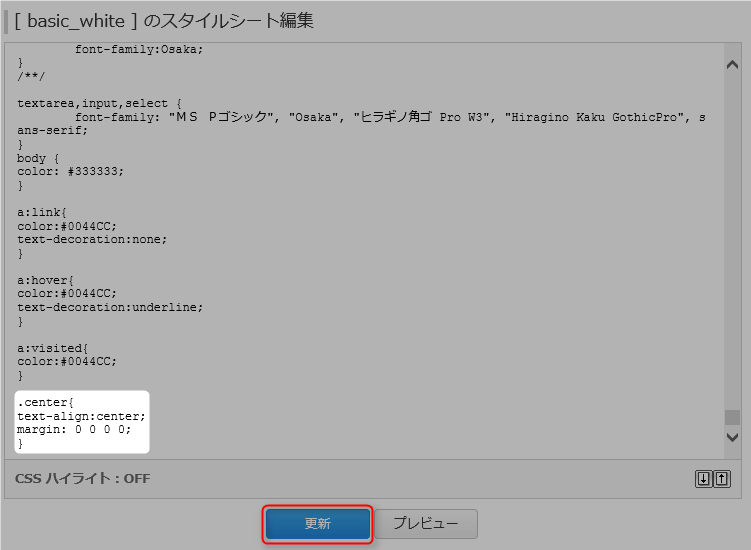
4. 続いて、その下にある「○○○のスタイルシート編集」の欄に位置を指定するコードを書き加えます。
[normal_box2 color=”orange” border=”b2″].center{
text-align:center;
margin: 0 0 0 0;
}[/normal_box2]
上記のコードを一番下に貼り付けてください。
貼り付けたら「更新」ボタンをクリックします。以上で作業は完了です。
ブログを開いて確認してみよう
以上の作業が済んだら、ブログを開いてみましょう。
このようにアドセンスが中央寄せになっていますね。ついでにスポンサーリンクの表記も一緒に中央に揃えられています。
もし、アドセンスの上下の距離感を広げたいなら、
[normal_box2 color=”orange” border=”b2″].center{
text-align:center;
margin: 0 0 0 0;
}
↓
.center{
text-align:center;
margin: 20px 0 20px 0;
}
[/normal_box2]
という風にmarginの数値を書き換えてください。上記の例だと上下に20pxのスペースが出来ます。(最初の20pxが上部、その次の20pxが下部の距離感に対応しています)
以上、FC2ブログでアドセンスを中央寄せに揃えて表示させるやり方でした。











こんにちは。
アドセンは目だってなんぼの世界ですから、
中央に貼り付ける技術は必須スキルですね。
FC2ブログは無料で運営しやすいから初心者にも人気がありそうなので、
こういう記事は重宝されそうですね。
私のブログは主にアクセスアップ法について記事にしているので、
とても参考になりました
陽平さん、はじめまして。
そうですね。アドセンスは目に止まらないと
設置する意味がありませんから
いろんな手法で目立たせないといけませんね。
FC2やSeesaaでのアドセンスブログのやり方について
基本的なことからすべて網羅しようと思っています。
ぜひまたお立ち寄りください。