
Seesaaブログの行間を広げる方法を解説していきます。
標準の設定ではやや文字と文字がくっつき過ぎで読みづらいので、この幅を広げてみましょう。
【最初に確認】どこの幅を広げるか?
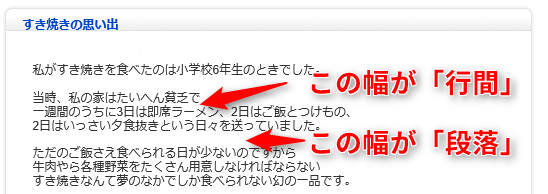
「行間」といっても人によって捉え方が違ったりしますから、まずどの部分を幅を広げたり狭めたりするのか、それを最初に確認していきましょう。

こちらの画像に示したように「行間」と「段落」は別物です。それぞれの幅の調整方法は別々ですので、お好みの方法を選んで実行していきます。
Seesaaブログの行間を調整する方法
一行と一行の間のスペースを「行間」といいますが、この行間を広げたり狭めたりする調整方法から解説していきます。
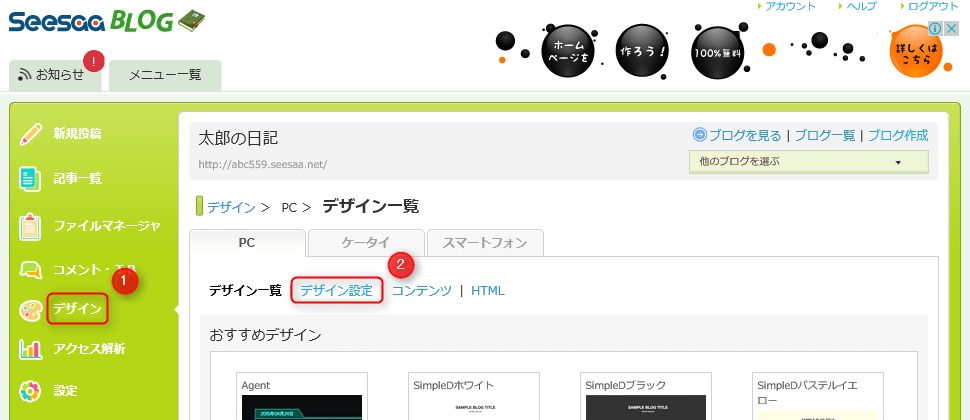
1. Seesaaブログのメニューから「デザイン」をクリックし、次に「デザイン設定」をクリックします。

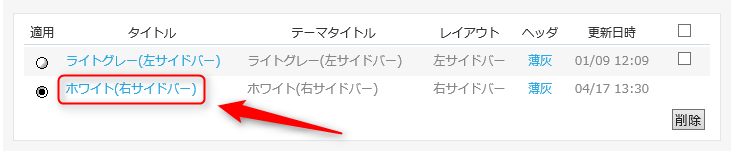
2. 適用中のテーマのタイトルをクリックします。

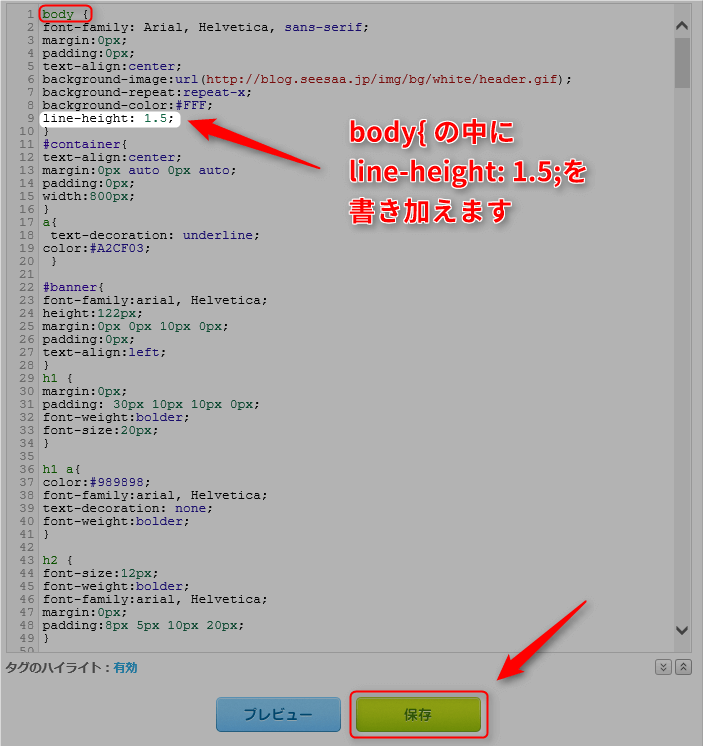
3. スタイルシートの上部にあるbody{ という部分のなかに以下のタグを書き加えます。
line-height: 1.5;

書き加えたら「保存」をクリックします。
※すでにline-heightという指定部分があれば、その数値を1.5に書き換えてください。
このline-heightの数値を大きくするほど行間が開き、数値を小さくするほど行間が狭まります。
一般的に1.5が読みやすいとされています。1.5という数値は文字の半分の幅を空けるという意味で、これを2.0にすると一文字分空けるという意味になります。
ここまで済んだらブログを開いてみてください。このように上下の文字間が開いて読みやすくなっているのが一目瞭然です。

新デザイン版をお使いの場合
新デザイン版をお使いの場合はスタイルシートの画面を開くまでの過程がすこし異なります。
デザイン⇒デザイン設定⇒お使いのデザインタイトル名
という順番でクリックすると「スタイルシート編集」の画面が開きます。それよりあとの行程は旧デザイン版と同一です。
Seesaaブログの段落の幅を調整する方法
次にSeesaaブログの段落と段落のスペースの幅を広げたり狭めたりする方法を解説していきます。
1. 行間を調整する方法の1.と2.の手順をふんでスタイルシートの設定画面を開きます。
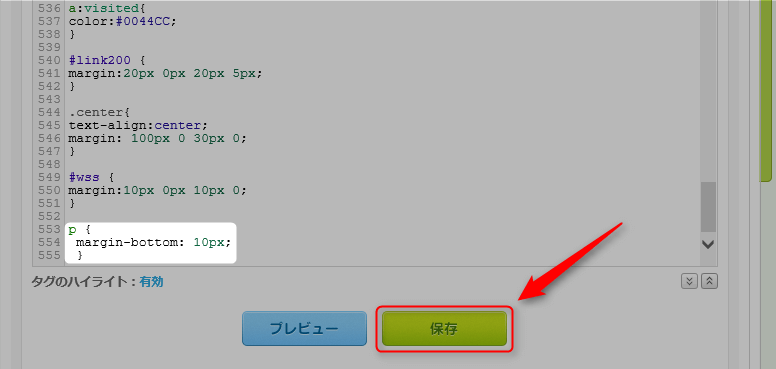
そして、スタイルシートの欄の一番下に以下のタグを書き加えます。
[normal_box2 color=”orange” border=”b2″]p {
margin-bottom: 10px;
}[/normal_box2]

書き加えたら保存をクリックします。
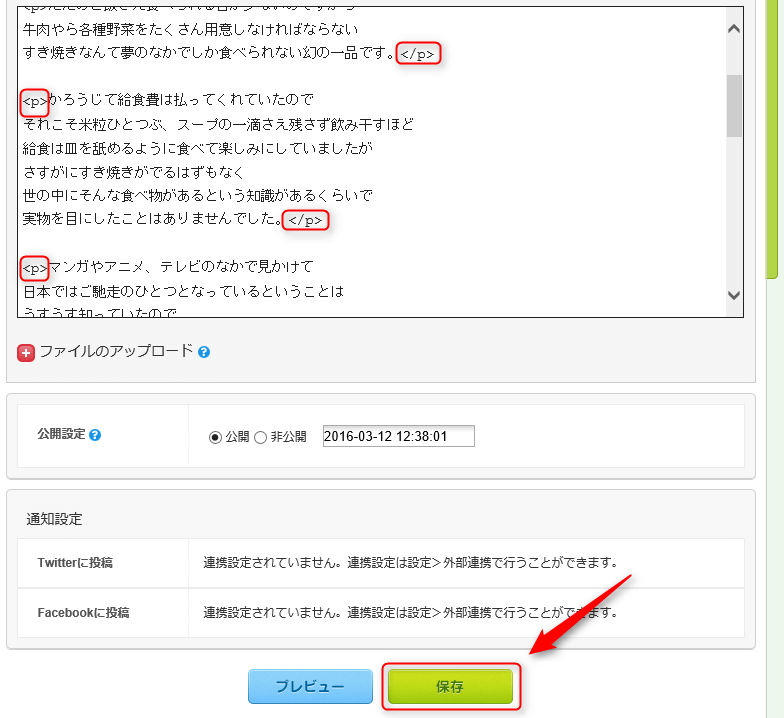
2. いま書き加えたPタグの設定を記事に反映させるため、投稿済みの記事にPタグを書き加えます。
投稿済みの記事を開いて以下のように一段落ごとに<p>と</p>でくくります。段落の頭に<p>を置き、段落の最後に</p>を置くイメージです。

書き加えたら保存をクリックします。
こうしてPタグを書き加えた記事にのみ段落の幅の設定が反映されますので、今後、新規で記事を書く場合は忘れずにPタグで段落を囲むようにします。
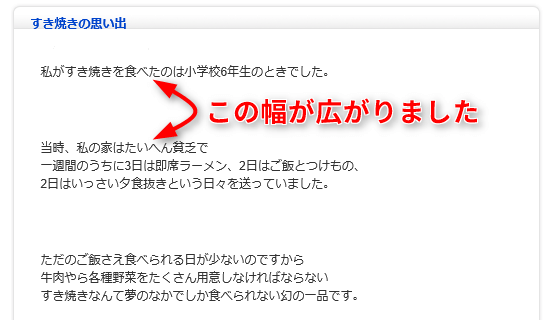
ここまでできたらブログを開いてみましょう。こんな風に段落ごとに幅が広がっているのが確認できます。

逆に段落間を詰めたい場合はmargin-bottom: 10px;の10の数値を小さくするか、-5のようにマイナスの値を指定します。
読みやすいベストな行間や段落の幅は?
これら行間や段落の幅を指定する最適な数値はお使いのテンプレートによって異なりますので、何度か数値を変えてみて「しっくりくる」幅をお探し下さい。
行間の幅は、1.5~2.0
段落の幅(余白)は、-15px
くらいがちょうど良いと思います。






こんにちは。いつもありがとうございます。
行間を変えるだけでこんなに読みやすさが違ってくるんですね。
行間のかえかたの参考になります。ありがとうございます。
応援して帰ります。
ryoujiさん、こんにちは。
ほんの少しの行間の差が
読みやすさを大きく左右すると思います。
何度か変更してみてしっくりくる行間を探してみてください。
応援ありがとうございました!