
ここではSeesaaブログの記事中にアドセンス広告を設置する方法を解説していきます。
この作業をすることで個別記事の本文と追記の中間に自動でアドセンス広告が挿入されるようになります。
Seesaaブログの記事中へのアドセンス広告の貼り方手順
まずご自分のSeesaaブログにログインしてください。
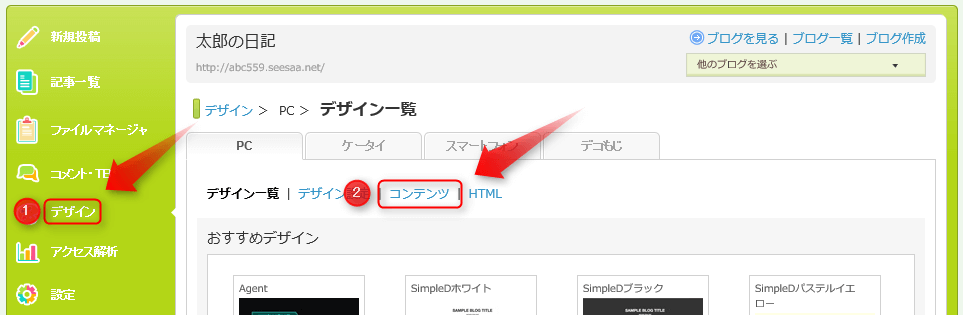
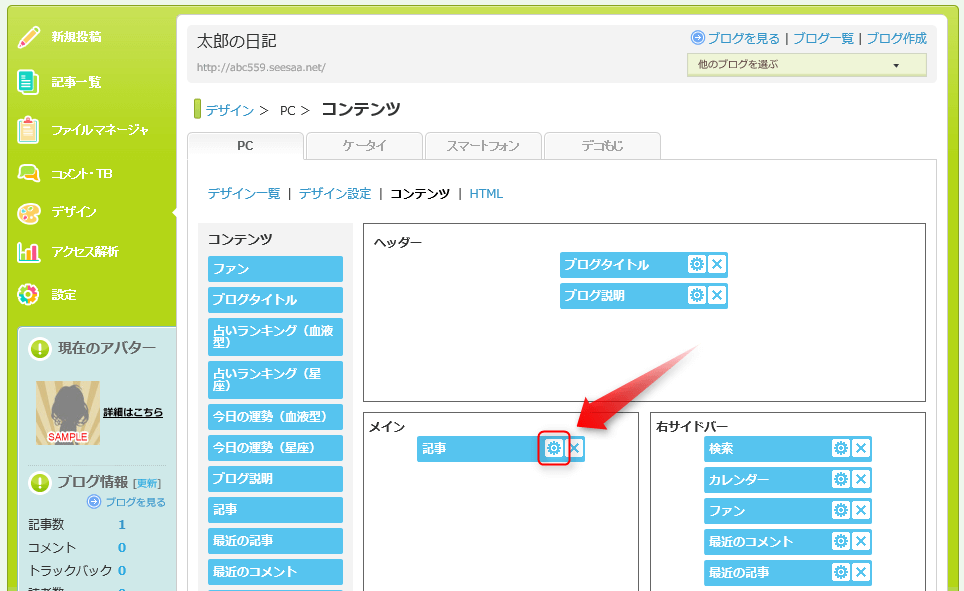
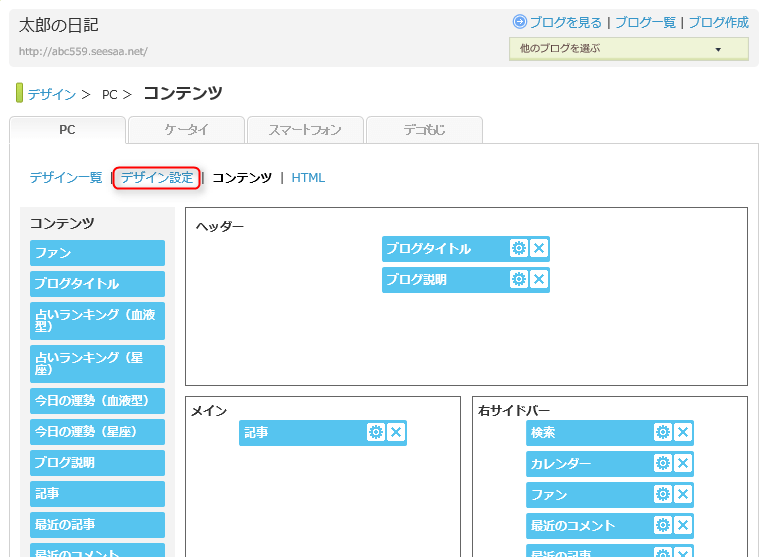
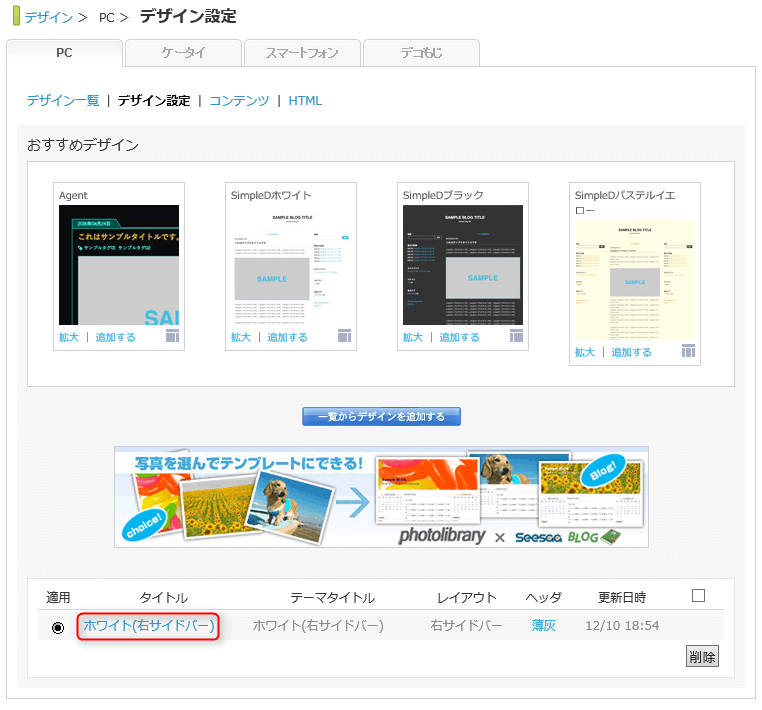
1. 管理画面トップの「デザイン」か、左端に並ぶメニューの一覧から「デザイン」をクリックしてから「コンテンツ」をクリックします。

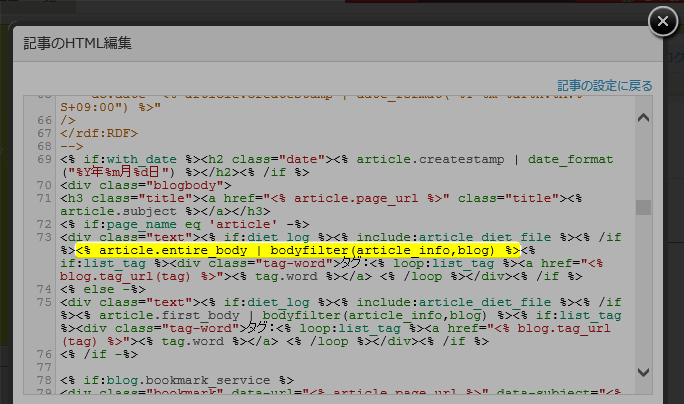
4. キーボードのCtrlキーを押しながらFキーを押すとブラウザに検索窓が表示されるので、そこに<% article.entire_body | bodyfilter(article_info,blog) %>を貼り付けて検索します。

[exclamation2 color=”orange”]もし見つからない場合はだいたい行数番号の70~80番台にありますので、よく目を凝らしてお探しください。[/exclamation2]
5. するとこのように記事のHTMLから該当箇所が強調表示されて見つかります。

この<% article.entire_body | bodyfilter(article_info,blog) %>を削除して、そこに以下のタグを貼り付けます。
[normal_box2 color=”orange” border=”b2″]<% article.body | bodyfilter(article_info,blog) %>
<% if:article.body_more %>
<div class=”posi-naka”>
<p>スポンサーリンク</p>
ここにアドセンス広告コードを挿入します
</div>
<% /if %>
<% article.body_more | bodyfilter(article_info,blog) %>
[/normal_box2]
「ここにアドセンス広告コードを挿入します」の部分にあなたのアドセンス広告コードを挿れてください。
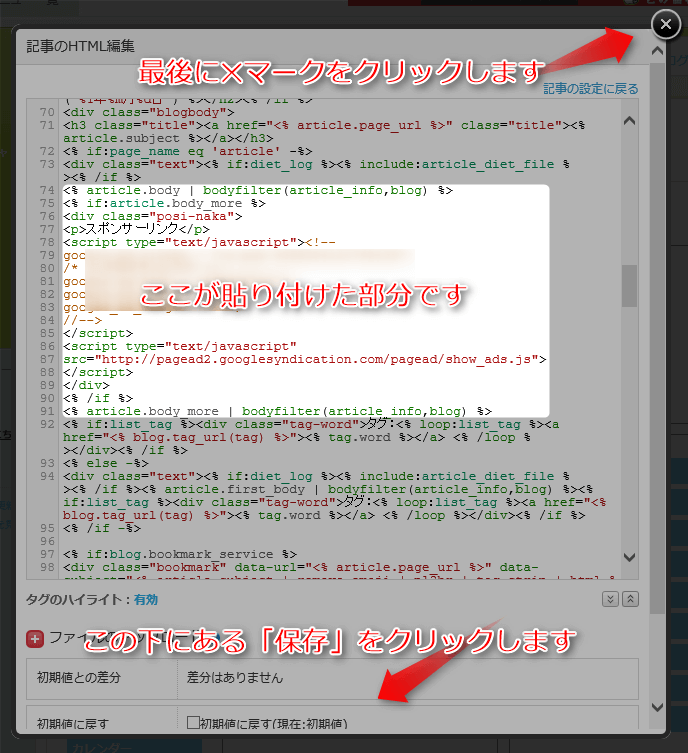
6. 貼り付けてこのようになったら「保存」をクリックし、最後にバッテンマークをクリックします。

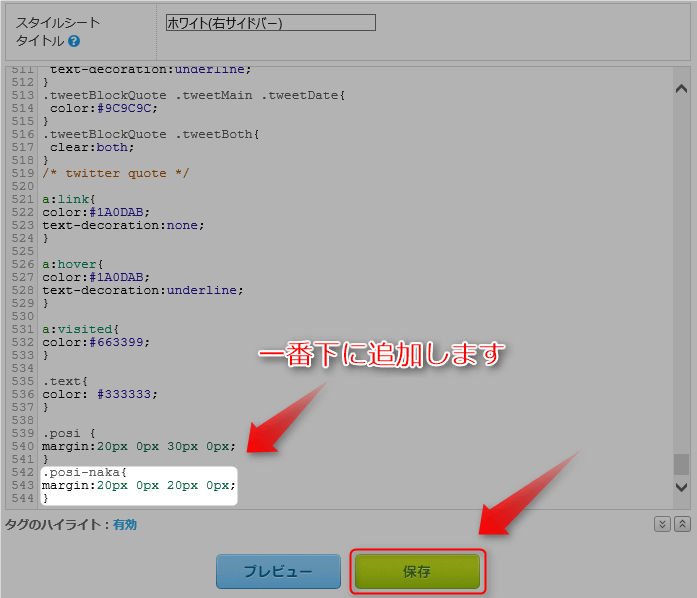
9. スタイルシートの枠内の一番下に以下のコードを追加し、保存をクリックします。
[normal_box2 color=”orange” border=”b2″].posi-naka{
margin:20px 0px 20px 0px;
}[/normal_box2]
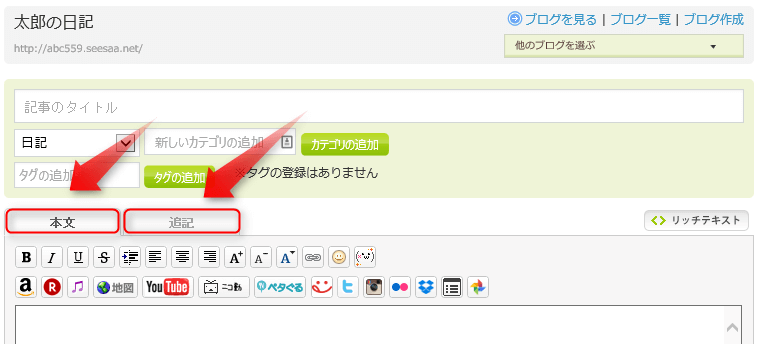
10. 記事の前半部分を「本文」に、後半部分を「追記」に分割して投稿すれば自動的に本文と追記の間にアドセンス広告コードが挿入されます。

[exclamation2 color=”orange”]過去に投稿済みの記事で「本文」と「追記」に分けていない記事には表示されません。記事途中に表示させたい場合は、投稿済みの記事を本文と追記に分けて投稿し直して下さい。[/exclamation2]
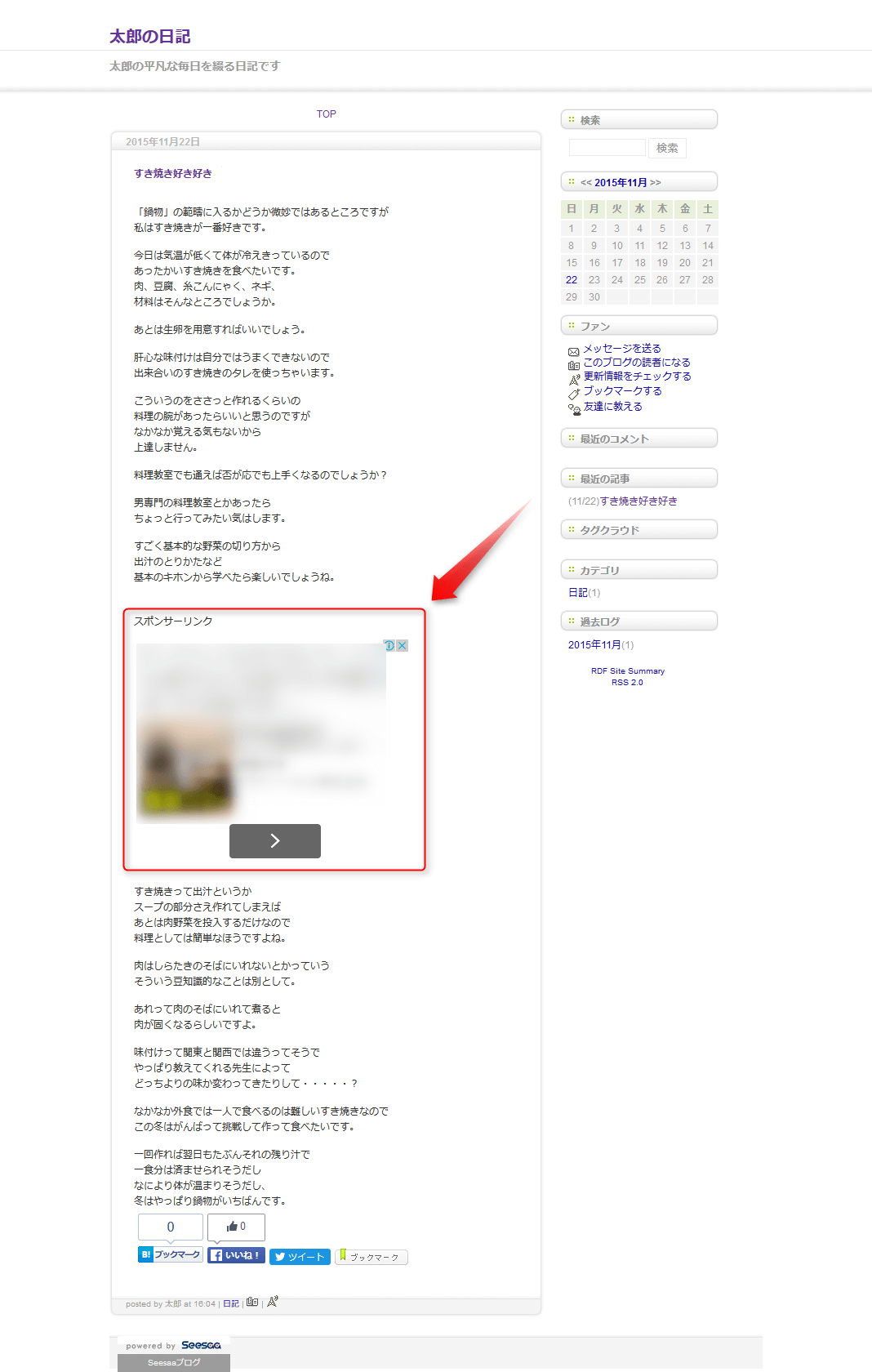
ここまで済んだらブログを開いてみてご確認ください。このように記事途中に表示されているはずです。

以上でSeesaaブログの記事中に自動でアドセンス広告コードを挿入する作業は完了です。
さいごに
記事の途中に設置したアドセンス広告はスマホでも表示されるので便利ですが、スマホ版にご自分でアドセンス広告を設置している場合、設置が許される広告数(3つまで)をオーバーする可能性がありますのでご注意ください。
この記事の執筆にあたってはこちらの動画を参考にさせて頂きました。











はじめまして♪ケイスケと申します!
この記事を参考に記事中にアドセンスを設置する方法を試み、無事に記事中に広告を設置することができました^^
ただ、スマホのページでのみうまく表示されないのですが、方法はありませんでしょうか。
教えてもらえるとうれしいです。
お手数かと思いますので、お時間ございますときにご回答いただけると幸いです^^
ケイスケさん、はじめまして。
Seesaaブログでは
テンプレートがPC版とスマホ版の2つに分かれていて
PC版に広告ユニットを設置しても
スマホ版には表示されない仕組みです。
スマホ版への設置方法もいつかは
記事にしたいと思いつつ
そのままになっています・・・・・・
申し訳ないのですが
Seesaaブログ スマホ アドセンス設置
などのキーワードで検索して
解説された記事をお探しください。
くわしくスマホへの設置方法を説明した記事が
多数見つかるはずです。