
ここではFC2ブログの文字色とリンクの色の変更方法を解説していきます。
難しそうですが、実は簡単な操作で変えることができるので、何度でもしっくりくる色が見つかるまで試すことができますよ。
今回、色を変える部分はこちらです
FC2ブログで初期設定されている
[imglist icon=”arrow2″ color=”orange”]
[/imglist]
という4種類の文字とリンクの色を変えていきます。
FC2ブログの文字とリンクの色を変更する手順
さっそくFC2ブログにログインしてください。
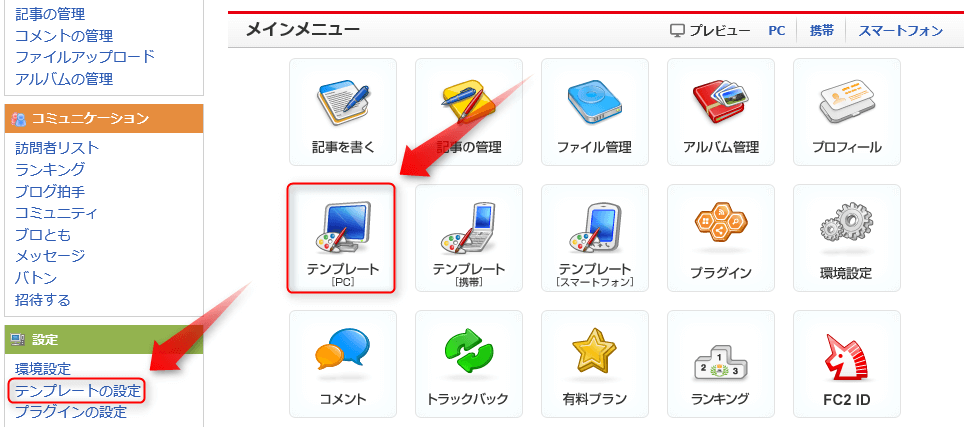
1. メインメニューにある「テンプレート[PC]」か、左メニューにある「テンプレートの設定」をクリックします。

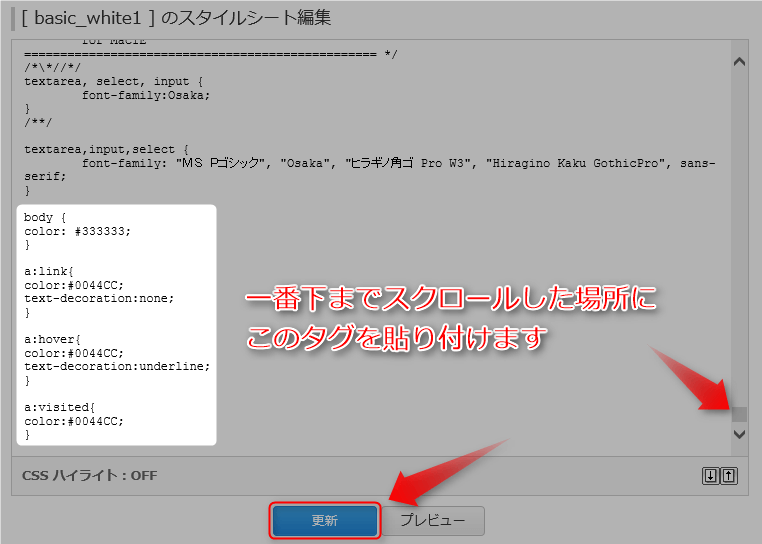
2. 「[ basic_white1 ] のスタイルシート編集」の枠内の一番下に以下のタグを追加(貼り付け)します。
※[ basic_white1 ] の名前はお使いのテンプレートによって異なります。
貼り付けるタグ
[normal_box2 color=”orange” border=”b2″]body {
color: #333333;
}
a:link{
color:#0044CC;
text-decoration:none;
}
a:hover{
color:#0044CC;
text-decoration:underline;
}
a:visited{
color:#0044CC;
}
[/normal_box2]
3. 最後に「更新」をクリックすれば完了です。
お好みの色にカスタマイズしたい場合は?
ここで指定した色は当ブログが推奨するアドセンスでクリック率を最大限に高める色の組み合わせですが、これ以外でご自分で好きな色を指定したい場合があるかと思います。
それぞれがどの色の部分に対応しているか確認の上、色を変更なさってみてください。
それぞれのタグが指定している色
[imglist icon=”dot1″ color=”orange”]
[/imglist]
基本的な配色は文字色は黒でリンクの色は青となっていますから、ここから大きく逸脱しないで指定することをお奨めします。







こんにちは。
FC2ブログをやっていますが、こちらの記事で教えていただいたとおり
リンクの色を変えようとスタイルシートに追記したところ、
記事内のリンクだけでなくサイドバー(最新記事や記事ランキング等)や
ヘッダー?部分のリンクまで青くなってしまいました。
サイドバーやヘッダーのリンクは今まで通りで
記事本文のリンクのみ青色に変えるには
スタイルシートにどのように記載すればいいのか
教えていただけないでしょうか?
こんばんは。ご訪問ありがとうございます。
ご質問の件ですが
こちらの記事で追加するように書かれているタグを
すでに設置済みでしたら、すべて削除した後
#main a{
color:#0044CC;
text-decoration:none;
}
このタグをCSSの最後に貼り付けてみてください。
これで記事内のリンク色だけ変更されるはずです。
ご参考になれば幸いです。
さっそく回答ありがとうございます。
早速教えていただいたタグを追加したところ、記事本文下のカテゴリーやユーザータグ、前後ページへのリンクや、トップページの最新記事一覧(サイドバーではない部分)の記事リンクやユーザータグなどまで青くなってしまいました。
トップページ⇒http://rikejomama.jp/
(現在、余分なところも青くなった状態にしています)
これらは青くせず、「記事本文」のみのリンクを青くするにはどうすればいいでしょうか?
お手数おかけしますが、再度教えていただけると大変助かります。
よろしくお願いいたします。
先程の補足です。
記事本文に関しては訪問有無関係なく
リンク色を教えていただいたとおり#0044CCにし、
マウスを合わせた時のみ#cc6699になるのが希望です。
よろしくお願いいたします。
前回追加したコードを削除し
代わりにこちらのコード
#main p a{
color:#0044CC;
text-decoration:underline;
}
#main p a:hover{
color:#cc6699;
text-decoration:underline;
}
をCSSの最後に追加してみてください。
これで記事本文のpタグで囲んだリンクだけが
色が変わるはずです。お試しください!
無事変更できました!
ありがとうございました。
お役に立てたようで良かったです!
またお越しください。