
Seesaaブログにメールフォームを設置する方法を解説していきます。
メールフォームは「お問い合わせフォーム」や「コンタクトフォーム」などとも呼ばれます。
ようは訪問者がサイト管理人に連絡を取るために設置しておくものですね。
Seesaaブログには標準でそのような機能がないため外部のサービスを利用することになりますが、ここでは最もポピュラーな「FC2メールフォーム」を利用します。
まず最初にFCメールフォームで登録を済ませ「埋め込み用のタグ」を取得してください。
やり方は下記の記事にて解説しています。
>>>FC2メールフォームの作り方@画像付きで使い方も解説
※取得したらまたこのページに戻ってきてください。
Seesaaブログにメールフォームを設置する方法
FC2メールフォームの埋め込み用のタグを取得したら、Seesaaブログに設置する作業に入ります。
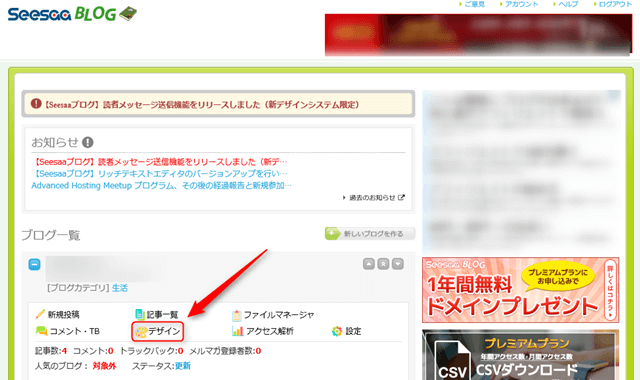
1. Seesaaブログの「デザイン」をクリック
Seesaaブログにログインし、設置したいブログの欄にある「デザイン」をクリックします。

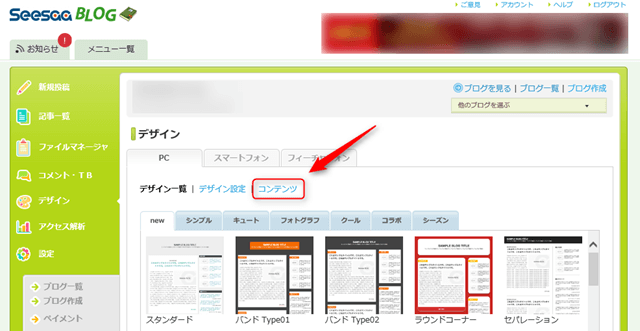
2.「コンテンツ」をクリック
デザインの「コンテンツ」をクリックします。

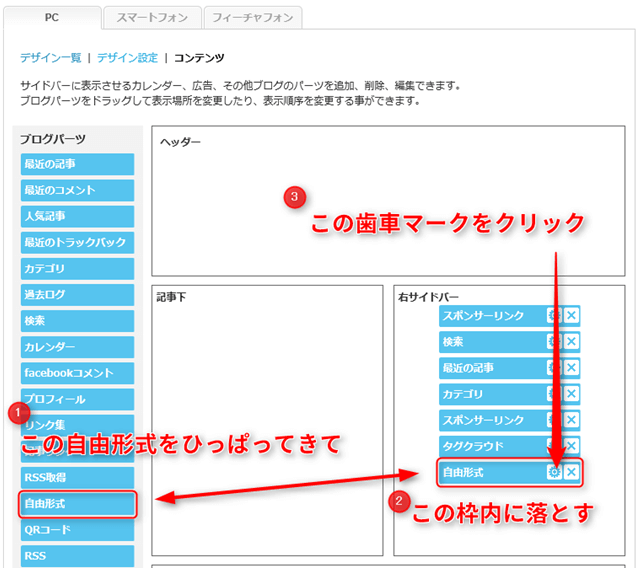
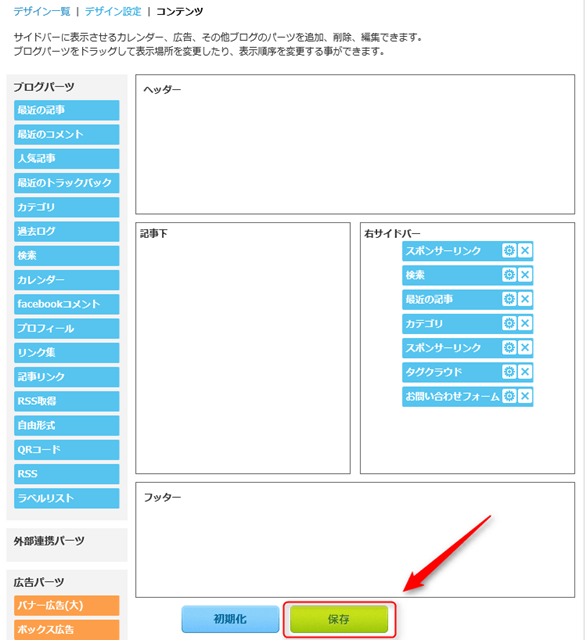
3.「自由形式」をドラッグ・アンド・ドロップ
左側のブログパーツの一覧から「自由形式」をドラッグ(ひっぱって)してきて、サイドバーの枠内にドロップ(落とす)します。

そしてその自由形式の歯車マークをクリックします。
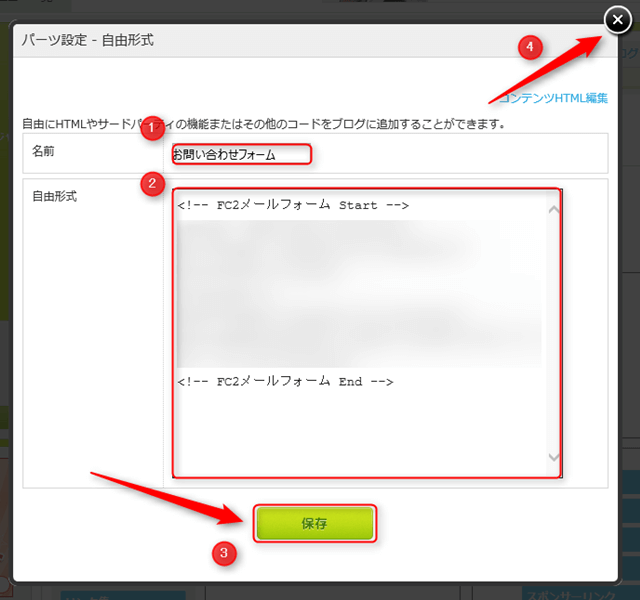
4.名前を付けて埋め込みタグを貼り付ける
「名前」の欄に「お問い合わせフォーム」などの任意の名前を付けて「自由形式」の空欄に取得してきたメールフォームの埋め込み用のタグを貼り付けます。
そして「保存」をクリックします。

最後に×マークをクリックしてこのウインドウを閉じます。
5.「保存」したら完成!
この画面に戻って「保存」をクリックすればすべて完了です。

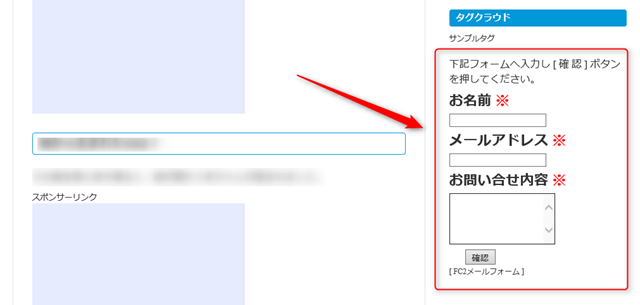
6.ブログを開いて確認
さっそくブログを開いて確認してみましょう。

このようにサイドバーにメールフォームが設置されているはずです。






こんばんは。はじめまして。
メールフォームの設置方法を検索していて、
こちらのページを見させていただきました。
説明していただいている通りにseesaaブログに
設置できたのですが、
ブログ背景が白色で、メールフォームも色がないので、
メールフォームの入力項目の文字だけが浮いていて、
それを囲むフレーム線がなく、とてもわかりづらく、
見づらくなってしまいます。
教えていただいたFC2の編集メニューから、
「定型フォーム・テキストフォーム」ではなく、
「定型デザイン・スタイル」を選択し、さらに
詳細を設定できるようですが、難しそうなのと、
「定型フォーム・テキストフォーム」でもseesaaブログに
埋め込まず、リンク先(新しいタブ)で見ると、
色自体は付いています。
なので、もしかすると、詳細を設定してもブログに埋め込むと
それは反映されないのかもと思い、何か教えていただけないかと
メールさせていただきました。
似たようなことで困っている人がいないか
検索してみたのですが、唯一見つかったのが、
FC2のメールフォームから別のメールフォームに
切り替えるというものぐらいでした。
詳細設定までせずに、もう少し簡単に解決できる方法は
何かないでしょうか?
ウォーター様、はじめまして。
メールフォームをSeesaaブログに埋め込むと
背景が白くなってしまう現象は
私の方でも確認できました。
しかし、これがどうしてなのか
原因や対策は今のところ不明で
情報を検索してみましたが
解決方法を紹介している記事も見つかりませんでした。
そのようなわけで同様のサービス(フォームズ等)を
ご利用されることをお勧めいたします。
お役に立てず申し訳ございません。
こんばんは。
ご返信ありがとうございます。
僕のほうでも「定型デザイン・スタイル」に変更し、
さらに詳細設定をしてみたのですが、
埋め込んだブログには反映されませんでした。
FC2さんに問い合わせてみたところ、
「埋めこんだものには反映されない」
ということでした。
僕も検索してみましたが、情報はありませんでした。
他社のメールサービスに変えてみたいと思います。
ありがとうございました。
ウォーター様
FC2の公式がそう回答されるなら
仕様上、無理なのかもしれませんね。
こちらこそFC2では使えないという
貴重な情報をいただき
ありがとうございました。
また、お越しください!