
Seesaaブログで関連記事を表示させる方法を解説していきます。
もともと基本機能として備わっているので、簡単な設定変更だけで表示をONにできますよ。
たったそれだけでPV数は確実にアップしますので、すぐに実行しましょう。
【画像付き】Seesaaブログで関連記事を表示させるやり方
他の項目に埋もれて目立たないのですが、Seesaaブログには基本機能としてちゃんと関連記事の表示機能が付いています。
その設定方法を画像をまじえて紹介していきますね。
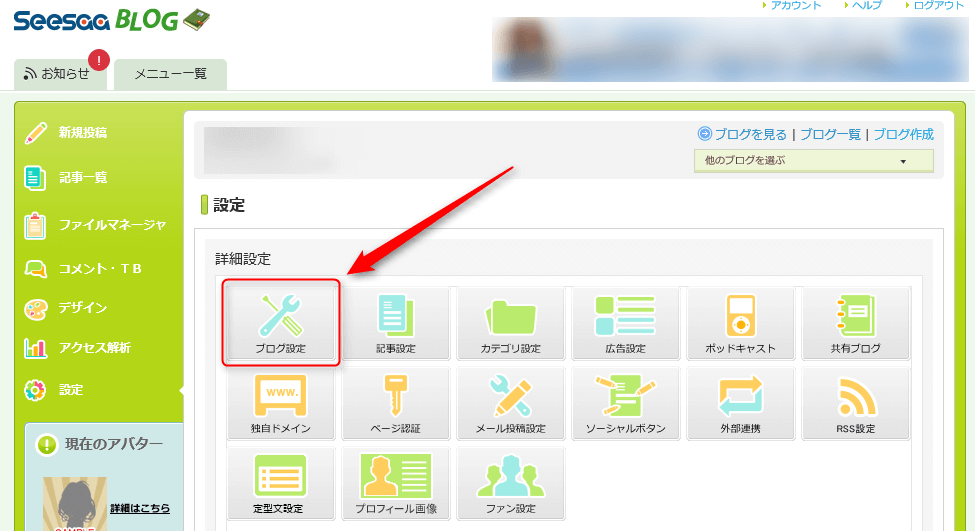
1. まずご自分のSeesaaブログにログインしてください。そして、詳細設定の項目にある「ブログ設定」をクリックします。
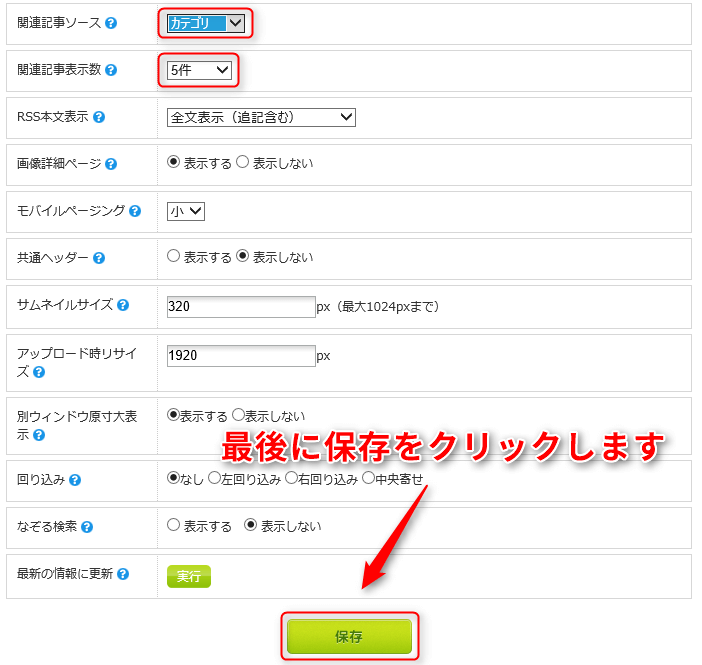
2. ブログ設定の項目の真ん中あたりにある「関連記事ソース」と「関連記事表示数」を以下のように変更します。
関連記事ソース・・・カテゴリ
関連記事表示数・・・5件
このように変更したらページ下の「保存」をクリックします。
※関連記事ソースを「関連記事」に設定しても私の環境では表示されないため、「カテゴリ」を選ぶことを推奨します。「カテゴリ」を選択するとその記事と同カテゴリ内の記事がランダムで表示されます。
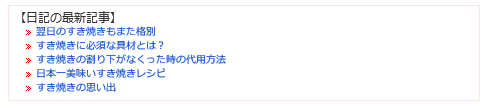
3. ここまで済んだらブログを開いて確認してみてください。このように記事の下に、関連記事が5件表示されているはずです。
※同じカテゴリ内に記事が5記事以下の場合、それ以下の表示数になります。
簡易的まとめ
いかがですか?実に簡単にできましたよね?
もっと目立つように大きく表示させたいとか、サムネイル画像も一緒に表示させたいとか要望はアレコレありますが、とりあえずSeesaaブログでも関連記事表示できるだけで合格としましょう。









こんにちは。
参考になります。
応援して帰ります。
チョビさん、訪問ありがとうございます。
参考になったら幸いです。
またぜひぜひお立ち寄りください。
はじめまして。
有益な情報を丁寧に書いてくださって助かります。
ありがとうございます。
応援させていただきますね♪
中島はなさん、はじめまして。
こちらの記事がお役に立てたなら幸いです。
応援ありがとうございました。