
Seesaaブログのトップページに特定の記事を固定する方法を解説していきます。
ブログは記事を書くたびに、その時点での「最新の記事」がトップページに表示されますが、これをまるで普通のHTMLのサイトのように指定した記事(文章)を表示させるようにできるんです。
Seesaaブログで特定記事をトップページに固定するには?
Seesaaブログもやはり記事を投稿すると最新記事がトップに表示されてしまいます。
これを自分で指定した記事を常にトップに固定表示させるように設定していきましょう。すご~くカンタンに済んでしまうんで気楽にどうぞ。
と、そのまえに下準備としてトップページに固定したい記事(文章)を作成しておいてください。作成できたら固定する設定を始めましょう。
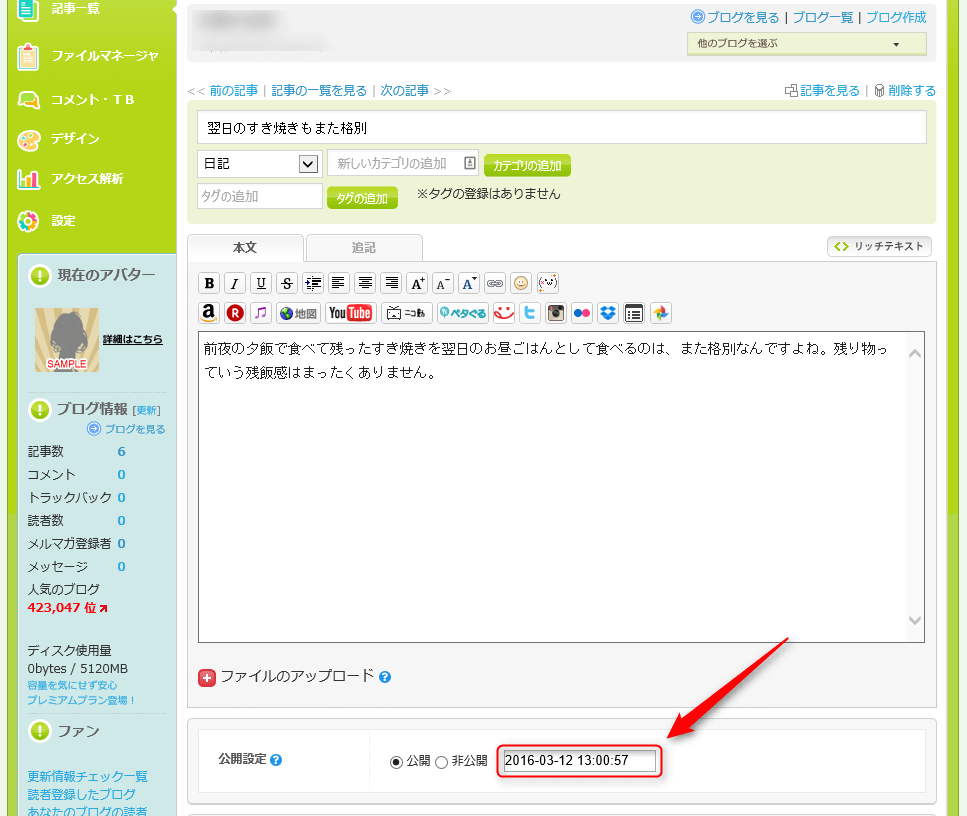
1. トップページに固定化したい記事の投稿画面を開きます(過去に投稿済みの記事の場合、「記事一覧」から開いてください)

このように公開設定の欄には現在の日時が表示されていますね。(投稿済みの記事は投稿した時点の日時が表示されています)
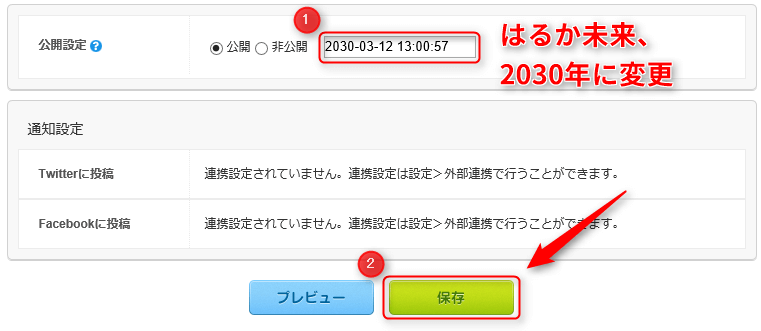
2. この日時の西暦を2020年であるとか、2030年であるとか、未来の西暦に変更します。(月日や時間は変えなくてOKです)

西暦を未来に変更したら保存をクリックします。
3. 次にトップページに表示するのは今指定した記事のみにしたいので、トップページの記事表示件数を1に変更します。
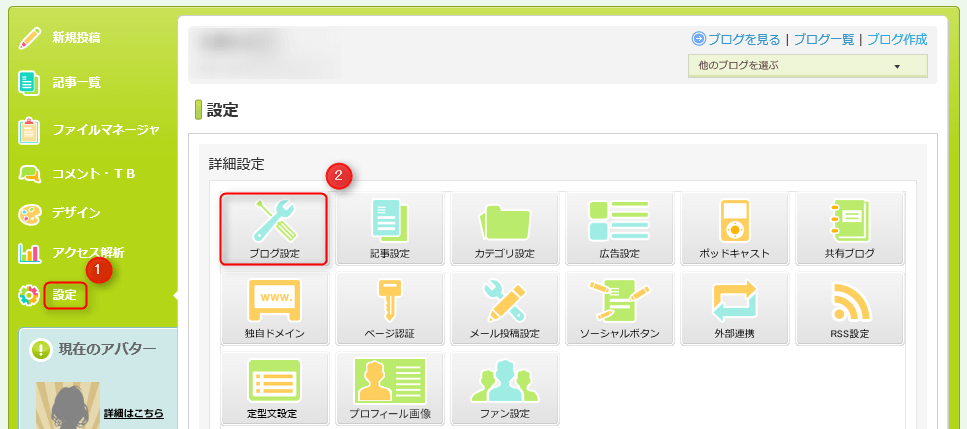
左端メニューの設定をクリックし、詳細設定メニューのブログ設定をクリックします。

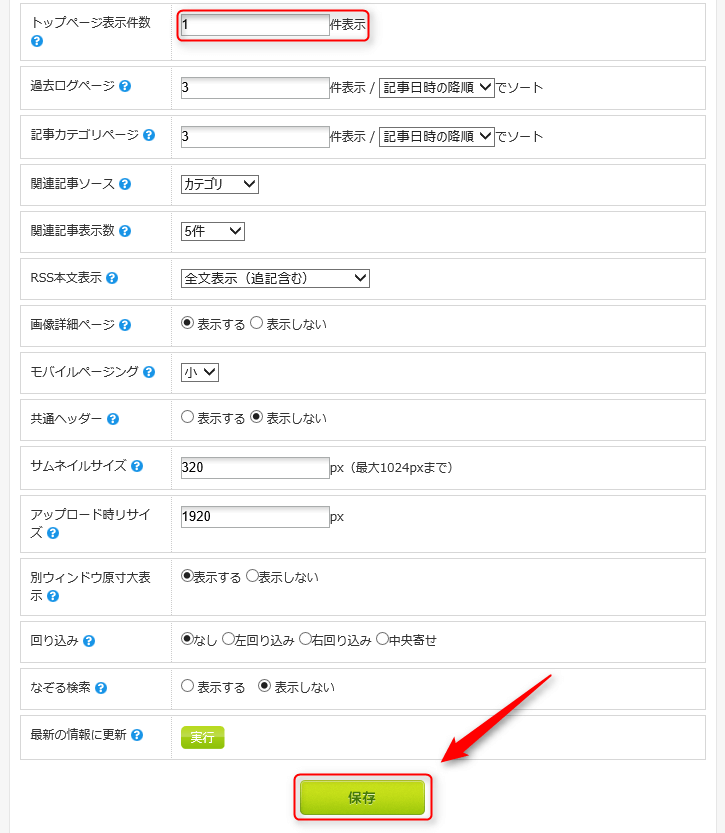
4. ブログ設定のページなかほどにある「トップページ表示件数」を1件表示に変更します。

変更したらページ下部の保存をクリックします。
これでトップページへの固定が完了です!
西暦に設定した年代が来るまで、何百記事を投稿しても常にトップページに同じ記事が表示されるよう設定が変更になりました。
トップページに表示するのが理想的なものとは?
人それぞれトップページにずっと表示させておきたい内容って異なるとは思いますが、訪問者にとっての利便性などを考えると、候補としては以下のような内容が理想的かと思います。[imglist icon=”dot1″ color=”orange”]
[/imglist]ブログには検索エンジンを経由して個別ページへアクセスする人が大半でしょうから、そういう人たちのためにトップページへのリンクを用意し、そこに「このブログはどんなテーマであるか」が分かりやすく説明がなされているといいですね。






参考にさせて頂きました。
ありがとうございました。
西様、訪問ありがとうございます。
ご参考になったようで何よりです。
またお越しください!