観光案内などの記事を書いていると
名所や旧跡、駐車場などの場所を
訪問者に伝えるために
「グーグルマップ」を埋め込むことは
しょっちゅうあると思います。
ただ、それだと
今ひとつ臨場感に欠けますよね?
そこでオススメしたいのが
ストリートビューを
そのままブログに埋め込むという方法。
こうすると言葉では伝えれない
現地の様々な情報が
楽をして訪問者にダイレクトに届きますよ。
googleストリートビューの埋め込み方法
では、さっそく
googleストリートビューを
自分のブログに埋め込む方法を
手順に分けて解説していきます。
まず事前の下準備として
埋め込みたいストリートビューがある
そのエリアのマップを開いておいてください。
(1)埋め込みたいストリートビューを
開いて表示させます。
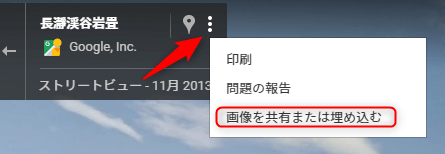
(2)左上の3つの点マークをクリックし
「画像を共有または埋め込む」をクリック

(3)「地図を埋め込む」をクリックし
HTMLをコピーします

4.コピーしたHTMLを
自分のブログ記事に貼り付ければ完成!
実際に埋め込んでみたストリートビューがこちら
ここでは例として
長瀞のライン下りができる場所を
埋め込んでみました。
こうしてストリートビューを貼っておくと
現地の様子とか手に取るように分かりますし
なにより自分で操作するので
必然的に滞在時間が伸びる効果もあります。
※埋め込むサイズは
・小
・中
・大
・カスタマイズ
から選べますが通常は
「中」が適当だと思います。
まとめ
埋め込む作業は基本的に
グーグルマップと同じですから
戸惑う点はありませんね。
ぜひぜひお試しください。