
FC2ブログの文字の大きさを変更する方法を解説していきます。
記事やサイドメニュー、ヘッダーやフッターなど標準の指定では大きすぎたり、逆に小さすぎると感じることがありますよね。
それを自分好みにカスタマイズしていきましょう。
FC2ブログの文字の大きさを変更するやり方
FC2ブログの文字の大きさを変更するには「スタイルシート」というものに手を加える必要があります。
専門的に聞こえるかもしれませんが、やることは単純なので下記の手順通りにやればカンタンですよ。
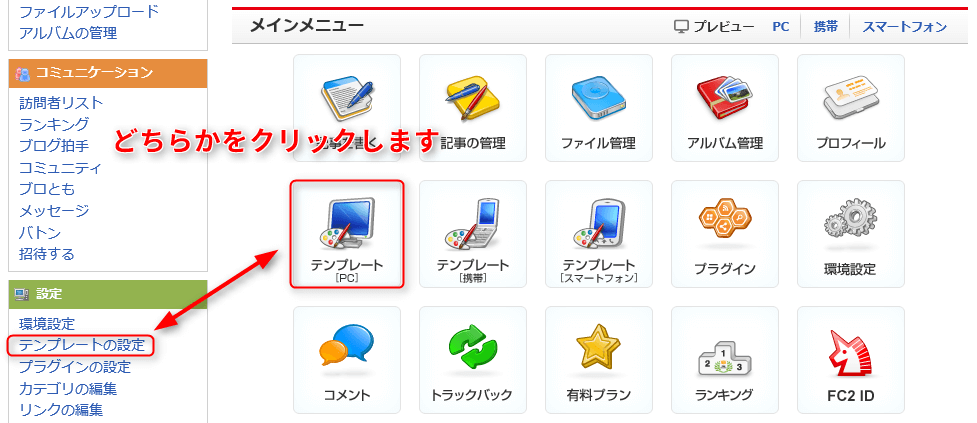
STEP1.「テンプレート」か「テンプレートの設定」をクリック
FC2ブログにログインし、メインメニューのテンプレート[PC]か、設定の中のテンプレートの設定をクリックします。

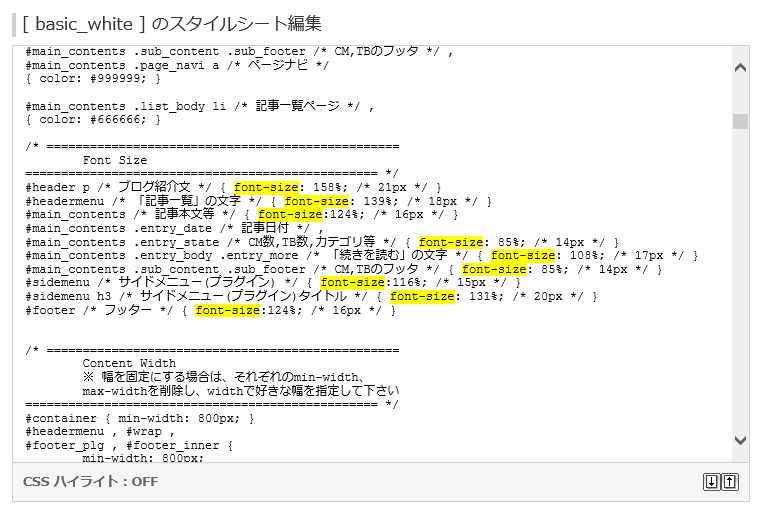
STEP2.フォントサイズを指定した部分を探す
「[○○○] のスタイルシート編集」の枠内にある文字の大きさ(フォントサイズ)を指定した部分を探します。

この[ basic_white ] というテンプレートではこのように1か所にまとめてフォントの大きさを指定している箇所があります。
[exclamation2 color=”orange”]見つからない場合はキーボードのFキーとCtrlキーを同時に押すと検索窓が現れるのでそこでfont-sizeという文字列を検索してみてください。[/exclamation2]
お使いのテンプレートによって微妙に異なりますが、どの部分がどの文字の大きさを指定しているかは以下の例に参考にしてください。
[imglist icon=”dot1″ color=”orange”]
[/imglist]
STEP3.記事本文のフォントサイズを変更する
たとえば記事本文の文字の大きさを変えたい場合は「main」と書かれた横のfont-sizeを変更すればいいわけです。

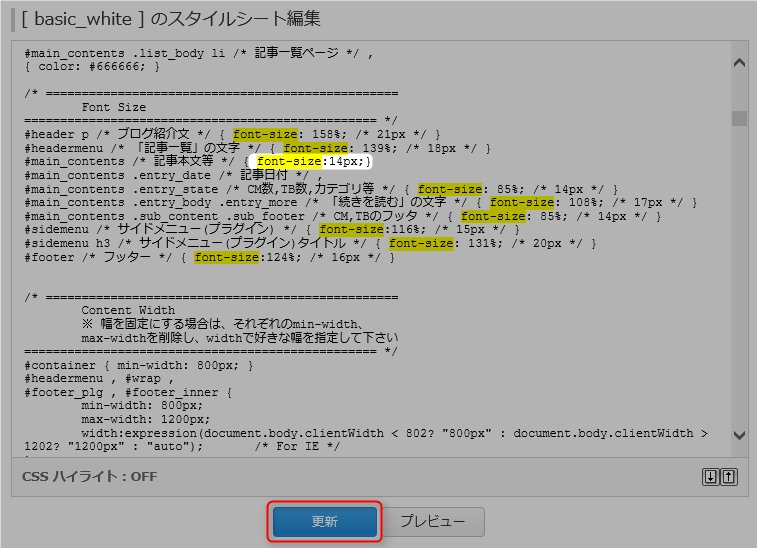
こんな風に書き換えます。%とpx表示が併記されている場合は、どちらかを削ってしまっても大丈夫です。
%表示は標準で定めたフォントサイズと比較して大小を調整するためのもので、px表示はシンプルにどれくらいのサイズで表示するかを指定するものです。
ここでは分かりやすいようにpx表示のみで指定してみます。当初の設定の16pxを14pxに変更してみました。(pxの後ろに ; を付けることをお忘れなく!)
書き換えたら更新ボタンをクリックすると完了です。
STEP4.ブログを開いて確認してみよう
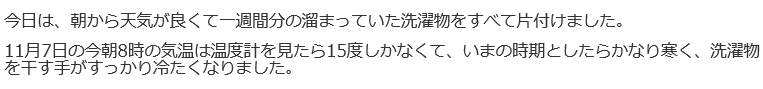
どれくらい文字の大きさが変わったのか確認してみてください。
【変更前:16px】

↓↓↓
【変更後:14px】

このようにたった2pxの違いでもずいぶんと受ける印象が変わるものなんです。
ヘッダーやサイドメニューやフッターの文字を変更する際も同じようにpxで大きさを指定して下さい。
読みやすい文字の大きさとは?
一般的によく使われている文字の大きさは13pxから16pxです。
どれがベストか?と言われると答えに窮するところですので、こればかりはご自分で設定を変更してみてしっくりくるサイズを探してみてください。
参考までに13~16pxがどれくらいかサンプルを置いておきます。
[normal_box2 color=”orange” border=”b2″]●16pxの文字がこちら!
●15pxの文字がこちら!
●14pxの文字がこちら!
●13pxの文字がこちら![/normal_box2]
Yahoo!ニュースなど大手ニュースサイトでは16pxがよく使われていますし、当ブログでも16pxで指定しています。
現在ウェブサイトの閲覧の中心になっているスマホからも16pxが読みやすいとされており、大手メディアサイトのほとんどが16pxで指定されていますね。






はじめまして。
記事本文のフォントサイズを変えたくてこちらのページにたどり着きました。
参考にさせていただき変えようと試みたのですが、font-sizeで検索してもメインが近くに記述されている部分が見当たりません。
私のテンプレートの場合、どのように直せばいいのでしょうか?
ちなみに通常のpでfont size=3(ミディアム)になるようにしたいです。
よろしくお願いします。
はじめまして。
どのようなテンプレートをお使いなのか分かりませんが
通常のテンプレートであれば
#main p {
font-size:medium;
}
こちらのタグをスタイルシートの最後に貼り付ければ
サイズを変更できるかと思います。
(CSSの指定は後ろにあるものが優先されますので)
お試しください。
再訪問が遅くなりました。すみません。
先程早速試してみたところ、簡単にfont3になりました。
今まで全文手動で変更していたのでバカらしくなりました・・・
明日からは変更する手間なく記事が書けそうです。
とても助かりました。ありがとうございました。
お役に立てたようで何よりです。
またお越しください!