アドセンスの縦長タイプのリンクユニットをFC2ブログのサイドバーに設置する方法を解説していきます。
プラグインに広告コードを貼り付けるだけなので、誰でも簡単にできますよ。
ここでは「縦長(特大)200×90」を設置しますが、他の縦長タイプのリンクもやり方は同様です。
「縦長(特大)200×90」のリンクユニットを右サイドバーに設置するやり方
まずご自分のFC2ブログにログインしてください。
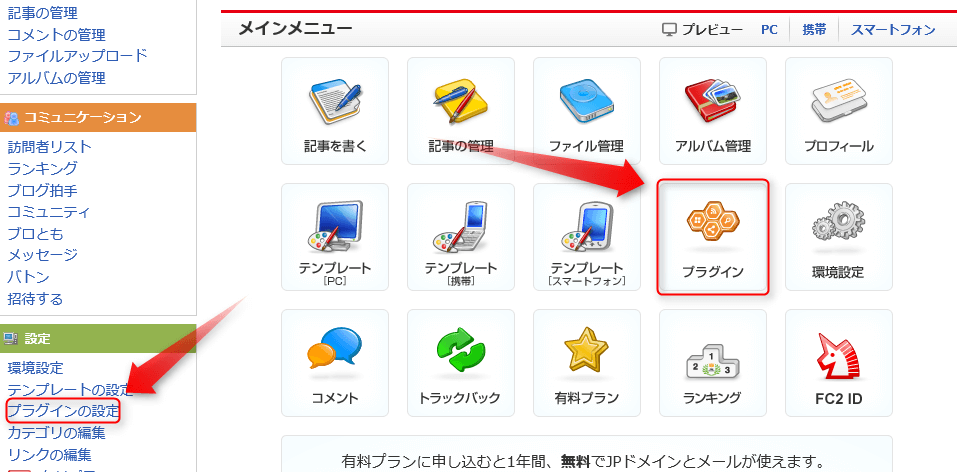
1. メインメニューの「プラグイン」か、左メニュー内の「プラグインの設定」をクリックします。

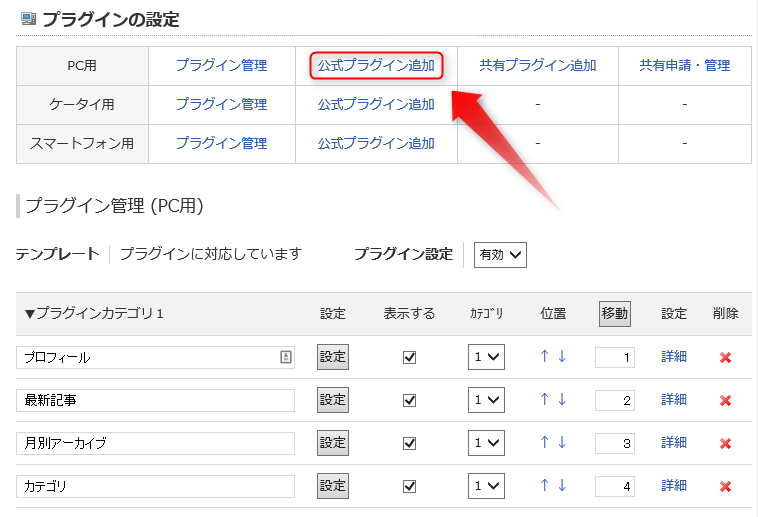
2. プラグインの設定の「公式プラグイン追加」をクリックします。

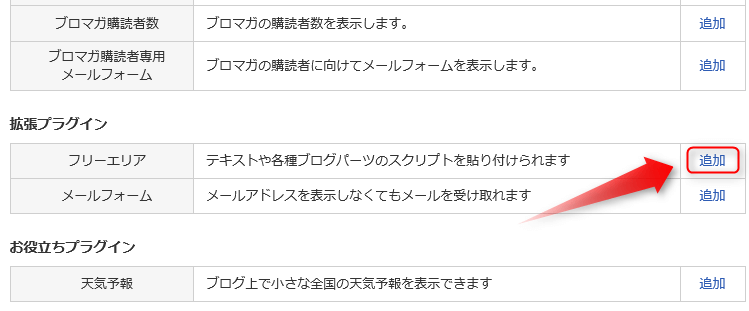
3. 公式プラグイン追加(PC用)の中段あたりにある「フリーエリア」の横の「追加」をクリックします。

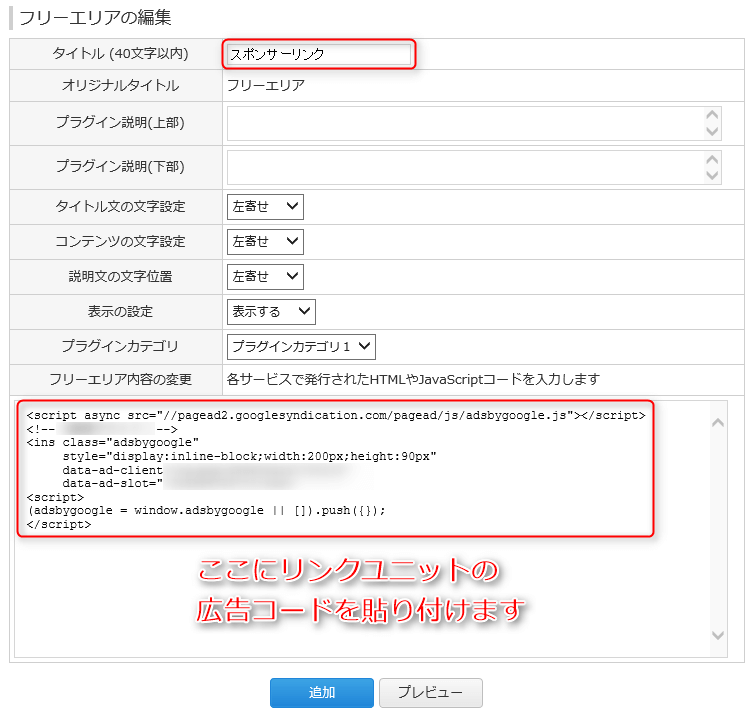
4. フリーエリアの編集の欄で、タイトルを「スポンサーリンク」と入力し、「フリーエリア内容の変更」の下の枠内に先ほど作成した広告コードを貼り付け、最後に「追加」をクリックします。

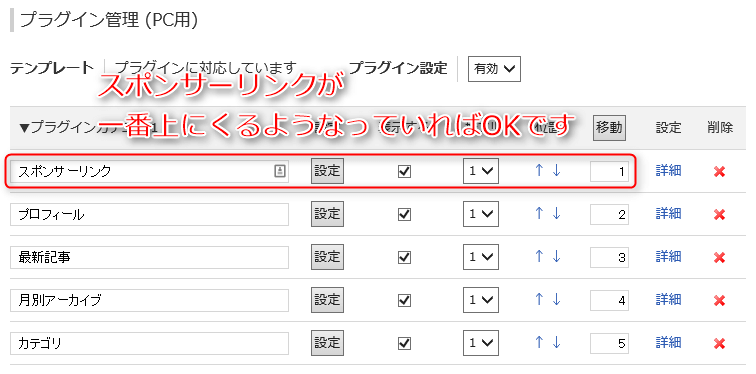
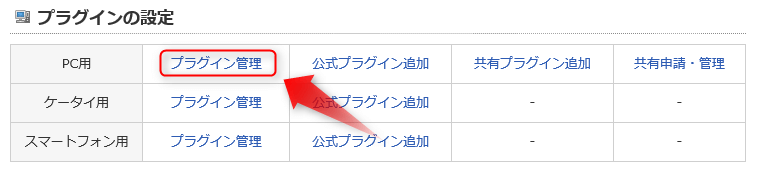
5. 同じ画面の上部にあるPC用の「プラグイン管理」をクリックします。

6. プラグインの並び方を変更して追加したスポンサーリンクを一番上に移動させます。スポンサーリンクの欄にある数字(5)を1に書き換えてから「移動」をクリックします。(この数字は設置しているプラグインの数によって異なります)

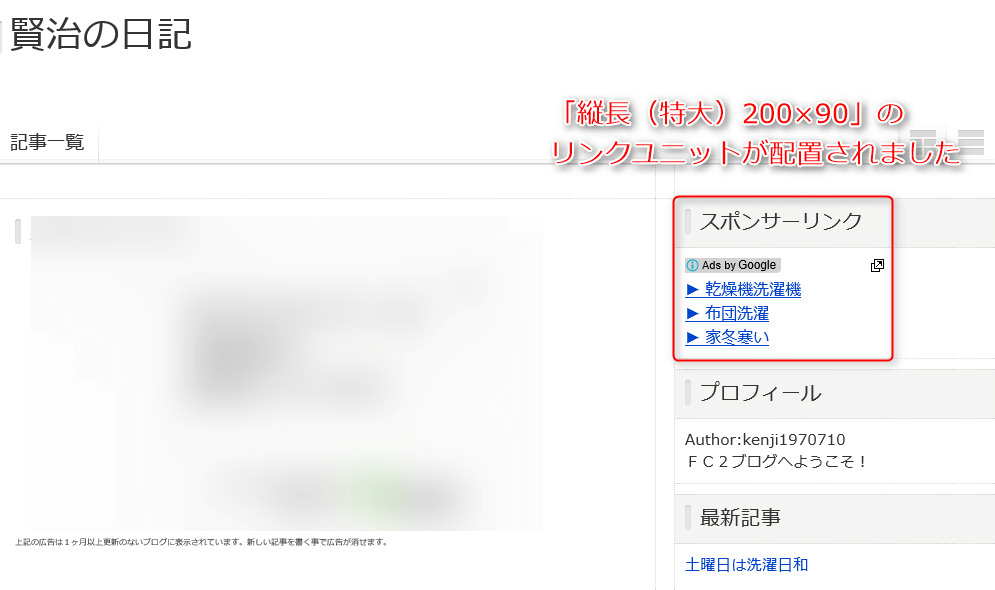
ブログを開いて確認してみよう
このように右サイドバーの一番上に「縦長(特大)200×90」のリンクユニットが表示されているはずです。
この場所は目に留まりやすいので意外にもクリックされやすいです。期待して成果を待ちましょう。