ここではSeesaaブログの文字色とリンクの色の変更方法を解説していきます。
変え方はいたってカンタンなので、5分もあれば完了しますよ!
これから変えていく文字とリンクの色はココ
これから変えていく作業をする文字とリンクの色はこちらになります。
[imglist icon=”arrow2″ color=”orange”]
[/imglist]
Seesaaブログの文字とリンクの色を変更していく手順
まずSeesaaブログにログインしてください。
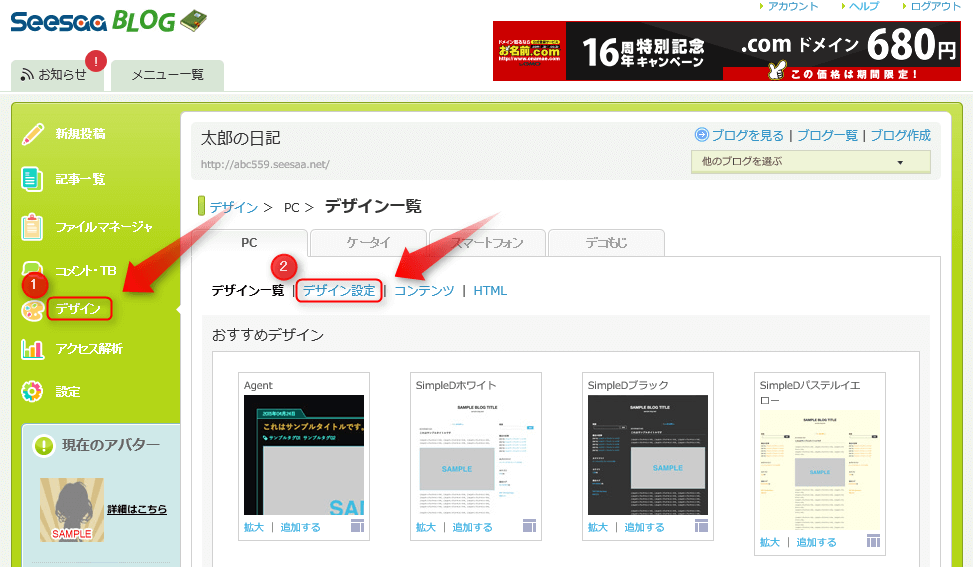
1. ログイン後の画面にある「デザイン」か、左端にあるメニュー内の「デザイン」をクリックしてから「デザイン設定」をクリックします。

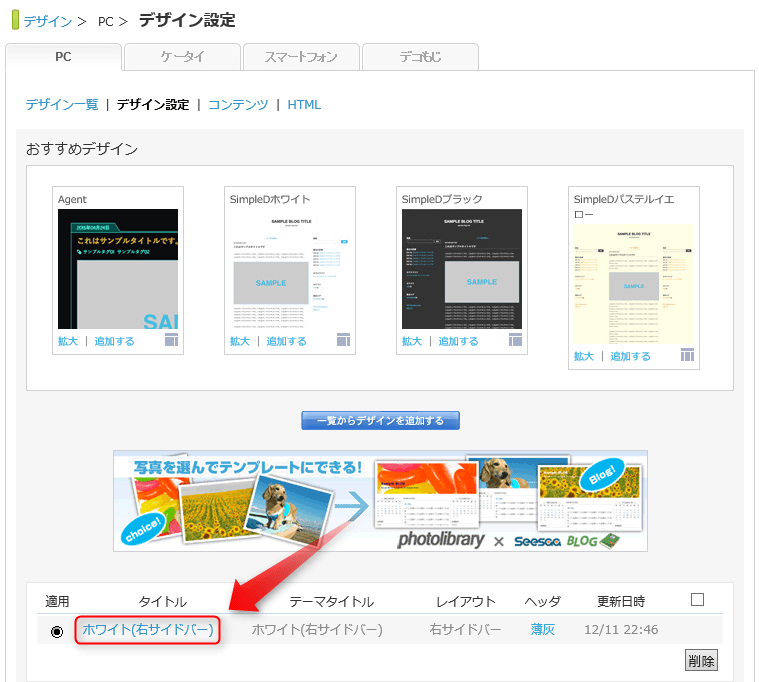
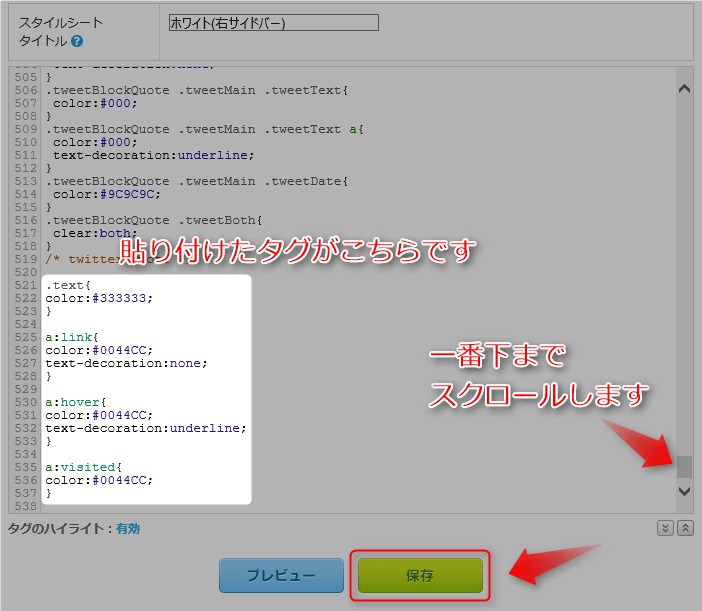
3. スタイルシートの枠内の一番下に以下のタグを追加(貼り付け)します。
貼り付けるタグ
[normal_box2 color=”orange” border=”b2″].text{
color:#333333;
}
a:link{
color:#0044CC;
text-decoration:none;
}
a:hover{
color:#0044CC;
text-decoration:underline;
}
a:visited{
color:#0044CC;
}
[/normal_box2]
4. これらのタグを貼り付けたら「保存」をクリックすれば完了です。
それぞれのタグが意味するのは?
上記のタグは当ブログ推奨の文字色とリンク色を選んでいますが、それ以外のお好みの色を使いたい場合はそれぞれの箇所の色コードを変更なさってください。
それぞれのタグが対応しているのは
[normal_box2 color=”orange” border=”b2″].text・・・文字の色
a:link・・・リンクの色
a:hover・・・リンクにマウスポインタを重ねた時の色
a:visited・・・クリック済み(訪問済み)のリンクの色
[/normal_box2]
となります。
[point_box3 color=”orange”]アドセンス広告を貼る場合は、アドセンスの広告ユニットとリンクの色を合わせるとクリック率がアップします。[/point_box3]