
箇条書きを「・」を使って書いていませんか?
番号付きリストを「1.2.3」と自分で数字を振って書いていませんか?
これはどちらも正しいhtmlの記述方法と言えません。
でもいちいちhtmlのタグを用いて書くのは面倒ですよね?
でもご安心ください。ただ表示させたい項目を入力するだけで自動的に箇条書き&数字付きリストを自動生成してくれるツールがあるんです。
その使い方をご紹介します。
箇条書き(リスト)の作り方
まず箇条書きから作っていきましょう。こちらの
にアクセスしてください。
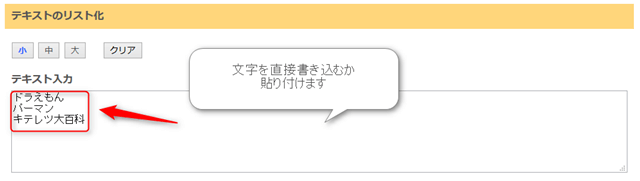
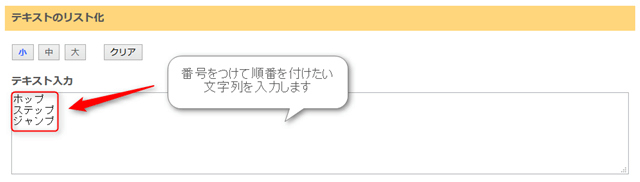
そして「テキスト入力」の欄に箇条書きにしたい項目を直接書き込むか、文字列を貼り付けてください。

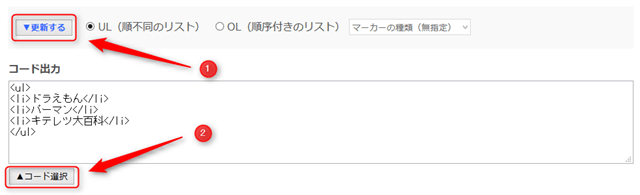
次に「更新する」をクリックします。するとhtmlタグが付与されたコードが出力されますので「コード選択」をクリックしてコピーし、記事の任意の場所に貼り付ければ完成です。

完成した箇条書き(リスト)がこちらです。
- ドラえもん
- パーマン
- キテレツ大百科
とっても簡単でしたね!
番号付きリストの作り方
続いて頭に数字が付いた「番号付きリスト」の作り方を作っていきます。
先ほどと同じリストタグ自動挿入ツールにアクセスし、同じようにテキスト入力の欄に数字で順番を付けたい項目を直接書き込むか、文字列を貼り付けてください。

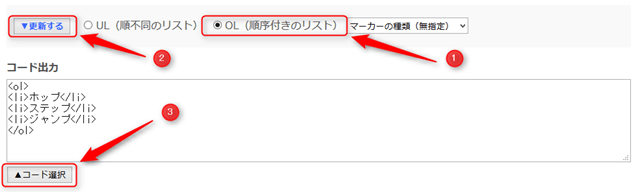
次に「OL(順序付きのリスト)」のチェックボックスにチェックを入れて「更新する」をクリックします。

そして「コード選択」をクリックしてコピーし、記事に貼り付ければ完成です
完成した番号付きリストがこちらです。
- ホップ
- ステップ
- ジャンプ
使い方としては料理など何かの工程を説明する時に向いてますね。