作ったサイト(ブログ)がスマホでどう表示されるか、確かめたいときがありませんか?
でもいちいちスマホを立ち上げるのが面倒くさい……。
そんなときPCでスマホ画面を確認することも可能なんですよ。
用意するのは、Google Chromeだけ。
今回はそのやり方をご紹介していきましょう!
PCでスマホ表示を確認する手順

【1】Google Chromeを立ち上げる

まずウェブブラウザ「Google Chrome」を立ち上げます。
普段、FirefoxやマイクロソフトEdgeをお使いの方も、これを機会にGoogle Chromeをインストールされてください。
【2】スマホ表示を確かめたいページを開く
スマホの画面でどのように表示されるか確かめたい記事をGoogle Chromeで開きます。
【3】キーボードの「F12」を押す
記事を開いたら、キーボードの「F12」を押します。
F12キーはキーボードの最上段にならんでいる「ファンクションキー」のひとつで、F1からF12まであります。
F12キーを押すことで、デベロッパーツールが立ち上がりました。
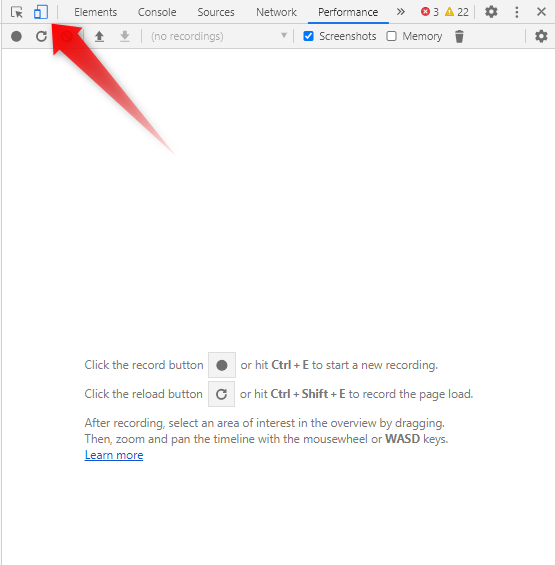
【4】「Toggle device toolbar」を押す

画面右上あたりにある「Toggle device toolbar」をクリックします。
これでスマホ表示に切り替わりました。
※切り替わらない場合はCtrlとF5を同時に押して、ページをリロードされてください。
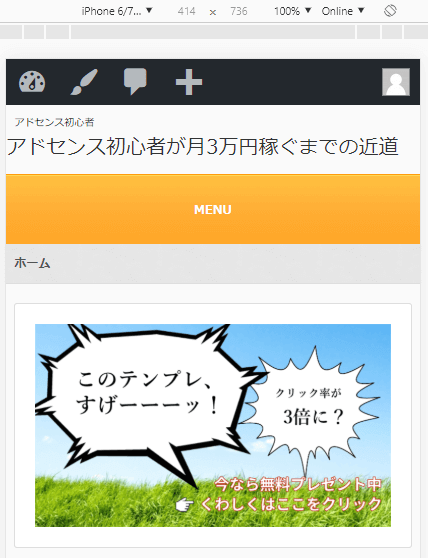
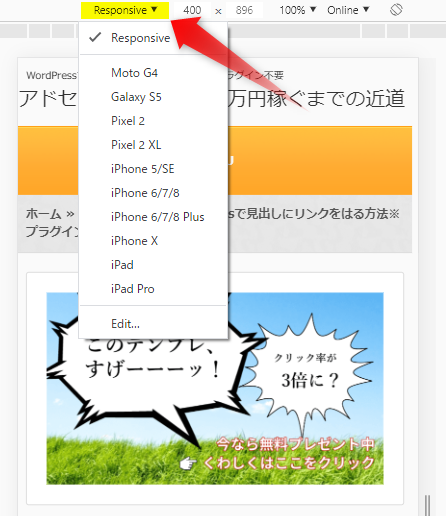
【5】AndroidとiPhoneの端末ごとの表示を確かめる

スマホにはAndroidとiPhoneの2系統がありますが、どちらの端末(OS)での表示も切り替えて確かめることも可能です。
画面左上あたりの「Responsive▼」をクリックすると、Android系統やiPhone系統の端末名がメニュー表示されます。
どれかひとつ確認したい端末名をクリックすると、その端末で表示した際の画面に切り替わります。
※iPadをクリックすればタブレット上での表示も確認可能。
【6】スマホ表示を終了する
スマホ上で表示される様子を確認し終えたら、もういちど「F12」キーを押すと、通常のブラウザ表示(PC表示)に戻ります。
cocoonでPC上からスマホ表示を確認する方法
WordPressのテーマ「cocoon」をお使いなら、もっとカンタンな方法でパソコンからスマホ画面での表示を確認することができます。
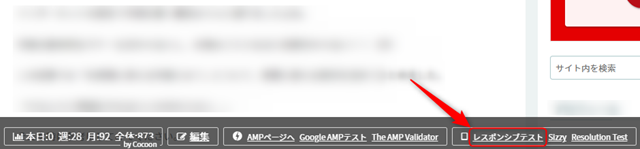
WordPressにログインした状態で、スマホ表示させたい記事を開きます。

すると画面下に「レスポンシブテスト」というメニューが表示されますので、こちらをクリック。
たったこれだけでスマートフォンでの表示が確認できます。
まとめ
スマホを持っていても長年「iPhoneひとすじ・Androidひとすじ」という人がほとんどでしょう。
そういう人にとっても、普段使わない端末での表示を確認する手段としてGoogle Chromeのこの機能はありがたいですよね。
WEBの閲覧はスマホからが70%強になっている時代。
忘れずにパソコン以外で「どう見えるか?」確認する癖をつけたいものです。