アドセンスの広告をテキストが回り込むように配置する方法を解説していきます。
アドセンスの右側に、左側に、とそれぞれ自由に文字を回り込みさせることができますのでやってみてください。
アドセンスの左側にテキストを回り込みさせるには?
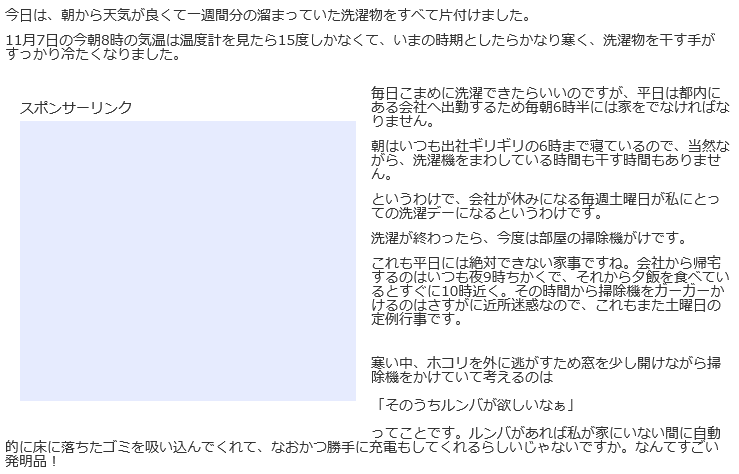
この例のようにアドセンスの左側にテキストを回りこみさせる方法から紹介していきます。
【右に回り込ませた例】

まず以下のタグでアドセンスの広告コードを囲みます。
[normal_box2 color=”orange” border=”b2″]<div class=”left”>
<p>スポンサーリンク</p>
アドセンスの広告コード
</div>
[/normal_box2]
「アドセンスの広告コード」と書かれた部分にあなたの広告コードをはめ込みます。
このタグで囲んだアドセンスは、記事内に書き込むか、HTMLに直接書き込むか、どちらでもOKです。
そして、スタイルシートに以下の指定コードを貼り付けます。
[normal_box2 color=”orange” border=”b2″].left {
float:left;
margin:15px;
}[/normal_box2]
スタイルシートへ貼り付ける方法は各ブログによって多少異なりますので、下記をご参考に。
FC2ブログの場合
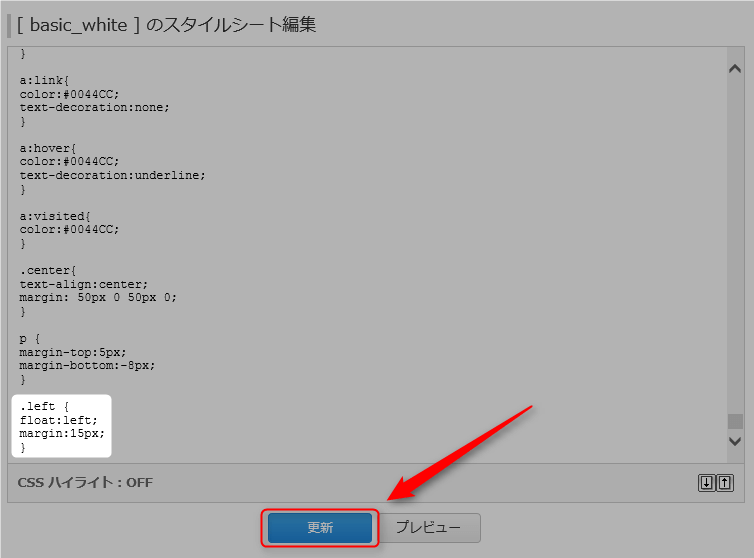
左端メニュー内にあるテンプレートの設定をクリックすると[ ○○○] のスタイルシート編集という画面が開きます。

このようにスタイルシートの編集の枠内の一番下に指定コードを貼り付けて更新をクリックすれば完了です。
Seesaaブログの場合
デザイン⇒デザイン設定⇒お使いのデザインタイトル名
の順番にクリックするとスタイルシートの編集画面が開きますので、そこ指定コードを貼り付けて保存すれば完了です。
アドセンスの右側にテキストを回り込みさせるには?
このようにアドセンスの右側にテキストを回り込みさせる方法を紹介します。
【左に回り込ませた例】

最初に以下のタグでアドセンスの広告コードを囲みます。
[normal_box2 color=”orange” border=”b2″]<div class=”left”>
<p>スポンサーリンク</p>
アドセンスの広告コード
</div>
[/normal_box2]
アドセンスの広告コードと書かれた部分を消して、あなたの広告コードを挿入し、記事の投稿画面かHTMLに貼り付けます。
そして次にスタイルシートに以下の指定コードを貼り付けます。
[normal_box2 color=”orange” border=”b2″].right {
float:right;
margin:15px;
}[/normal_box2]
FC2ブログやSeesaaブログへのスタイルシートの編集画面の開き方や貼り付け方は、前述の左側の回り込みで紹介した方法と同一です。
広告ユニットとテキストの間隔を広げたり狭めたりするには?
実際にやってみてアドセンスの広告ユニットとテキストが近すぎると感じたり遠すぎると感じたら、数値を変更して調整なさってください。
調整する部分は
[normal_box2 color=”orange” border=”b2″].right {
float:right;
margin:15px;
}[/normal_box2]
のmarginの数値です。この数値を20など大きくすると広告ユニットとテキストの距離が広がりますし、逆に10など小さくすると狭まります。
ブログのカラム幅と広告ユニットのサイズについて
記事中に配置するアドセンス広告ユニットはレクタングル大を使う場合が多いと思いますが、このレクタングル大は横幅が336pxあります。
この横にテキストを回りこませるとするとスペース的にある程度の幅が必要です。
最低でもレクタングル大(336px)の倍の660px程度は記事本文を書くカラムの幅があるのが理想です。
記事本文のカラムが狭いテンプレートをお使いの場合はレクタングル中(300px)、もしくはそれ以下の横幅の広告ユニットを選ばえると良いと思います。