
ここではSeesaaブログ(新デザイン版)の記事上にアドセンス広告を貼る方法を解説していきます。
貼る場所は記事タイトルの真下がベストポジションです。
今までのSeesaaブログ(旧デザイン)と2015年に新しくリリースされた新デザイン版でやり方が少し異なるので分けて紹介しますが、ここでは新デザインの紹介です。
Seesaaブログ【新デザイン版】記事上への貼り方
では、まずご自分のSeesaaブログへログインしてください。
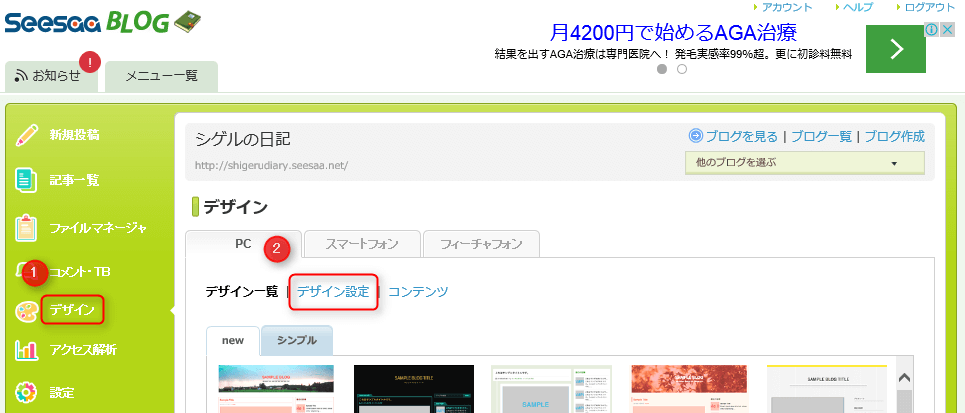
1. 左端メニューの「デザイン」をクリックし、次に「デザイン設定」をクリックします。

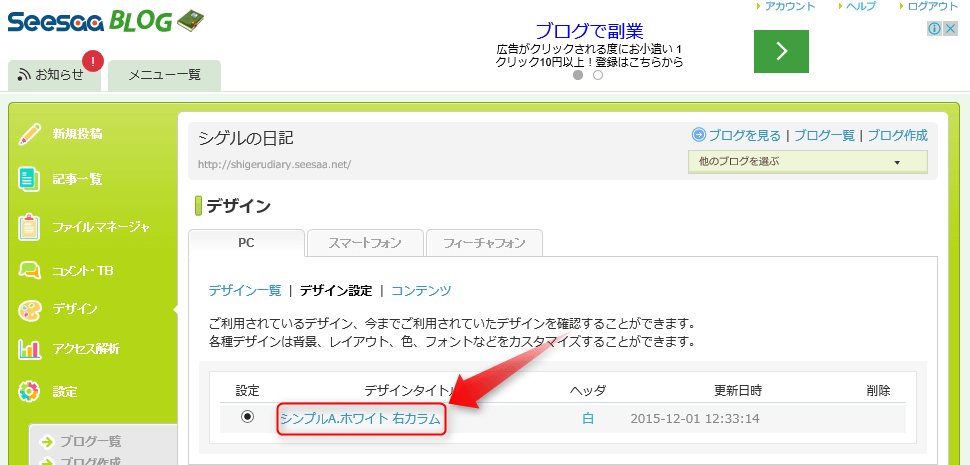
2. デザインタイトルからお使いのデザイン名をクリックします。

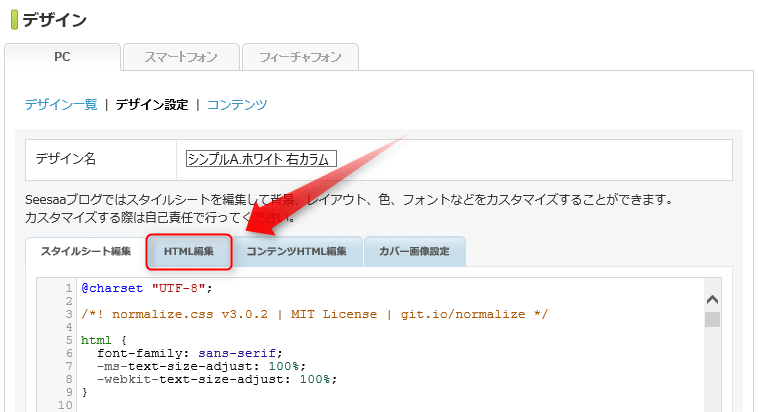
3. 「HTML編集」をクリックします。

4. キーボードの「Ctrlキー」を押しながら「F」キーを押して検索窓を表示させます。そこにarticle__titleを貼り付けて検索します。
![]()
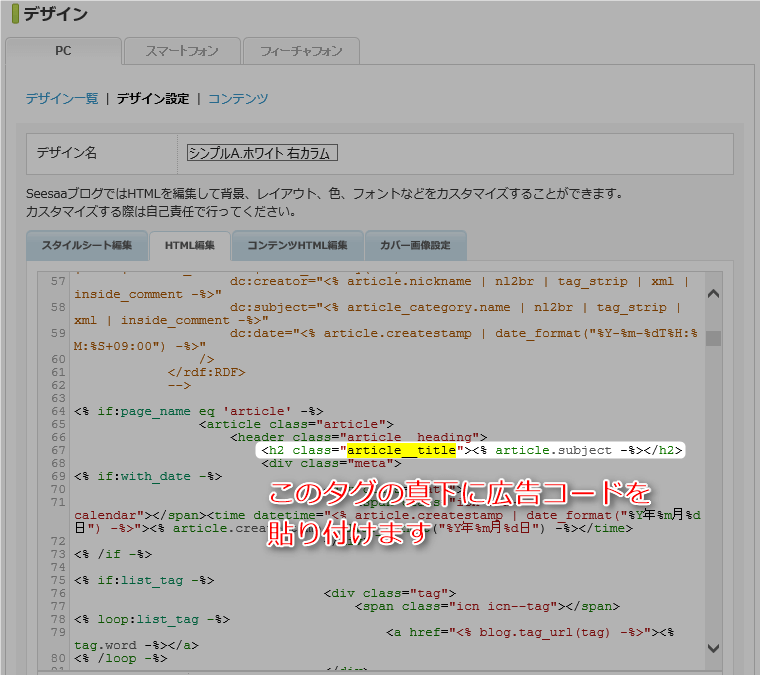
5. するとこのarticle__titleを含むタグが見つかるので、そのタグの真下に広告コードを貼り付けます。(なんらかの理由で検索出来ない場合は行数番号67あたりにあるのでよく目を凝らしてお探しください)

貼り付ける際は以下のタグの「ここにアドセンス広告コードを入れてください」の箇所にご自分の広告コードを挿入してから貼り付けてください。
[normal_box2 color=”orange” border=”b2″]<br />
<div class=”posi”>
<p>スポンサーリンク</p>
ここにアドセンス広告コードを入れてください
</div>
<br />
[/normal_box2]
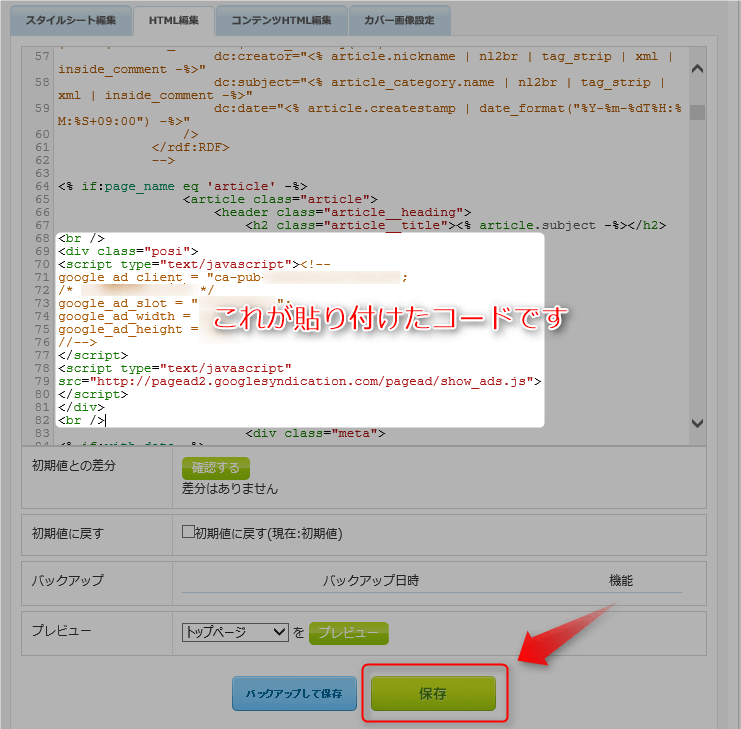
6. 貼り付けて以下のようになったら「保存」をクリックします。

7. 「スタイルシート編集」をクリックします。

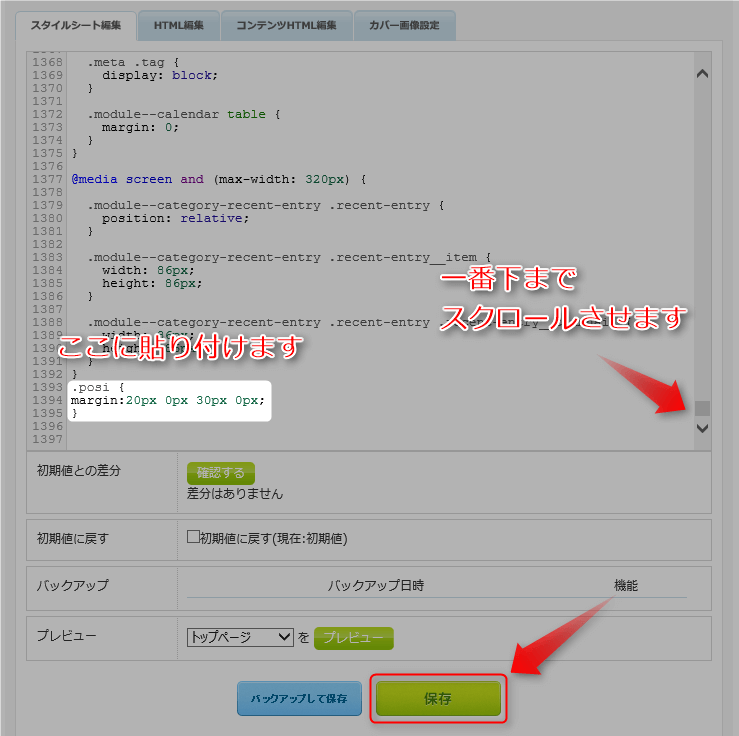
8. スタイルシートの枠内の一番下に以下のコードを貼り付けて「保存」をクリックします。
[normal_box2 color=”orange” border=”b2″].posi {
margin:20px 0px 30px 0px;
}
[/normal_box2]

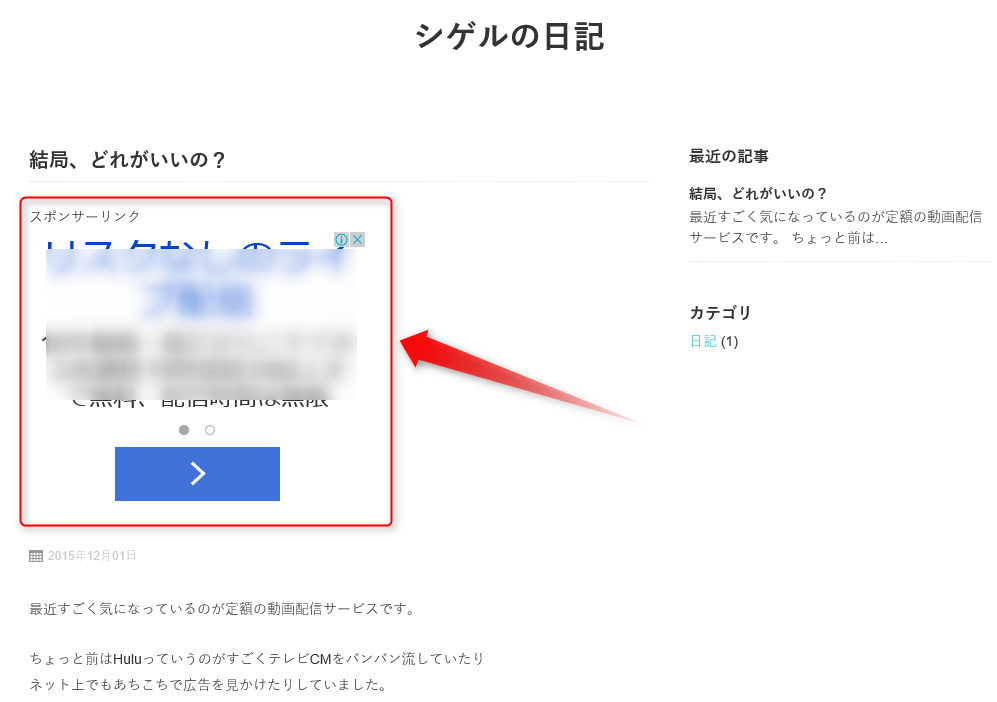
9. ここまでできたらブログを開いて確認してみましょう。このように記事タイトルの真下にアドセンス広告が表示されているはずです。

以上で記事上にアドセンス広告を貼り付ける作業は完了です。
[exclamation2 color=”orange”]お使いのデザイン(テンプレート)によってはarticle__titleが含まれない場合があります。そういう場合はtitleかarticleが含まれる<h2>タグか<h3>タグの真下が貼り付ける箇所に該当します。
[/exclamation2]
付記:新デザインと旧デザインを判別するには?
お使いのSeesaaブログが旧デザインか新デザインかを判別するには「デザイン」画面にHTMLへのリンクが表示されているかどうかで分かります。
詳しくはこちらで⇒Seesaa公式サイト「新デザインシステムとは?」
もし旧デザインをお使いならば、こちらの記事をご覧ください。






はじめまして!
seesaaブログにアドセンスの貼り付け方を探していました。
すっごい、解りやすくてさっき印刷させていただきましたぁ。
ありがとうございます!
まだ、ほとんど稼げていないので
アドセンスの稼ぎ方を教えて頂こうと
メルマガに登録ボタンを押すけど、ダメでしたぁ。
さっこさん、はじめまして。
印刷してまで見ていただけるなんて
とても光栄です!
すみません。
メルマガはいま準備中でして
あと1ヶ月ほどで開始する予定でいます。
それまで覚えていていただけるとありがたいのですが。