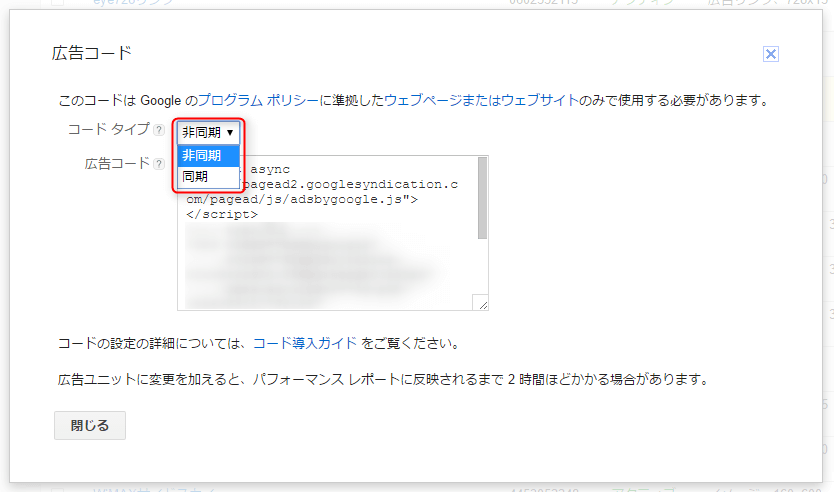
アドセンスの広告ユニットを作る際、「同期」と「非同期」から選べるようになっていますが、この2つの違いを理解していますか?
同期と非同期のメリットとデメリットから、どっちを選ぶのがベストなのか、調べてみました!
新しく追加された「非同期」とは、どんなもの?
非同期は、私がアドセンスを始めた2010年にはなかったので、ここ数年の間に新しく追加されたようです。
この非同期は以前のもの(同期)とはどういう違いがあるのか、アドセンスの公式サイトではこう説明されています。
非同期広告コードとは、完全非同期バージョンの AdSense 用広告コードのことで、ウェブページの読み込み時間を改善し、サイトを訪れたユーザーの利便性を高めます。非同期コードには、ウェブページの他の部分の読み込みを妨げないというメリットがあるため、広告の読み込みに問題があるページでも、コンテンツの読み込みは問題なくできるようになります。モバイル ユーザーの場合は特に、ウェブページの読み込み時間の短縮を実感できるでしょう。
つまり以前の「同期」よりもサイトの表示速度を上げるために追加されたわけですね。
同期と非同期のメリット・デメリットを比べてみた
広告コードを作るときに、こんな風に選択できる同期と非同期ですが、具体的にメリットとデメリットを比較してみます。

非同期のメリット
サイトの表示が早くなる(広告ユニットの存在が読み込みを妨げない)
特にモバイルでの表示が早くなる
非同期のデメリット
古いバージョン(HTML5以前)のHTMLには対応していない
同期のメリット
HTML5以前のバージョンにも対応している
同期のデメリット
非同期よりも表示が遅い
[normal_box2 color=”orange” border=”b2″]補足情報:HTML5とは?
サイト(ブログ)を構成するHTMLのバージョンのこと。2008年以降に発表されたブラウザ(インターネットエクスプローラー・Google Chrome・Firefox等)はHTML5に対応しています。[/normal_box2]
【結論】非同期を使えばOK
このように非同期はHTML5に対応した広告ユニットで、現在使われているブラウザはほぼすべてHTML5に対応しているので、
非同期を選ぶのがベスト
だと言えます。非同期の「サイトの表示速度を上げる」というメリットは、最近増えてきているモバイル機器(スマホ)からのアクセスに最大限に活かせます。
私も非同期タイプが登場して以降、新しく広告ユニットを作るときは迷わず非同期を選んでいます。
これから作成する方も非同期を選んでおけば間違いありません。